プログラミングの学習当初はうまくいかないことが多いため、最初は非常に挫折しやすいものです。
例えば CSS、JavaScript などのような新たなプログラミング言語を学ぶ際には
「学習が難しい」「うまくいかない」と感じることも少なくないでしょう。
今回は、そんな学習の壁を乗り越えるために活用できるChatGPTの使い方とその活用コツを詳しく解説します。
ChatGPTとは何か?
ChatGPTはOpenAIが開発した人工知能で、質問や指示に対して自然な言葉で応答することができます。
メールアドレス、または Google などのアカウントがあれば、無料ですぐに使い始めることができます。

試しに使ってみましょう。
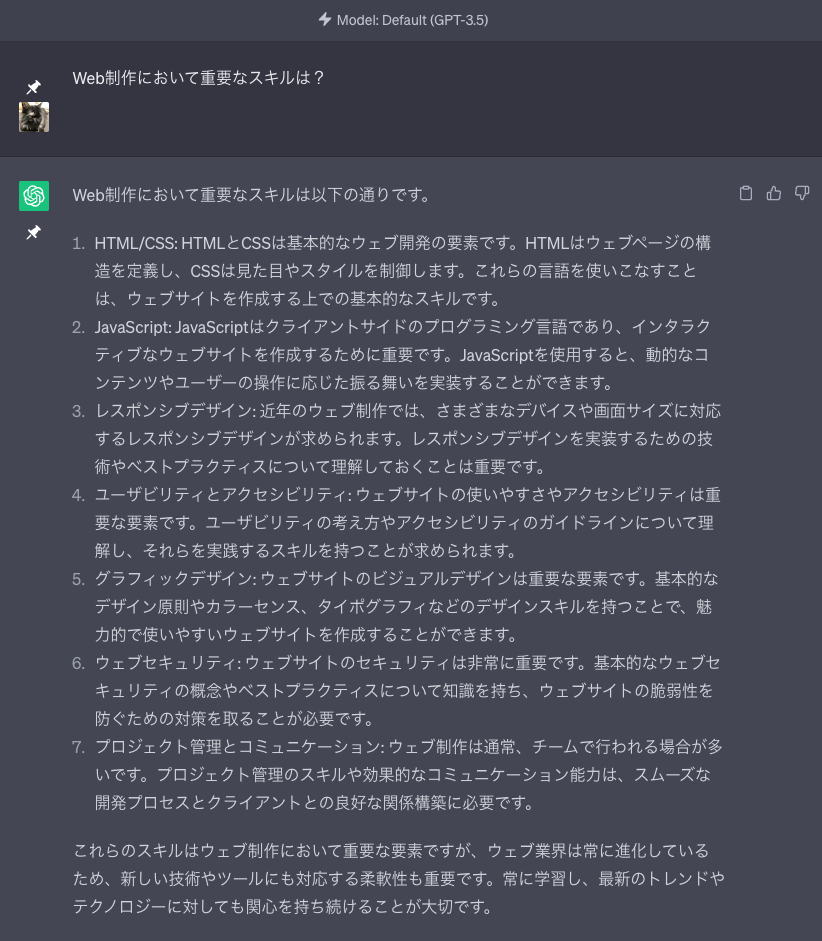
「Web制作において重要なスキルは?」というプロンプト(質問)を投げかけてみます。
すると、以下のように自然な文章が返ってきました。

上記のように、まさにチャットのように答えてくれます。
回答内容は以下の通りです。
HTML/CSS:
HTMLとCSSは基本的なウェブ開発の要素です。
HTMLはウェブページの構造を定義し、CSSは見た目やスタイルを制御します。
これらの言語を使いこなすことは、ウェブサイトを作成する上での基本的なスキルです。JavaScript:
JavaScriptはクライアントサイドのプログラミング言語であり、インタラクティブなウェブサイトを作成するために重要です。
JavaScriptを使用すると、動的なコンテンツやユーザーの操作に応じた振る舞いを実装することができます。レスポンシブデザイン:
近年のウェブ制作では、さまざまなデバイスや画面サイズに対応するレスポンシブデザインが求められます。
レスポンシブデザインを実装するための技術やベストプラクティスについて理解しておくことは重要です。ユーザビリティとアクセシビリティ:
ウェブサイトの使いやすさやアクセシビリティは重要な要素です。
ユーザビリティの考え方やアクセシビリティのガイドラインについて理解し、それらを実践するスキルを持つことが求められます。グラフィックデザイン:
ウェブサイトのビジュアルデザインは重要な要素です。
基本的なデザイン原則やカラーセンス、タイポグラフィなどのデザインスキルを持つことで、魅力的で使いやすいウェブサイトを作成することができます。ウェブセキュリティ:
ウェブサイトのセキュリティは非常に重要です。
基本的なウェブセキュリティの概念やベストプラクティスについて知識を持ち、ウェブサイトの脆弱性を防ぐための対策を取ることが必要です。プロジェクト管理とコミュニケーション:
ウェブ制作は通常、チームで行われる場合が多いです。
プロジェクト管理のスキルや効果的なコミュニケーション能力は、スムーズな開発プロセスとクライアントとの良好な関係構築に必要です。これらのスキルはウェブ制作において重要な要素ですが、ウェブ業界は常に進化しているため、新しい技術やツールにも対応する柔軟性も重要です。
常に学習し、最新のトレンドやテクノロジーに対しても関心を持ち続けることが大切です。
いかがでしょうか?
