人気の CSS フレームワークとして Bootstrap がありますよね。
Bootstrap は簡単に見た目を整えることができ、初心者をはじめ人気のライブラリです。
これを React アプリに適用しようとすると、以下のような疑問が生まれるかと思います。
- どのCSSフレームワークと組み合わせるのが効率的か?
- ReactでBootstrapを使えるようにするにはどうすればいいのか?
- react-bootstapの使い方は?
Bootstrap を CDN などで使ったことがあったとしても、いざ React で使おうとすると分からなくなりますよね。
そこで本記事では、これらの解決策としてreact-bootstrapというライブラリの使い方に焦点を当て、主に以下の内容を紹介します。
- react-bootstrap のインストール方法
- react-bootstrap の使用例(ソースコード付き)
- カスタマイズして追加の CSS を適用する方法
インストール方法から実際の使い方まで丁寧に手順を解説していますので、この記事を読めば初心者の方でも react-bootstrap を使えるようになります!
react-bootstrapとは何か?
まずはじめに react-bootstrap とは何かについて理解しましょう。
react-bootstrap は文字通り、ReactというJavaScriptのライブラリと、BootstrapというCSSフレームワークを組み合わせて使うための別なライブラリです。
react-bootstrap を使うことで Reactの便利さとBootstrapのデザイン性を同時に活用できます。
react-bootstrapとはどのようなものか?
react-bootstrapは、BootstrapのすべてのコンポーネントをReactコンポーネントとして作り直したライブラリのようなものです。
これにより、Reactアプリケーション内でBootstrapのコンポーネントを直接使用できるようになります。
また、ReactのJSXという記法を使って、HTMLのようにコンポーネントを記述することができます。
ここでは、React Bootstrapで提供されている「Button」コンポーネントの使用例を示します。
import 'bootstrap/dist/css/bootstrap.min.css'; // BootstrapのCSSをインポート
import Button from 'react-bootstrap/Button'; // React BootstrapのButtonコンポーネントをインポート
const Example = () => (
<>
<Button variant="primary">Primary</Button>
<Button variant="secondary">Secondary</Button>
<Button variant="success">Success</Button>
<Button variant="warning">Warning</Button>
<Button variant="danger">Danger</Button>
<Button variant="info">Info</Button>
<Button variant="light">Light</Button>
<Button variant="dark">Dark</Button>
<Button variant="link">Link</Button>
</>
);
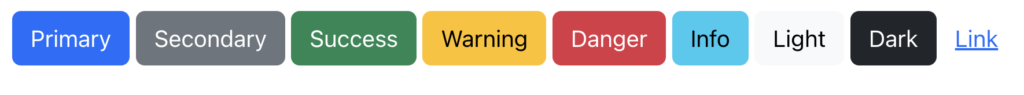
export default Example;このコードは、React Bootstrapの「Button」コンポーネントを使用して、複数のボタンを作成しています。
variant="primary"とすることで、Bootstrapのプライマリカラー(通常は青色)が適用されたボタンを作成することができます。
上記の例だと、以下のようにカラフルなボタンを最小限のソースコードで並べることができます。

