デザインのためにイチから CSS を書くことは少なくなり、昨今では CSS フレームワークを使うことが一 般的になってきました。
その中で、フロントエンド業界で注目を集めている T3 Stack にも採用されているなど、人気を集めている CSS フレームワークが「Tailwind CSS」です。
しかし、Tailwind CSS をいきなり使おうと思っても書き方が分からず、困ってしまいますよね。
そこで役立つのが Tailwind CSS のチートシートです。
この記事では Tailwind CSS のチートシートや、Tailwind CSS 自体の概念・使い方、さらには Bootstrap との違いも解説していきます。
最後まで読んでいただければ、初めての方でも Tailwind CSS を使いこなし、スタイリッシュなWebサイトを簡単に作れるようになります!
Tailwind CSS とは?
Tailwind CSS とは、ユーティリティクラスと呼ばれるオリジナルのクラス名を、HTML要素に直接書きながらデザインできるCSSフレームワークです。

Tailwind CSSとBootstrap の違い
初心者にも人気のCSSフレームワークとして、Bootstrapもご存知かもしれません。

この Bootstrap との比較をしてみると、Tailwind CSS の特徴がわかりやすいかと思います。
BootstrapはWeb開発で広く使われているCSSフレームワークで、型にはまったコンポーネントとレイアウトを提供しています。
具体的にいうと、Boostrap のクラスをHTML要素に書くことで、事前に決められたデザインを実現できます。
しかし、Tailwind CSS は Bootstrap とは全く異なるアプローチを取ります。
Tailwind CSSはユーティリティクラス(汎用的なスタイルクラス)を提供し、それらを組み合わせることでデザインを作り上げます。
そのため、Bootstrapのように事前に定義されたコンポーネントは存在せず、開発者自身がすべてのスタイルを設定することになります。
これにより Tailwind CSS はオリジナリティを高められるメリットがあります。
一方で、デザイン・CSSのスキルが必要になるというデメリットがあるとも言えます。
Tailwind CSS はユーティリティファースト
Tailwind CSS は「ユーティリティファースト」と呼ばれる設計思想を持ちます。
ユーティリティファーストとは、各HTML要素に直接スタイルを適用するための小さなユーティリティ(汎用的な)クラスを組み合わせてデザインを作るという思想です。
少し難しい概念だと思うので、もう少し噛み砕いて説明します。
Bootstrap は「特定の見た目」を作るためのクラスをHTMLに書く一方で、Tailwind CSSは「組み合わせ次第でなんでも作れる=汎用的な」クラスを使うことになります。
実際に例を見た方が分かりやすいでしょう。
例えば、下記のようなHTML要素を考えてみましょう。
<button class="btn">Click me</button>通常のCSS設計では、このボタンのスタイリングは次のようになるかもしれません。
.btn {
background-color: blue;
color: white;
padding: 10px 20px;
border-radius: 5px;
}一方、ユーティリティファーストである Tailsin CSS では、同じデザインを以下のように作ります。
<button class="bg-blue-500 text-white px-5 py-2 rounded-md">Click me</button>ここで使われている bg-blue-500、text-white、px-5、py-2、rounded-md などのクラスがそれぞれユーティリティクラスです。
それぞれが一つ一つのスタイル(背景色、文字色、パディング、角の丸み)を表しています。
このように、汎用的にスタイルを適用できるクラスを組み合わせて書くことで、自在かつ簡単にデザインできるのです。
また、全てのスタイルがHTMLに明示的に書かれているため、どのようなスタイルが適用されているかをすぐに理解することができます。
Tailwind CSS のインストール方法・使い方
では、Tailwind CSSを使う方法を見ていきましょう。
React などの JavaScript 環境でのプロジェクトであれば npm install コマンドを使いますが、とりあえず試すだけであれば CDN が簡単です。
CDN の仕組みを使うと、HTMLファイル内に書いた URL から直接 Tailwind CSS を読み込み、すぐに使えるようになるのです。
まずは使ってみたい、という方はこちらの方がおすすめです。
参考)Get started with Tailwind CSS – Play CDN
以下のように head タグ内に script を埋め込み、CDN から Tailwind CSS を読み込むことで、既に Tailwind CSS のユーティリティクラスを使えるようになっています。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
</body>
</html>高度な Tailwind CSSの活用法
Tailwind CSSを一通り使えるようになったら、次に高度な活用法に進んでみましょう。
この章では、高度なTailwind CSSの活用法について詳しく説明します。
コンポーネントベースのデザインの作成方法
Tailwind CSSはユーティリティクラスを提供していますが、それらを組み合わせて自分自身でコンポーネントを作成することも可能です。
以下に例を示します。
<div class="card">
<h2 class="card-title">Card Title</h2>
<p class="card-content">Card content...</p>
</div>このコードでは、card、card-title、card-contentという独自のクラスを作成し、それらを使ってコンポーネントを作成しています。
ただし、このようにあらかじめコンポーネント(+独自クラス)を用意して使い回すことは、汎用的に都度スタイルを書くという Tailwind CSS の思想とは反するかもしれません。
そのため、コンポーネントを使い回したい場合には他のCSS フレームワークの使用を検討するといいでしょう。
オリジナルクラスの作成・管理(カスタマイズ)
Tailwind CSS の設定ファイルである tailwind.config.js を使うと、独自の色やフォント、スペーシングなどの設定を一元的に管理することができます。
Webサイトのテーマカラーや、余白などのデザインルールが決まっている場合にはこういったカスタマイズも必要です。
以下は、tailwind.config.js 設定の一例です。
module.exports = {
theme: {
extend: {
colors: {
'brand-blue': '#1da1f2',
},
},
},
variants: {},
plugins: [],
}この設定ファイルでは、新たにbrand-blueという色を追加しています。
この色はクラスとして使用することで #1da1f2が適用されることになります。
<div class="bg-brand-blue text-white">
This is a brand-colored div.
</div>このように、テーマ機能を使うと一貫性のあるデザインを作りやすくなります。
Tailwind CSSのチートシートを紹介
ここ、Tailwind CSSの学習に役立つチートシートを紹介します。
チートシートとは「早見表」や「カンニングペーパー」のことであり、実際に Tailwind CSS を使ってコーディングする際、確認する資料となります。
Tailwind CSSのチートシート①:公式ドキュメント
無料で使え、もっとも優秀なチートシートが公式ドキュメントです。