現役のエンジニアから見ても特に違和感なく、よくまとまった内容を返してくれていると思います。
このように、日本語のプロンプトを投げかけるだけで疑問に答えてくれたり、後述しますがプログラミングのコード生成すらもやってくれるのが ChatGPT のすごいところです。
プロンプトとは:
プロンプトは、ChatGPT(または他の対話型AIモデル)に与える入力の一部です。
AIモデルに対して与える質問、指示、または対話の文脈を提供するために使用されます。
プロンプトの使い方によって回答の品質、そして正確性が大きく変わってくるため、いかに的確なプロンプトを与えるかが非常に重要です。
プログラミング学習を進める上で、ChatGPTは強力なパートナーとなるでしょう。
プログラミング学習におけるChatGPTの使い方
ChatGPTを活用することでプログラミング学習をより深く、効率的に行うことができます。
以下では、その具体的な使い方を3つの視点から解説します。
概念の理解を深める
プログラミング言語を学習する上で、まずはその概念の理解が重要です。
例えば、「CSSのフレックスボックスとは何か?」といった質問をChatGPTに投げることができます。
すると、ChatGPTは詳細な説明とともにフレックスボックスの基本的な使い方を教えてくれます。
返答の例:
CSSのフレックスボックス(Flexbox)は、ウェブページのレイアウトを柔軟かつ効果的に構築するためのCSSの機能です。
フレックスボックスは、要素を行(row)または列(column)の形で配置し、それらの要素のサイズ変更、順序の変更、配置の調整などを容易に行うことができます。フレックスボックスは、親要素(コンテナ)とその中の子要素(アイテム)から構成されます。
親要素にdisplay: flex;のスタイルを適用することで、フレックスボックスのコンテキストが作成されます。その後、子要素に適用されるプロパティや値によって、アイテムの配置やサイズなどを制御します。フレックスボックスの主なプロパティには以下のようなものがあります:
flex-direction: アイテムを配置する方向(行または列)を指定します。justify-content: アイテムを水平方向に配置する方法を指定します。align-items: アイテムを垂直方向に配置する方法を指定します。flex-wrap: アイテムがコンテナの幅を超えた場合に、折り返すかどうかを指定します。flex: アイテムの伸縮性や割合を指定します。これらのプロパティを使用することで、アイテムのサイズや配置を調整し、柔軟でレスポンシブなレイアウトを作成することができます。
また、フレックスボックスはネストすることもでき、複雑なレイアウトの構築にも適しています。フレックスボックスは、従来のCSSのレイアウト手法に比べて柔軟性があり、直感的な操作が可能です。
ウェブページのレスポンシブデザインやアイテムの配置調整など、様々な場面で活用されています。
また、「グリッドとフレックスボックスの違いは?」といった、概念と概念を組み合わせた疑問にも答えてくれます。
返答の例:
グリッド(Grid)とフレックスボックス(Flexbox)は、どちらもCSSのレイアウト機能であり、ウェブページのデザインや配置を制御するために使用されます。
以下に、グリッドとフレックスボックスの主な違いを説明します。
- 配置方法:
- グリッド:
グリッドは2次元のレイアウトシステムであり、行と列の形式でアイテムを配置します。
アイテムはグリッドコンテナ内のセルに配置され、それぞれのセルに対してサイズと位置を指定することができます。- フレックスボックス:
フレックスボックスは1次元のレイアウトシステムであり、行または列の形式でアイテムを配置します。
フレックスコンテナ内のアイテムは、水平方向または垂直方向に並べられ、サイズ変更や順序の変更が可能です。- レイアウトの柔軟性:
- グリッド:
グリッドは複雑な2次元のレイアウトを作成することができます。
セルごとに異なるサイズや配置を指定したり、アイテムの順序を自在に変更したりすることができます。- フレックスボックス:
フレックスボックスは1次元のレイアウトであるため、主に行または列の方向にアイテムを配置します。
フレックスボックスは、要素の可変幅や等間隔の配置を実現するのに適しています。- コンテナの方向:
- グリッド:
グリッドは行と列の2次元のレイアウトを持つため、コンテナ内のアイテムの配置に対して縦横の制御が可能です。- フレックスボックス:
フレックスボックスは行または列の1次元のレイアウトを持ちます。アイテムは主に水平方向または垂直方向に配置されます。
これぐらい詳しく教えてくれます。
