Webサイトを閲覧中に、突然現れるポップアップメッセージ。JavaScriptのalertメソッドを使うと、こうしたメッセージボックスを簡単に表示できます。
しかし、alertを使うのは慣れないと難しいもの。どんな風に書けばいいの?どんなことができるの?と疑問に思う方も多いはず。
実はalertメソッドは、初心者でも簡単に使えるとても便利な機能なんです。今回の記事では、次のような内容でalertの使い方を初心者向けに詳しく解説していきます。
- alertとは何か?
- alertの基本的な使い方
- alertで表示できる内容
- 確認ダイアログのconfirm
- 入力を受け付けるprompt
- alertを使ったデバッグ方法
記事を読めば、alertの使い方が身につき、さまざまな場面で活用できるようになります。ぜひ最後まで読んで、JavaScriptのalertをマスターしましょう!
alertとは?
alertとは、ブラウザ上にメッセージボックスを表示するための機能です。
ユーザーに対して何か伝えたいことがある時や、注意を促したい時などに使われます。
例えば、以下のようなメッセージボックスを見たことがある人も多いのではないでしょうか。

alertで表示されるメッセージボックスは、以下のような特徴があります。
- メッセージとOKボタンが表示される
- OKボタンを押すまで処理が止まる
- カスタマイズはできない(ライブラリを使えば可能)
こうした特徴から、alertは重要なメッセージを目立たせて伝えたい時などに適しています。
alertの使い方
それでは、alertの具体的な使い方を見ていきましょう。まずは書き方の基本から解説します。
alert()の書き方
alertメソッドは次のように書きます。
alert(表示したい文字列や数値など);alert()の()の中に、表示したい内容を書きます。これだけでメッセージボックスを表示できます。
文字列を表示する
文字列を表示するには、'' (シングルクォーテーション)か""(ダブルクォーテーション)で文字列を囲みます。
alert('こんにちは!');
alert("Hello!");数値を表示する
数値の場合は、''や""は不要です。そのまま数値を書きます。
alert(123);計算結果を表示する
計算式を書くと、計算結果を表示してくれます。
alert(10 + 5); //15と表示される文字列を連結して表示する
文字列や数値を+で連結すると、つなげて表示できます。
alert('今日は' + 5 + '月' + 10 + '日です。');
//今日は5月10日です。と表示される変数の内容を表示する
変数に入っている値も表示できます。変数名をそのまま書くだけです。
let name = '侍太郎';
alert(name); //侍太郎と表示される改行する
改行したい場所に\nを入れると、そこで改行されます。
alert('それでは次の問題です。\n問題文をよく読んでください。');特殊文字を入力する
\(バックスラッシュ)の後に特定の文字を入れると、特殊な文字として扱われます。
こんな感じで、alertの中身はいろいろカスタマイズできます。状況に応じて使い分けましょう。
alertの注意点
alertは便利な機能ですが、いくつか注意点もあります。
- メッセージボックスのデザインは変更できない
- OKボタンを押さないと先に進めない
- 頻繁に使うとユーザーの操作を阻害してしまう
alertはあくまでメッセージを目立たせるための機能なので、使いすぎには注意が必要です。本当に必要な時だけ使うようにしましょう。
confirmとprompt
alertによく似た機能に confirm()とprompt()があります。それぞれの特徴を見ていきましょう。
confirm
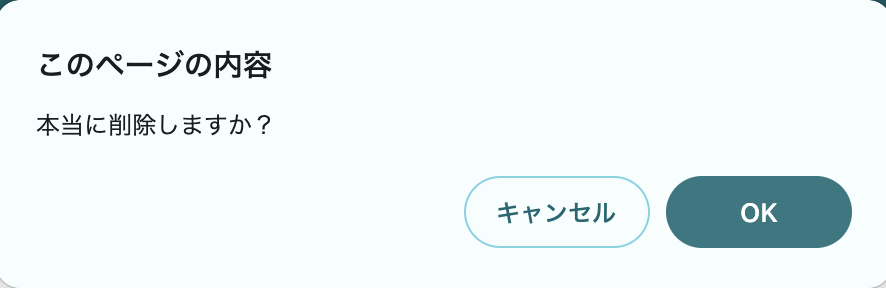
confirm()は、alertのようにメッセージを表示するのに加えて、ユーザーに選択肢を提示します。
let result = confirm('本当に削除しますか?');
OKを選ぶとtrue、キャンセルを選ぶとfalseが返ってきます。これを使って条件分岐ができます。
if (result) {
alert('削除しました');
} else {
alert('キャンセルしました');
}prompt
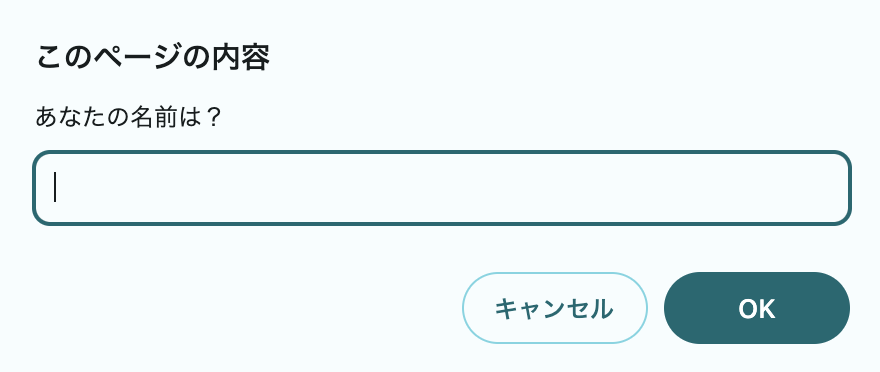
prompt()は、ユーザーにテキストを入力してもらうことができます。
let name = prompt('あなたの名前は?');
入力された内容は文字列として受け取れるので、アラートで表示したりできます。
alert('こんにちは、' + name + 'さん');alertを使ったデバッグ
alertの便利な使い方に、デバッグがあります。
プログラムがうまく動かない時、alertを使って途中の値を表示してみると、どこで想定と違う動きをしているかがわかります。
let x = 10;
alert('xの値は' + x); //xの値は10
x = x + 5;
alert('xの値は' + x); //xの値は15
x = x * 3;
alert('xの値は' + x); //xの値は45このように変数の値がどう変化しているか追っていくことで、バグの原因を特定しやすくなります。
本格的なデバッグには開発者ツールのデバッガーを使いますが、手軽にできる方法としてalertは覚えておくと便利ですよ。
まとめ
JavaScriptのalertメソッドについて解説してきました。ポイントをおさらいしておきましょう。
alertは、JavaScriptを始めたばかりの初心者でも気軽に使える機能です。
ぜひいろいろ試してみて、使い方を体験してみてくださいね。
コスパよく JavaScript を学習できる Udemy 講座人気ランキング
ちなみに姉妹サイトの Learning Next では、JavaScript を独学で学べる Udemy 講座の人気ランキングや、各講座の受講生レビューをもとにした分析スコアを公開しています。
「学習にあまりお金をかけたくない…」「スクールに通う時間がない」という方は、こちらを参考に Udemy 講座の学習も検討してはいかがでしょうか?
▶️ UdemyでJavaScriptを学べる講座の人気ランキング – Learning Next
ひとめで良い点・悪い点、さらにおすすめポイントが分かりますので、講座選びで失敗したくない方はぜひ活用してみてください!