APIの基本的なやり取りを理解することは、現代のウェブ開発において不可欠です。
API、すなわちアプリケーションプログラミングインターフェースは、異なるソフトウェア間で情報をやり取りする際の規約です。
この記事では、APIを具体的に理解し、操作を習得するための第一歩として、Postmanという便利なツールの使用方法を紹介します。
そして、Webアプリケーション開発で広く用いられるRuby on Rails というフレームワークを通じて実際にAPIを作成し、その動作をPostmanを使って検証するプロセスを説明します。
Postmanについて
Postmanとは
Postmanは、APIの開発をサポートするツールです。
このツールは、開発者がAPIを通じてデータを送受信するプロセスを視覚的に理解できるため、初心者にもおすすめです。
Postmanを用いることで、APIが期待通りに機能しているかどうかを確認し、デバッグすることが可能になります。
このツールが提供する直感的なインターフェースは、プログラミングの専門知識がない人でも使用することができ、APIのテストやトラブルシューティングを行う際の入門ツールとして最適です。
Postmanで出来ること
Postmanを使用すると、APIに対して様々なHTTPリクエスト(GET、POST、PUT、DELETEなど)を送信し、レスポンスを受け取ることができます。
これにより、APIがどのように動作するのかを理解しやすくなります。
また、リクエストの履歴を保存し、後で再利用することが可能です。
これは、APIの挙動を繰り返し確認する作業を簡略化します。
さらに、PostmanにはAPIのレスポンスを詳細に分析できる機能も備わっており、データを視覚的に表示してくれます。
Postmanの使い方・インストール方法
Postmanの使い方
Postmanをはじめて使う方のために、使い方の流れだけを簡単に紹介します。
- Postmanを開く
- リクエストを作成する
- リクエストをAPIに送信する
- レスポンスを確認する
基本的な操作はこれだけです。
記事の後半で実際にAPIを作成する際に、Postmanを使ってAPIの動作を確認する方法も画像付きで紹介しますので、ぜひ参考にしてください。
Postmanのインストール方法
Postmanはクロスプラットフォーム対応であり、Windows、Mac、Linuxのいずれのオペレーティングシステムでも使用することができます。
インストールは、公式ウェブサイトからダウンロードできるインストーラを使用して行うのが一般的です。
[blogcard url=https://www.postman.com/downloads/]
ウェブサイトから自分のOSに合ったバージョンを選択してインストーラをダウンロードし、インストーラの指示に従うだけで簡単にセットアップを完了させることができます。
Ruby on Rails で API を作成する
今回は Postman から API を操作するために、Ruby on Rails (以下、Rails) で API を作成します。
Rails は、Webアプリケーションを開発するためのフレームワークです。
数回のコマンド入力だけで API を作成することができるため、API の練習をしたい初心者にもおすすめです。
※ 本記事では、Ruby や Rails のインストール方法についてはここでは説明しません。
プロジェクト作成
Ruby on Railsを利用してAPIを構築するにはまず、新しいプロジェクトを作成することから始めます。
ここでは、todos_api という名前でAPIモードでRailsプロジェクトを立ち上げます。
rails new todos_api --apiAPIモードでのプロジェクト作成は、不必要なミドルウェアやビュー関連のファイルを省略し、APIサーバーとしてのパフォーマンスを最適化します。
このコマンドはターミナルで実行され、必要なファイル構成を自動的に生成します。
ScaffoldでAPIを作成
プロジェクトのセットアップが完了したら、次はScaffoldを使用してAPIの基本的な構造を作ります。
cd todos_api # 作成したディレクトリに移動
rails g scaffold Todo title:string # TodoモデルとCRUD操作のためのコントローラーを生成
rails db:migrate # データベースにテーブルを作成ScaffoldはRailsの機能の一つで、モデル、ビュー、コントローラー(MVC)の基本的なファイル群を自動生成します。
