【初心者向け】Next.jsのおすすめ勉強法3選を現役エンジニアが比較・解説!
Next.jsは、Reactベースのフレームワークで、高速で効率的なWebアプリケーションの開発に使用されています。
しかし、Next.jsは初心者には複雑に感じられることがあり、「どうやってNext.jsを勉強すればいいのだろう?」と悩む方も多いでしょう。

私も最初はNext.jsの概念やファイル構造に戸惑いました。
そこで、Next.js学習の壁を乗り越えた経験を活かし、現役エンジニアの視点から最適な学習方法を解説します。
この記事を読めば、コスト・モチベーション・効率などの観点から、最適なNext.jsの学習方法が分かります。


- 現役のフルスタックエンジニアとして活躍中
- 開発チームリーダーとして複数プロジェクトをリード
- 副業プログラミングスクール講師として数百名以上を指導してきた教育のプロ
- プログラミングスクールのカリキュラム執筆経験あり
Next.jsを学習するメリット5選
Web開発、特にフロントエンドの世界で注目を集めているフレームワークの一つがNext.jsです。
今回は、フリーランススタートのデータを基に、Next.jsを学習するメリットについて詳しく見ていきましょう。
(本記事に記載の数字は執筆時点の情報です。)
1. 急成長中の技術
フリーランススタートのデータによると、Next.jsの求人数は1,285件となっています。
これは比較的新しい技術としては非常に高い数字です。
- Next.js:1,285件
- NuxtJS:1,259件
この数字は、Next.jsの需要が急速に増加していることを示しています。
つまり、Next.jsのスキルを身につけることで、最新のWeb開発トレンドに乗れる可能性が高いと言えるでしょう。
2. 高い平均単価
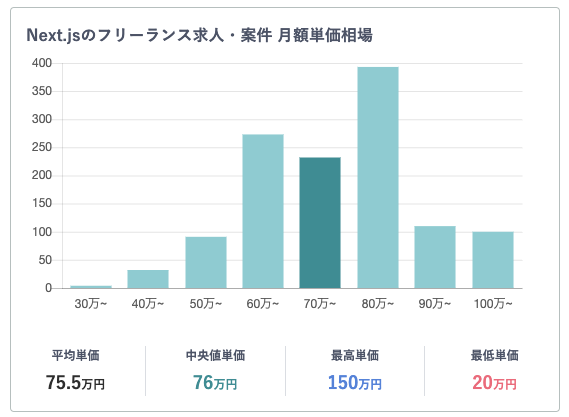
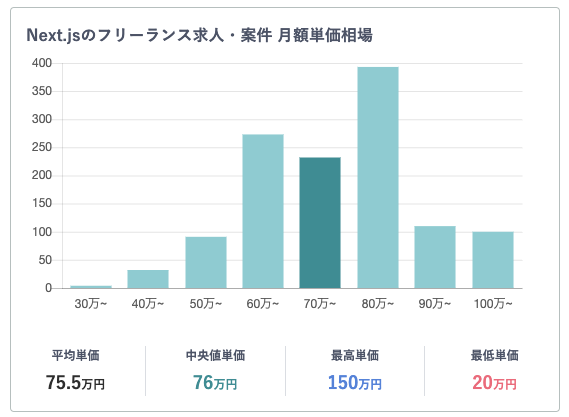
Next.jsの求人案件は、平均単価が75.5万円と非常に高額です。
さらに、最高単価は150万円にも達しており、高スキルを持つエンジニアには魅力的な報酬が提示されていることがわかります。


