VSCodeでソースコードを書いている際、綺麗に見た目を整えるのは面倒ですよね。
そんな時には、Prettier を用いた自動整形(コードを綺麗に整えること)をやってみましょう。
この記事では、Prettier の基本概念からその設定方法、さらにうまくいかないときのFAQまで一通りを詳細に解説しています。
VSCodeとPrettierを最大限に活用し、綺麗なコードを書けるようにしましょう!

- 現役のフルスタックエンジニアとして活躍中
- 開発チームリーダーとして複数プロジェクトをリード
- 副業プログラミングスクール講師として数百名以上を指導してきた教育のプロ
- プログラミングスクールのカリキュラム執筆経験あり
コードの自動整形について
Prettierとは?
Prettier(プリティア)とは、ソースコードを自動で整形してくれるツールです。
ソースを保存すると自動で整形してくれるため、タブのサイズや位置、さらにセミコロンやシングルクォーテーションなども整形してくれます。
例えばHTML/CSS/JavaScriptなどのコードを書いているときにPrettierを使うと、自動的にコードを綺麗にしてくれるのです。
また、ファイル保存時に毎回自動的に整形してくれるため、特に意識することなくコードを書くことができます。
自動整形の例
まずは、実際にコードの自動整形の効果を HTML ファイルで見てみましょう。
自動整形されていないコードはこちらです。
<h1>タイトル</h1>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<h2>見出し</h2>
<div>
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
</div>このようにソースコードのインデントが整っていないと、タグ同士の対応関係が分かりにくいというデメリットがあります。
本来、インデントが開始タグと終了タグで同じになるようにコードを書くのが望ましいです。
しかし、上記のコードでは、インデントがバラバラになっています。
このようなコードを見て、あなたはどう思うでしょうか?
「このコードは見づらい」「このコードは汚い」と感じるのではないでしょうか?
特に、慣れていないうちは開始タグと終了タグの対応が取れていないと、どこがどのタグに対応しているのかが一目でわかりません。
では、Prettierを使って自動整形してみましょう。
上記のコードをPrettierで自動整形すると、以下のようになります。
<h1>タイトル</h1>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<h2>見出し</h2>
<div>
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
</div>どうでしょうか?先ほどと比べると、かなり見やすくなりましたよね。
インデントが揃っていることで、どこがどのタグの中にあるのか、一目でわかります。
このように、コードの自動整形は単純に見やすくするだけでなく、コードのミスを見つけるのにも役立ちます。
コード自動整形の現場での重要性
コードの自動整形は、特に複数人で開発を行う場合に重要です。
複数人で開発を行う場合、コードの書き方にはルールが必要です。
ルールがないと、コードの書き方がバラバラになってしまい、コードの見通しが悪くなります。
例えば、インデントの数がある人は2つ、ある人は4つというように、バラバラになってしまうと、コードの見通しが悪くなります。
そのためルールを決めて、ルールに従ってコードを書く必要があります。
Prettierではコーディング規約を設定することもできます。
そのため複数人のそれぞれに書き方の好みが仮にあったとしても、Prettierで自動整形することで、コーディング規約に従ったコードに変換することができます。
Prettierの使い方
では、実際にPrettierを使ってみましょう。
インストール方法
まずはVSCodeにPrettierをインストールしましょう。
VSCodeで拡張機能のアイコンをクリックし、「Prettier」と検索してください。
すると「Prettier – Code formatter」が表示されるので、インストールしてください。

設定方法
次に設定ファイルを編集して Prettier を有効化します。
※設定ファイルを直接いじるのが怖い方は、本記事最後のよくある質問内の
「settings.json を使わない設定方法は?」を参考にしてください。
ではやっていきましょう。
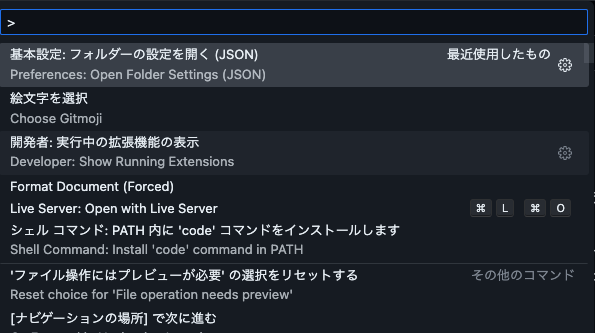
Mac の方は「Cmd + Shift + P」、Windows の方は「Ctrl + Shift + P」と同時に押してコマンドパレットを出します。