こちらは特に検索性に優れており、使いたい CSS クラス(例:flex、color など)に対応する Tailwind CSS クラス名を簡単に一覧で確認できます。
また、実際に書いたときに「どのように見えるか」の例も載っています。
まだ CSS に慣れておらず、使い方のイメージを掴みながら覚えたい方におすすめです。
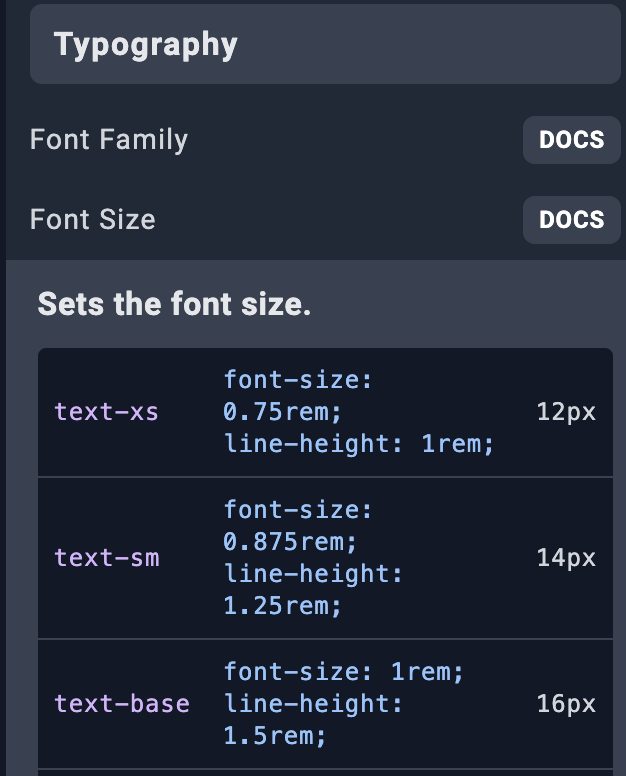
Tailwind CSSのチートシート②:tailwindcomponents
次にご紹介するのが「tailwindcomponents」というサイトです。

公式ドキュメントと同じく使いたいユーティリティクラスを検索する形式ですが、こちらはユーティリティクラスと、それにより適用される CSS(スタイル)をすぐ確認することができるのが特徴です。