ここではTodoモデルを作成し、それに伴うCRUD(Create, Read, Update, Delete)操作を行うためのコントローラーを同時に生成します。
実際のデータベースのテーブルも作成されるため、次にrails db:migrateコマンドでデータベースマイグレーションを行い、テーブルを実際にセットアップします。
これにより、APIを通じてTodo項目の作成や操作が可能な基盤が整い、後は実際のデータ操作の確認に移ることができます。
初期データの投入
では次に、動作確認用の初期データを準備しましょう。
こちらでは、Railsの対話型コンソール環境を利用して初期データの登録を行います。
このコンソールは、アプリケーションのモデルを直接操作できるため、データベースへのデータの追加やテストが簡単にできます。
ターミナルで次のコマンドを入力してRailsコンソールを開きます。
rails consoleそして、初期データとして3つのTodoレコードを追加します。
以下の一行のコマンドをコンソールに入力すると、タイトルに “test-1″、”test-2″、”test-3” を持つTodoオブジェクトがそれぞれ作成されます。
3.times { |i| Todo.create(title: "test-#{i+1}") }この初期データは、実際にAPI経由でのデータ取得や更新といった操作をテストする際に利用されます。
ブラウザで動作確認
APIの開発を進めるにあたって、Postmanを使う前のステップとしてブラウザでの動作確認しておくと安心です。
まずはRailsサーバーを起動し、ブラウザを使用してアクセスを試みることから始めましょう。
ターミナルで次のコマンドを実行してRailsサーバーを起動します。
rails sその後、お使いのWebブラウザで http://localhost:3000/todos というURLにアクセスします。
ここではRailsアプリケーションがローカルサーバーで実行されており、3000 番ポートを通じてアクセスできる状態です。
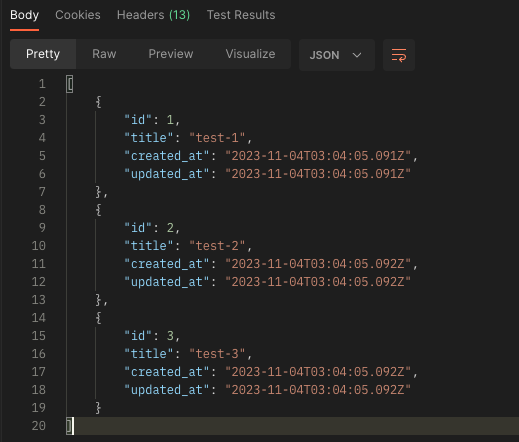
ブラウザに表示される内容は、先に投入した初期データをJSON形式で見ることができます。
以下のように3つのTodoレコードが表示されれば、APIが正しく動作している証拠です。
[
{
"id": 1,
"title": "test-1",
"created_at": "2023-11-04T00:33:47.336Z",
"updated_at": "2023-11-04T00:33:47.336Z"
},
{
"id": 2,
"title": "test-2",
"created_at": "2023-11-04T00:33:47.339Z",
"updated_at": "2023-11-04T00:33:47.339Z"
},
{
"id": 3,
"title": "test-3",
"created_at": "2023-11-04T00:33:47.340Z",
"updated_at": "2023-11-04T00:33:47.340Z"
}
]この時点で上記のような結果が得られれば、APIが意図した通りにデータを返していることが確認できます。
では次に、実際にPostmanを使ってAPIの動作を確認してみましょう。
PostmanでAPIを動作確認する
これからPostmanを使い、APIに対して以下4種類のリクエストを送信してみます。
- GETリクエストでデータを取得する
- POSTリクエストでデータを登録する
- PUTリクエストでデータを更新する
- DELETEリクエストでデータを削除する
GETリクエストでデータを取得する
APIとのやりとりにおいて、最も基本的な操作の一つがデータの取得です。
これはGETリクエストを通じて行われ、Postmanを使用してこのプロセスを視覚的に理解することができます。
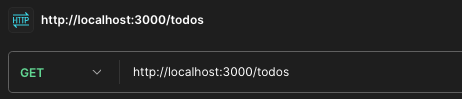
Postmanアプリケーションを開き、新しいGETリクエストを作成しましょう。
GETリクエストを設定するため、まずはリクエストのタイプをGETに指定していることを確認します。
(デフォルトで GET になっているはずです)
その後、テストしたいAPIのエンドポイントを指定するため、URLバーに http://localhost:3000/todos と入力します。