React Bootstrapのインストール方法
React Bootstrapを使うためには、まずReact Bootstrapをインストールする必要があります。
ここでは、その手順を詳しく説明します。
必要な環境の準備
React Bootstrapを使うには、Node.jsとnpmがインストールされている環境が必要です。
Node.jsはJavaScriptをブラウザ外でも実行できるようにするためのプラットフォームで、npmはNode.jsのパッケージマネージャーです。
ReactやReact Bootstrapなどのライブラリをインストールするためには、これらが必要となります。
もしまだインストールしていない場合は、公式サイトからダウンロードしてインストールしましょう。
具体的なインストール手順
環境が整ったら、次にReact Bootstrapをインストールします。コマンドラインを開いて、以下のコマンドを実行します。
npm install react-bootstrap bootstrapこれにより、React Bootstrapと、React Bootstrapが依存するBootstrapがインストールされます。
インストール後の確認方法
インストールが成功したかどうかを確認するためには、ReactアプリケーションでReact Bootstrapのコンポーネントをインポートしてみましょう。
試すだけであれば、src/App.js (TypeScriptの場合はsrc/App.tsx)を開いて、以下のようにButtonコンポーネントをインポートしてみてください。
以下のようにButtonコンポーネントをインポートしてみて、エラーが出なければ成功です。
import 'bootstrap/dist/css/bootstrap.min.css'; // BootstrapのCSSをインポート
import Button from 'react-bootstrap/Button'; // React BootstrapのButtonコンポーネントをインポートこれで、React Bootstrapのインストールが完了しました。
次に、基本的な使い方について学んでいきましょう。
React Bootstrapの基本的な使い方
基本的な構造と動作の理解
React Bootstrapのコンポーネントは、基本的にBootstrapのコンポーネントをReactで使えるようにしたものです。
それぞれのコンポーネントは、特定のHTML要素と一対一で対応しており、BootstrapのCSSクラスを適用した状態で提供されています。
たとえば、先ほど示したButtonコンポーネントは、<button>要素に対応しており、Bootstrapの.btnクラスと、指定したバリエーションのクラス(.btn-primaryなど)が適用された状態で提供されています。
サンプルコードで見る基本的な使い方
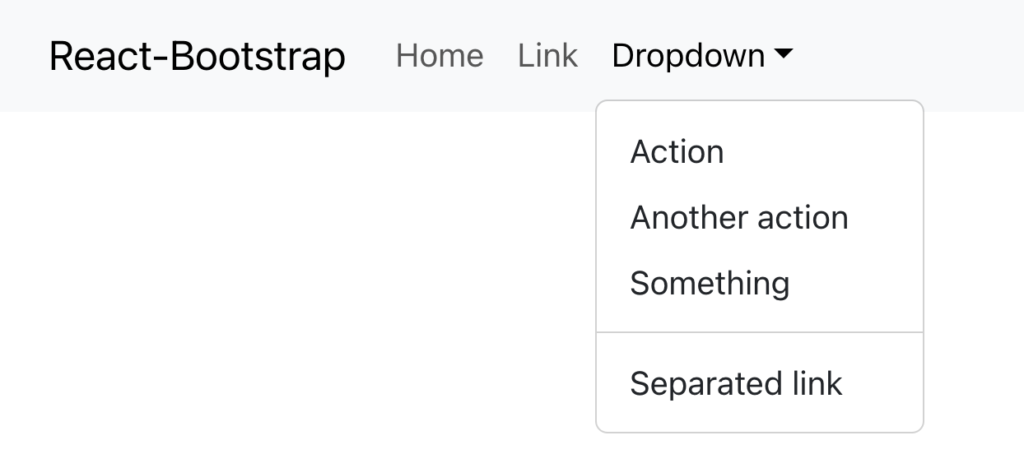
以下に、React BootstrapのNavbarコンポーネントを使用したサンプルコードを示しましょう。
このコードでは、ナビゲーションバーにロゴとリンクを配置しています。
import Container from 'react-bootstrap/Container';
import Nav from 'react-bootstrap/Nav';
import Navbar from 'react-bootstrap/Navbar';
import NavDropdown from 'react-bootstrap/NavDropdown';
function BasicExample() {
return (
<Navbar expand="lg" className="bg-body-tertiary">
<Container>
<Navbar.Brand href="#home">React-Bootstrap</Navbar.Brand>
<Navbar.Toggle aria-controls="basic-navbar-nav" />
<Navbar.Collapse id="basic-navbar-nav">
<Nav className="me-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#link">Link</Nav.Link>
<NavDropdown title="Dropdown" id="basic-nav-dropdown">
<NavDropdown.Item href="#action/3.1">Action</NavDropdown.Item>
<NavDropdown.Item href="#action/3.2">
Another action
</NavDropdown.Item>
<NavDropdown.Item href="#action/3.3">Something</NavDropdown.Item>
<NavDropdown.Divider />
<NavDropdown.Item href="#action/3.4">
Separated link
</NavDropdown.Item>
</NavDropdown>
</Nav>
</Navbar.Collapse>
</Container>
</Navbar>
);
}このように、React Bootstrapでは複数のコンポーネントを組み合わせることで、複雑な構造を持つUIを簡単に作成することができます。