ただ、かなり詳細に答えてくれるため、かえって初心者には分かりにくいかもしれません。
そういうときはプロンプトを変えてみましょう。
「グリッドとフレックスボックスの違いは?初心者向けに分かりやすく、難しい用語は使わずに簡潔に答えて。」というプロンプトにしてみます。
返答の例:
- グリッド:
- グリッドは、要素を縦と横の行列で配置することができるシステムです。
- グリッドを使うと、要素の位置やサイズを簡単に制御できます。
- 複雑なレイアウトを作成するのに適しています。
- フレックスボックス:
- フレックスボックスは、要素を水平または垂直に一列に並べることができるシステムです。
- フレックスボックスを使うと、要素の順序やサイズを柔軟に調整できます。
- 要素を均等に配置したり、並べ替えたりするのに便利です。
要するに、グリッドは要素を行と列で配置するためのシステムで、フレックスボックスは要素を一直線に配置するためのシステムです。
グリッドはより複雑なレイアウトに向いており、フレックスボックスはシンプルな配置に適しています。
情報量は減ったものの「2次元」や「レイアウト」などの言葉を使わず、イメージしやすい言葉に置き変わりましたね。
先ほどの詳細かつ正確性を重視した回答よりも、初心者にはこちらの方が分かりやすいかもしれません。
実践的なコードの書き方を学ぶ
ChatGPTは具体的なコードの書き方を学ぶのにも非常に役立ちます。
たとえば、「HTMLとCSSで Flexbox を使って画像を中央に配置するソースコードを書いて」といった質問をChatGPTに投げることで、以下のようなコードを得ることができます。
<div class="container">
<img src="image.jpg" alt="image" />
</div>
<style>
.container {
display: flex;
justify-content: center;
align-items: center;
}
</style>エンジニアにとってはいかに正解を得られるかも大事ですが、ChatGPTを使うことで早く、そしてより実践的なコードを得ることもできます。
ソースコードの品質を向上させる
ChatGPTは、ソースコードの品質を向上させるのにも役立ちます。
例えば、あるコードを書いた際に「このコードはもっと簡潔に書くことができるのではないか?」と思うことがあるかもしれません。
そういう時はChatGPTにそのコードを投げることで、より簡潔なコードを得ることができます。
実際のコードで見てみましょう。 JavaScript で配列の要素をすべて足し合わせるコードを書いたとします。
const array = [1, 2, 3, 4, 5]; let sum = 0;for (let i = 0; i < array.length; i++) { sum += array[i]; } console.log(sum);
これでもやりたいことは出来ているのですが、他にもっと良い書き方があるかもしれません。
そこで、このコードをChatGPTに投げて「コードをより簡潔にして」というプロンプト(質問)を投げかけると、以下のようなコードを得ることができます。
const array = [1, 2, 3, 4, 5];
const sum = array.reduce((a, b) => a + b, 0);
console.log(sum);このように、ChatGPTはより簡潔なコードを提案してくれます。
他に「リファクタリングできそうな場所を提案して」というようにプロンプトを投げかけるのものおすすめです。
「より良いコード」というのは自分では気付きにくいものです。
しかし、ChatGPTを使うことで新しい気付きを得られ、より良いコードを書くことができるようになります。
こうして少しずつお手本を学んでいく中で、ChatGPTがなくてもより良いコードを書くことができるようになることが理想です
デバッグのサポートを受ける
エラーが出た場合や、思った通りにレイアウトが調整出来ない場合などにも ChatGPT は有用です。
例えば、「HTMLの画像が表示されない理由は何ですか?」と質問すれば、ChatGPTはいくつかの可能性(画像のパスが間違っている、画像ファイルが存在しない、imgタグの書き方が間違っているなど)を挙げ、それぞれの解決策を教えてくれます。
実際にやってみましょう。
以下は、先ほど ChatGPT が生成してくれた、画像を中央に配置させるためのコードです。
<div class="container">
<img src="image.jpg" alt="image" />