これは先ほどRailsサーバーで確認したTodoリストのデータを返すエンドポイントです。
次に、「Send」ボタンをクリックすると、リクエストがAPIに送信され、結果がPostmanに表示されます。

正常に動作すれば、登録されているTodoリストがJSON形式で表示されるはずです。
先ほど、ブラウザで確認したときと同じ内容になっているはずです。
この手順により、開発中のAPIが期待通りに機能していることを視覚的に確認することが可能になります。
それによって、APIの応答内容を検証し、問題があれば早期に修正を加えることができるようになります。
POSTリクエストでデータを登録する
APIが正しくセットアップされていることをGETリクエストで確認した後は、次にデータの登録を行うPOSTリクエストをテストします。
Postmanを活用してこのプロセスを実行すると、データの追加や更新がどのように行われるかを簡単に確認できます。
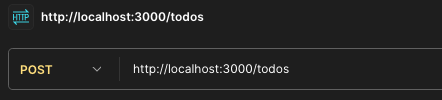
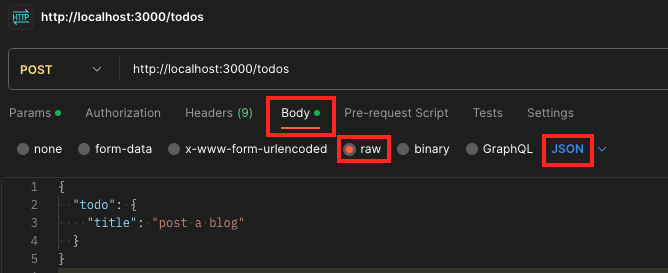
新しいPOSTリクエストを作成するためには、Postmanで新しいタブを開き、リクエストの種類をPOSTに設定します。

Todoアイテムを追加するためのエンドポイントは先ほどと同じく http://localhost:3000/todos のままで OK です。
GET との違いは、登録するためのデータを入力する必要があるということです。
データを入力する際は Body タブを開き、raw を選択してからデータ形式を JSON に指定します。
そして、以下のように JSON 形式でデータを入力します。
{
"todo": {
"title": "post a blog"
}
}画像を付けておきますので、確認しながら入力しましょう。

情報を入力した後、「Send」ボタンをクリックします。
これにより、入力したデータを含むPOSTリクエストがAPIに送信され、新しいTodoアイテムが登録されます。

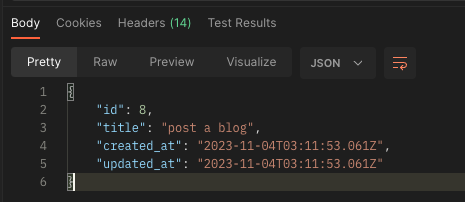
Postmanに表示される応答を確認することで、リクエストが成功したかどうかを知ることができます。
成功すれば上記のように、追加したTodoアイテムの詳細が含まれたJSONオブジェクトが表示されるでしょう。
PUTリクエストでデータを更新する
APIを介してデータを更新する場合、PUTリクエストが一般的に用いられます。
更新を希望するTodoアイテムのIDをURLに含め、PostmanのURLバーに正確に設定します。
これはAPIに対して「どのアイテムを更新するのか」ということを指定するために不可欠です。
例えば、IDが1のTodoアイテムを更新したい場合、エンドポイントのURLは http://localhost:3000/todos/1 となります。
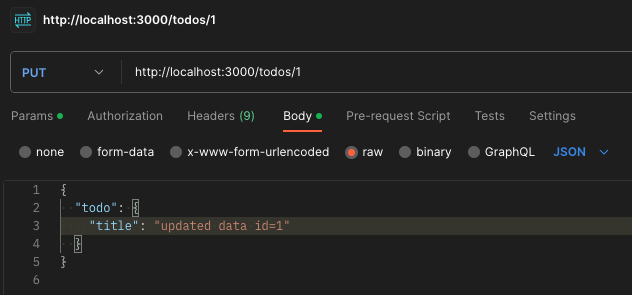
また、リクエストの種類をPUTに変更し、Bodyセクションに更新内容をJSON形式で入力します。

また、当然ながらどのような内容に更新するのかを教えてあげる必要があります。
ここでは、タイトルを「Buy coffee」に変更するというシンプルな例を用います。
POST した時と同様に JSON 形式で Body を指定します。
{
"todo": {
"title": "updated data id=1"
}
}
入力後、「Send」ボタンをクリックします。
このアクションによってPUTリクエストがAPIに送信され、指定したTodoアイテムが新しいデータで更新されることになります。