Nav, Navbar の使い方などは公式サイトがわかりやすいので、参考にしてみてください。
React Bootstrapのコンポーネントと使用方法
React Bootstrapのコンポーネントは、既存のHTML要素と同じように扱うことができます。
それぞれのコンポーネントは、特定のプロパティを持っており、これらを使ってコンポーネントの見た目や動作を制御することができます。
たとえば、Buttonコンポーネントにはvariantというプロパティがあり、これを使ってボタンの色を変更することができます。
以下に、異なる色のボタンを作成する例を示します。
import 'bootstrap/dist/css/bootstrap.min.css';
import Button from 'react-bootstrap/Button';
const Example = () => (
<div>
<Button variant="primary">Primary</Button>
<Button variant="secondary">Secondary</Button>
<Button variant="success">Success</Button>
</div>
);
export default Example;このように、React Bootstrapではプロパティを変更するだけで、多彩なデザインのコンポーネントを作成できるのが react-boostrap のメリットです。
これでReact Bootstrapの基本的な使い方について学びました。次に、実際の開発で役立つTipsについて紹介します。
React Bootstrapをカスタマイズして独自CSSを扱う方法
React Bootstrapは、BootstrapのCSSを基にしたコンポーネントを提供しますが、プロジェクトの要件に合わせて、CSSを追加または上書きすることも可能です。
現場では、Webサイトのデザインとしてテーマカラーや余白サイズなどが決まっている場合があるため、カスタマイズが必要になることがあります。
CSSを追加する方法
React BootstrapのコンポーネントにカスタムCSSを適用するには、classNameプロパティを使用します。
例えば、以下の例ではButtonコンポーネントにmy-buttonというクラスを追加しています。
import 'bootstrap/dist/css/bootstrap.min.css';
import Button from 'react-bootstrap/Button';
const Example = () => (
<Button className="my-button">My Button</Button>
);
export default Example;そして、以下のようにmy-buttonクラスに対するCSSを定義します。
.my-button {
background-color: blue;
}このようにして、React BootstrapのコンポーネントにカスタムCSSを適用することができます。
CSSを上書きする方法
React Bootstrapのコンポーネントの既存のスタイルを上書きするにも、classNameプロパティを使用します。
例えば、Buttonコンポーネントのprimaryバリエーションの背景色を上書きするには、以下のようにします。
まず、Buttonコンポーネントにmy-primary-buttonというクラスを追加します。
import 'bootstrap/dist/css/bootstrap.min.css';
import Button from 'react-bootstrap/Button';
const Example = () => (
<Button variant="primary" className="my-primary-button">My Primary Button</Button>
);
export default Example;そして、以下のようにmy-primary-buttonクラスに対するCSSを定義し、背景色を上書きします。
.my-primary-button.btn-primary {
background-color: green;
}このように、classNameプロパティとカスタムCSSを使って、React Bootstrapのコンポーネントのスタイルを自由に調整することができます。
ここまででReact Bootstrapについての基本的な知識を身につけることができました。
次に、実際の開発でよく使うReact Bootstrapのコンポーネントについて詳しく見ていきましょう。
React Bootstrapの主要なコンポーネント
React Bootstrapは数多くのUIコンポーネントを提供しています。
ここでは、主要なものをいくつか紹介しましょう。
ボタン(Button)
React BootstrapのButtonコンポーネントは、Webアプリケーションの中でも最も一般的に使用されるUIコンポーネントの1つです。
以下のコードは、Buttonコンポーネントの基本的な使用例です。
import 'bootstrap/dist/css/bootstrap.min.css';
import Button from 'react-bootstrap/Button';
const Example = () => (
<Button variant="primary">Primary</Button>
);
export default Example;このコードは、プライマリ色(通常はブルー)のボタンを表示します。

アラート(Alert)
Alertコンポーネントは、ユーザーに情報を通知するためのコンポーネントです。
例えば、フォームの送信が成功したときやエラーが発生したときなどに使用します。
以下のコードは、Alertコンポーネントの使用例です。
import 'bootstrap/dist/css/bootstrap.min.css';
import Alert from 'react-bootstrap/Alert';
const Example = () => (
<Alert variant="success">
This is a success alert.
</Alert>
);
export default Example;このコードは、成功を示す緑色のアラートを表示します。
投稿やユーザー登録に成功した時など、上部にメッセージを表示したい時に便利です。

ナビゲーションバー(Navbar)
Navbarコンポーネントは、Webアプリケーションの上部に配置するナビゲーションバーを作成します。
以下のコードは、Navbarコンポーネントの使用例です。
import 'bootstrap/dist/css/bootstrap.min.css';
import Navbar from 'react-bootstrap/Navbar';
import Nav from 'react-bootstrap/Nav';
const Example = () => (
<Navbar bg="light" expand="lg">
<Navbar.Brand href="#home">React-Bootstrap</Navbar.Brand>
<Nav className="mr-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#link">Link</Nav.Link>
</Nav>
</Navbar>
);
export default Example;このコードは、React Bootstrapのロゴと”Home”、”Link”という2つのリンクを持つナビゲーションバーを作成します。

React Bootstrapの他のコンポーネントについて詳しくは、公式ドキュメントにも載っていますので、参考にしてみてください。
React BootstrapとMaterial UIの違い
似たようなCSSフレームワークとして Material UI というライブラリも React と相性が良く、使われています。
ここでは React Bootstrap との違いなどを見ていきましょう。
Material UIとは?
Material UIは、Googleが提唱するマテリアルデザインを基にしたReact向けのUIライブラリです。
React Bootstrapと同様に、コンポーネントを提供しており、その中にはボタンやフォームなど、日常的に使用するUIが含まれています。
React BootstrapとMaterial UIの主な違い
React BootstrapとMaterial UIは、デザインの哲学と提供するUIコンポーネントにおいて主な違いがあります。
React Bootstrapは、Bootstrapのフレームワークを基にしていて、クラシックで汎用性の高いデザインを提供しています。
一方、Material UIはマテリアルデザインを採用しており、より現代的で明快なUIを提供しています。
どちらが優れているとは一概には言えませんが、基本的には見た目が好みな方を採用するといいでしょう。
コスパよく React を学習できる Udemy 講座人気ランキング
ちなみに姉妹サイトの Learning Next では、React を独学で学べる Udemy 講座の人気ランキングや、各講座の受講生レビューをもとにした分析スコアを公開しています。
「学習にあまりお金をかけたくない…」「スクールに通う時間がない」という方は、こちらを参考に Udemy 講座の学習も検討してはいかがでしょうか?
▶️ UdemyでReactを学べる講座の人気ランキング – Learning Next
ひとめで良い点・悪い点、さらにおすすめポイントが分かりますので、講座選びで失敗したくない方はぜひ活用してみてください!