</div>
<style>
.container {
display: flex;
justify-content: center;
align-items: center;
}
</style>ここから「display: flex;」をあえて削除してみます。
<div class="container">
<img src="image.jpg" alt="image" />
</div>
<style>
.container {
justify-content: center;
align-items: center;
}
</style>当然、こうすると画像を中央に配置するフレックスボックスがうまく
初心者がChatGPTを活用するためのコツ
ChatGPTを最大限に活用するためには、どのように質問を投げるべきなのでしょうか。
以下に、初心者がChatGPTを効果的に利用するためのコツをいくつか紹介します。
質問を具体的にする
具体的な質問をすることで、より詳細な答えを得ることができます。
たとえば、「HTMLのリンクの作り方を教えて」と質問するよりも、「HTMLで新しいタブでリンクを開く方法を教えて」と質問した方が、より具体的なコードの例を得ることができます。
複数の質問を投げる
一つの問題に対して複数の質問を投げることも有効です。
例えば、ある機能のコードを書く方法についての基本的な質問をしてみます。
それに続けて、そのコードが意図通りに動かない場合の対処法についても質問することで、より深い理解を得ることができます。
コードスニペットを要求する
先述した通り「HTMLで画像を表示するコードスニペットを生成してください」といった質問をすると、ChatGPTは具体的なコードスニペットを生成してくれます。
これは新しいコードを学んだり、自分のコードに問題があった時の解決策として非常に有用です。
これらの高度な活用法やプロンプトの使い方を理解することで、ChatGPTを自分だけのパーソナルコーチとして活用し、プログラミング学習をさらに深めていくことが可能になります。
質問の仕方を知る
ChatGPT を使いこなすためにはいわばコツが必要です。
しかしそのコツは自分では気づきにくく、他の人がどう使っているかを知ることが重要です。
プログラミングに限らずビジネスの現場でも広く使われていますので、使いこなしの知見を得てみるのもいいでしょう。
ChatGPTに頼りすぎることの注意点
ChatGPTは強力な学習支援ツールであり、あらゆる質問に対して答えを提供します。
しかしながら、この強力さが時として逆効果になる可能性もあることを理解することは重要です。
以下に、ChatGPTに頼りすぎることが学習にどのような影響を及ぼすかについて述べます。
まずは自分で試行錯誤する
ChatGPTに頼りすぎると、自分自身で問題を解決する能力が低下する可能性があります。
プログラミングは試行錯誤の繰り返しで、問題解決の能力を鍛えることが極めて重要です。
どんなに小さな問題でも、まずは自分で解決策を考えてみることが大切です。
自分で解決策を考え、その上で ChatGPT を活用するようにしましょう。
回答のミスに気付かない
ChatGPT がいかに自然な文章をすると言っても、全ての回答が絶対的に正しいわけではありません。
そのため ChatGPTの回答を鵜呑みにするのではなく、あくまで ChatGPTの回答を一つの情報源と捉え、他の情報源と照らし合わせて最終的な結論を出すことが必要です。
現場で ChatGPT を活用するエンジニアは、必ず ChatGPT の回答を読んで「本当に正しい回答か?」を検証します。
初心者のうちは難しいかもしれませんが、とても重要なプロセスなので意識しましょう。
コードを書く習慣を怠らない
コードスニペット(実際に使えるソースコード)を生成する機能は便利ですが、自分で一からコードを書くことの代替にはなりません。
コードスニペットは理解と学習の一助として使い、自分自身でコードを書く練習を怠らないことが重要です。
ChatGPTはあくまで学習の一助であり、それが全てではありません。
正しく活用すれば大いに役立ちますが、頼りすぎることが自身の成長を阻害する可能性もあることを理解し、適切なバランスを保つことが大切です。
まとめ
プログラミング学習は挑戦的で、時には挫折しそうになってしまうかもしれません。
しかし、ChatGPTのような強力なツールを使えば、その道のりは確実に楽になります。
初心者でも使いこなせるよう、具体的な質問方法や活用のコツを理解して、学習の一助にすることができます。
これらを活用して、プログラミング言語の学習をより深く、より効率的に進めていきましょう!