比較的、Tailwind CSS にある程度慣れてきた方向けのチートシートですね。
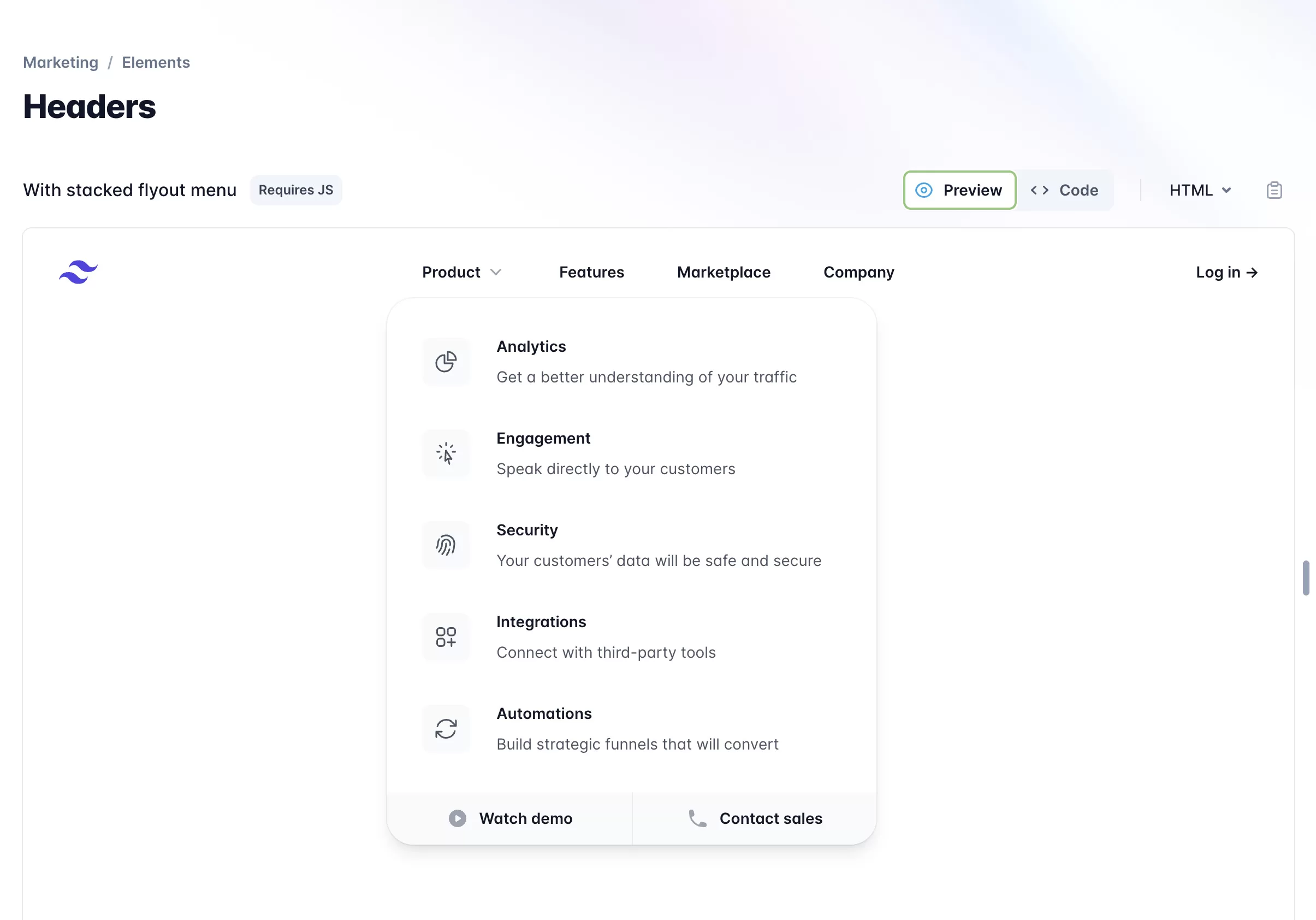
Tailwind CSSのチートシート③:Tailwind UI
こちらは一部無料で完全版は有料なのですが、私も使っている Tailwind UI というサイトです。

スタイリッシュなコンポーネント(書き方)が数多く用意されており、例えばヘッダーであれば、以下のように展開式の要素もコピペだけで作ることができます。

このように予めデザインされたコンポーネントを作るための HTMLとクラスが載っており、そのままコピペするだけで綺麗な見た目を作ることができます。
デザインの知識がなくてもスタイリッシュなサイトを簡単に作ることができるため、重宝しています。
また、React 用の書き方(jsx)にも対応しているため、フロントエンドエンジニアには役に立つこと間違いなしです。
個人使用で $299 とお値段は高いのですが買い切りであり、数多くのコンポーネントを使え、さらにサイト全体のテンプレートも用意されています。
個人開発やポートフォリオ作成においても印象がグッと良くなり、これだけでどんなサイトも作れるようになるのでおすすめです。
Tailwind CSS を本格的に学ぶには?
チートシートを見ながら少しずつ覚えることもできますが、やはり自由自在に使いこなせるようになった方が便利ですよね。
私もチートシートを基本的には使っていますが、どうしてもカスタマイズしたい時、使い方を知らないと不便で困ってしまいます。
そこでこちらの Udemy 講座で学べば、たった数時間の動画講座で Tailwind CSS の基本から、カスタマイズ方法まで、一通り学習することができます。

数千円で半永久的に使えるスキルを身につけることが出来るお得な教材であり、CSSが苦手な方を想定しているため丁寧な解説が特徴です。
評価も4.5でかなり高く、1,800人以上が受講している人気の講座になっています。
また、モバイル(スマホ)のための書き方も解説されているため、モバイルにも対応したサイトを作ってみたい方にはおすすめです。
なお、執筆時点では最終更新日が 2022/9 と1年近く前ではありますが、最新のメジャーバージョンである Tailwind CSS v3 にも対応しているため、情報の新しさという意味での問題は特にありません。
この機会に Tailwind CSS をマスターし、スタイリッシュなWebサイトを作れるエンジニア or デザイナとして活躍しませんか?
>>> 【tailwindcss】初心者向け講座・CSSが苦手な人向け 【わかりやすさ重視】【次世代のCSS】にじっくり取り組む
ちなみに、お値段は倍以上になってしまいますが、Webサイトをなんと 5つも作りながら Tailwind CSS を学べるこちらの講座も人気です。
>>> 【Tailwindcss3.0】利用者急増中!作って学ぶ爆速で理解したい人向けのTailwindcss完全入門パック
値段が高くても「とにかく実践で学びたい」と言う方であれば、上記のUdemy講座を選ぶのが良いでしょう。