出典:Next.jsのフリーランス求人・案件一覧(フリーランススタート)
他のJavaScriptフレームワークと比較すると、Next.jsの単価の高さが際立ちます。
| 平均単価 (万円) | 最高単価 (万円) | |
| Next.js | 75.5 | 150 |
| React | 73.9 | 500 |
| Vue.js | 71.3 | 450 |
| Angular | 71.2 | 198 |
| Laravel | 68.6 | 160 |
このデータから、Next.jsエンジニアとして働くことで、より高い報酬を得られる可能性が高いことがわかります。
特に注目すべきは、Next.jsの平均単価が他のフレームワークよりも高いという点です。ReactやVue.jsなどの人気フレームワークと比較しても、Next.jsは平均単価で上回っています。
これは、Next.jsの専門性や需要の高さを反映していると言えるでしょう。高度な機能や最適化が求められるプロジェクトで、Next.jsのスキルが重宝されているのかもしれません。
3. Reactの知識を活かせる
Next.jsはReactをベースにしたフレームワークです。
つまり、Reactの知識があれば、比較的スムーズにNext.jsを習得できる可能性が高いです。
逆に、Next.jsを学ぶことで、Reactの理解も深まります。
- Reactの基本概念を活用
- Server-Side Rendering (SSR) の理解が深まる
- 静的サイト生成 (SSG) のスキルが身につく
- ルーティングの概念が学べる
このように、Next.jsを学ぶことで、React関連の幅広いスキルセットを獲得できるのです。
4. パフォーマンスと SEO に優れたサイトが作れる
Next.jsの大きな特徴の一つは、優れたパフォーマンスと SEO 対策が可能な点です。
- 高速なページロード
- Server-Side Rendering による SEO 最適化
- 静的サイト生成によるさらなる高速化
- 自動的なコード分割
これらの特徴により、ユーザー体験の向上と検索エンジンでの上位表示が期待できます。
つまり、Next.jsのスキルは、高品質なWebサイトやアプリケーションを求める企業から重宝されるのです。
5. 大手企業での採用実績
Next.jsは、多くの大手企業で採用されています。
- Netflix
- TikTok
- Twitch
- Hulu
- GitHub
これらの企業での採用は、Next.jsの信頼性と将来性を示しています。
Next.jsのスキルを持つことで、このような大手企業でのキャリアチャンスも広がる可能性があります。
まとめ:Next.jsを学ぶメリット
Next.jsを学習することで得られるメリットをまとめると、以下のようになります。
- 急成長中の技術:1,285件の求人数
- 高い平均単価:75.5万円、最高150万円
- Reactの知識を活かせる:関連スキルの相乗効果
- 高性能なサイトが作れる:パフォーマンスとSEOに優れた開発が可能
- 大手企業での採用実績:信頼性と将来性の証
これらのメリットを考慮すると、Next.jsは将来性のある魅力的なスキルだと言えるでしょう。
特に、最新のWeb開発トレンドに興味がある方や、高性能なWebアプリケーションの開発を目指す方にとっては、キャリアの可能性を大きく広げてくれる技術となるはずです。
Next.jsの学習を始めてみませんか?きっとWeb開発の新たな扉が開けるはずです!
Next.js の主な学習方法 3選
Next.jsを習得するための主な学習方法は、以下の3つです。
- 本で勉強
- 動画教材(Udemy)で勉強
- プログラミングスクールで勉強
それぞれの方法にはメリット・デメリットがあるため、皆さんのお財布事情や学習スタイル、目標に応じて選択しましょう。
以下の表は、各学習方法の特徴をまとめたものです。
| 本 | 動画教材(Udemy) | プログラミングスクール | |
|---|---|---|---|
| 学習ペース | 自分のペース | 自分のペース | 固定スケジュール |
| 実践的経験 | 限定的 | 演習でカバー | 充実 |
| 質問サポート | なし | あり | スピーディ |
| コスト | 低 | 中 | 高 |
| 最新情報 | 更新に時間がかかる | 頻繁に更新 | 比較的最新 |
| モチベーション維持 | 自己管理が必要 | 中程度 | 簡単 |
どの方法もメリット・デメリットがあることが分かります。
それでは、それぞれの学習方法について詳しく見ていきましょう。
1. 本で勉強する方法
本で勉強することは、基礎知識をしっかり身につけるのに適した方法です。
じっくりと文章を読みながら勉強できるため、一つひとつ確実に理解して学習を進めることができます。
また、低コストで学習できる上、自分の好きなペースで学習できることもメリットです。
一方で、時間や労力がかかることから、モチベーションを維持することが難しいかもしれません。
| メリット | デメリット |
|---|---|
|
自分のペースで学習できる 体系的な知識を得られる 何度も読み返せる 低コストで始められる |
実践的な経験が得にくい 質問ができない モチベーションの維持が難しい |
以上の点から、低コスト&じっくりとスキルを身に付けたい人には、本での学習がおすすめです。
Next.js を学べるおすすめの本は、別な記事で詳しく紹介しています。