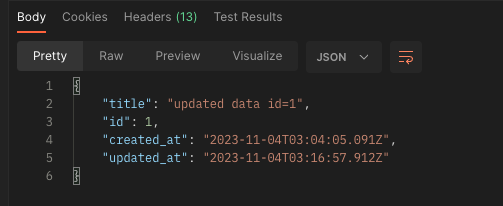
成功した場合、Postmanは更新されたTodoアイテムの全データを含むJSONレスポンスを表示されています。
DELETEリクエストでデータを削除する
最後に、DELETEリクエストを使用してデータを削除する方法を確認します。
削除したいデータをどう指定するかというと、PUT と同様、そのデータのIDをURLに含めることで行われます。
Postmanにおいては、URLバーに削除対象のTodoアイテムのIDを持つURLを設定します。
たとえば http://localhost:3000/todos/1 と入力することで、IDが1のTodoを指定します。
その後、リクエストの種類をDELETEに変更し、送信ボタンをクリックします。

DELETEリクエストがAPIに送信されると、指定されたIDのTodoがデータベースから削除されます。
削除が成功すれば、Postmanはその確認応答が表示されますが、以下のように Body は空っぽのレスポンスが返ってきます。

では、正常に削除されたことを確認するために、もう一度GETリクエストを送信してみましょう。
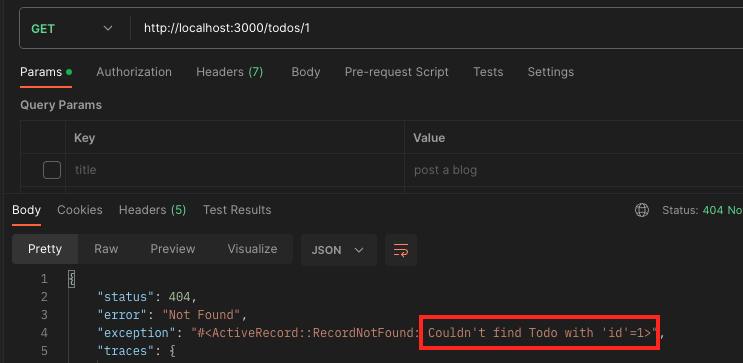
URLに、先ほど削除したTodoアイテムのIDを持つURL(http://localhost:3000/todos/1)を入力し、GETリクエストを送信します。
すると、以下のようなレスポンスが得られ、IDが1のTodoアイテムが削除されていることが確認できます。

まとめ
APIの基本的な操作をPostmanを通して確認する方法をご紹介しました。
このプロセスは、Ruby on Railsで作成したAPIが想定通りに動作するかを検証するのに役立ちます。
今回取り上げたGET、POST、PUT、DELETEといったHTTPメソッドは、Web開発の世界においてデータの取得、登録、更新、削除という基本的な操作を行うための標準的な手法です。
Postmanはこれらの操作を視覚的に、そして簡単に試すことができるツールであり、API 開発の際には非常に便利です。
バックエンド、フロントエンド開発のどちらにおいても役立ちますので、ぜひ覚えておきましょう。
なお、API は現代の Web 開発においては必須であり、使いこなせることが当たり前になりつつあります。
遅れを取らないよう、API について一度はちゃんと学習しきましょう。
今回使った Postman を使いながら、Web 開発に必要な API や HTTP 通信に関して一通り学べるこちらの Udemy 講座がおすすめです。
>>> はじめてのPostman(ポストマン)入門。HTTP通信やREST APIの基礎を学び、APIデバッグ手法の基礎を学ぼう
執筆時点で受講生が 1,000 人を超える人気の講座であり、2時間弱で体系的に学べるので初心者におすすめです。
おすすめの関連記事
今回は直接 API を呼び出しましたが、実際には JavaScript などのフロントエンドから呼び出す場合がほとんどです。
別な記事ではフロントエンドとバックエンドのつなぎ方を丁寧にわかりやすく解説していますので、合わせて読むとWeb開発における API の理解が深まります!