2. 動画教材(Udemy)で勉強する方法
動画教材での学習は、視覚的に理解できるのが大きなメリットです。
アニメーションや実際の画面操作を通じて学べるため、複雑な内容も直感的にわかるのが特徴です。



勉強に苦手意識がある方には、動画教材(Udemy)での勉強が一番おすすめです。
また、Udemyのような学習プラットフォームでは、多様な講座から自分に合ったものを選べる上、見るだけで手軽に勉強できる点も魅力的です。
しかし、講座の品質にばらつきがあるため、ご自身で選ぶ際には注意が必要です。
| メリット | デメリット |
|---|---|
|
視覚的に学べる 実践的なプロジェクトを通して学べる 自分のペースで進められる 動く画面を見ながら学べる |
講座によって品質にばらつきがある Udemy セール期間外だと高い 質問への回答には時間がかかる |
以上の点から、視覚的な学習が好きで、実践的なプロジェクトを通じて学びたい人には、動画教材での学習がおすすめです。
Next.jsを学べるおすすめの Udemy 講座は、別な記事で詳しく紹介しています。


3. プログラミングスクールで勉強する方法
プログラミングスクールは、専門家(エンジニア)のサポートを受けながら体系的に学べる方法です。
また、実践的なプロジェクト経験を積みながら、質問にも即座に回答してもらえるのが大きな特徴です。



短期間で集中的に学びたい方や、挫折せずに最後まで学習を完了させたい方におすすめです。
さらに、就職・転職のサポートも充実しているスクールが多く、キャリアチェンジを考えている方にも適しています。
ただし、本やUdemyと比べると費用が高額なため、予算と相談しながら選択する必要があります。
| メリット | デメリット |
|---|---|
|
現役エンジニアのサポートが受けられる 体系的なカリキュラムで学べる 実践的なプロジェクト経験が積める 就職・転職サポートが充実 |
費用が高額 時間的な制約がある スクールによって品質にばらつきがある |
以上の点から、短期間で確実にスキルを身につけたい人や、キャリアチェンジを考えている人には、プログラミングスクールでの学習がおすすめです。
ただし、プログラミングスクールを選ぶ際は「カリキュラム」「講師の質」「サポート体制」そして「就職・転職サポート」をよく確認しないと、時間とお金を無駄にしてしまうので注意しましょう。
Next.jsが学べるおすすめのプログラミングスクールは、別な記事で詳しく比較しています。


まとめ:最適な Next.js 学習方法を見つけよう
Next.jsの学習方法には本、動画教材、プログラミングスクールと、様々な選択肢があります。
しかし、学習スタイル、目的、予算、時間などの個人的な要因によって最適な学習方法は変わってきます。
- じっくり基礎から学びたい、低コストで始めたい → 本での学習
- 視覚的に学びたい、実践的なプロジェクトを通して学びたい → 動画教材(Udemy)
- 短期間で集中的に学びたい、専門家のサポートが欲しい → プログラミングスクール
どの方法を選んでも、継続的な学習と実践が成功の鍵となります。



理論を学んだら、必ず実際にコードを書いて試してみましょう。
小さなNext.jsプロジェクトを作ってみるのも、スキル向上に効果的です。
自分に合った方法を見つけ、一歩ずつ着実に前進することが、Next.js習得への近道となるはずです。