上部の「 > 」と表示されている部分が検索バーです
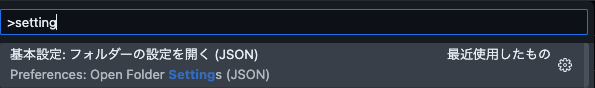
「setting」と検索すると 「Preferences: Open Settings (JSON)」が出てくるので、クリックしてください。

もし他に何も設定をしていなければ、最初は空のファイルが表示されると思います。
{
}このファイルは settings.json というファイルで、VSCode の設定ファイルです。
このファイルの波括弧 {}の中に設定を記述していきます。
なお、人によっては以下のように最初から他の設定が記述されている場合もあります。
{
"workbench.colorTheme": "Default Light+"
}その場合は、一番最後の行に ,(カンマ) を追加し、その下に設定を記述していきます。
{
"workbench.colorTheme": "Default Light+",
"editor.formatOnSave": true, // ← この行の最後にカンマを追加した
// ここから下に設定を記述していく
}保存時の自動整形を有効にする
では、まずは保存時に自動整形を行うように設定してみましょう。
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
}上記のように記述してください。 これだけで、保存時に自動整形が行われるようになります。
試しに適当な HTML ファイルを作成し、以下のように記述してみましょう。
<div>
<p >テキスト</p >
</div >ここではインデントはもちろん、タグ内に余計なスペースも入ってしまっています。
しかし、こんな形でもファイルを保存すると、自動的に以下のように一瞬で整形されます。
<div>
<p>崩れたHTML</p>
</div>
本記事の最後につけた「よくある質問」を参考にしてください。
コーディング規約を設定する
基本的にはデフォルトの設定でも問題ありませんが、試しにコーディング規約(ルール)を設定してみましょう。
先ほど開いていた settings.json を以下のように変更します。
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"prettier.singleQuote": false
}上記の例では以下の設定を追加しています。
"prettier.singleQuote": false=> シングルクォートではなくダブルクォートを使用すること
このように settings.json に記述することで、VSCode で Prettier を使用する際のルールを設定できます。

よくある質問
ここでは VSCodeで Prettier を使用する際によくある質問をまとめました。
保存時に自動整形されない
保存時に自動整形されない場合は、まずは VSCode の設定ファイルである settings.json に記述しているか確認してください。
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
}例えばよくあるミスとしては、カンマを忘れていたり、波括弧 {} を忘れていたりすることがあります。
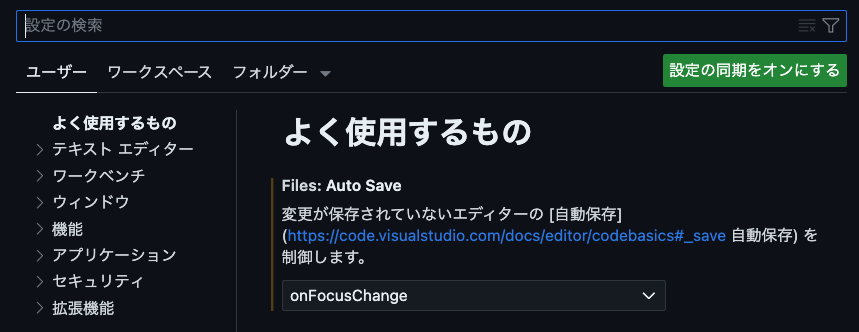
ちなみに保存時の自動整形に関する設定は VSCode の設定画面から確認できます。
Mac の場合は「Cmd + ,」(カンマ)、Windows の場合は「Ctrl + ,」で設定画面を開くことができます。

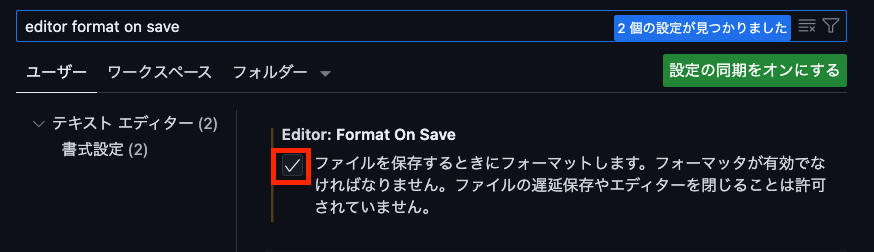
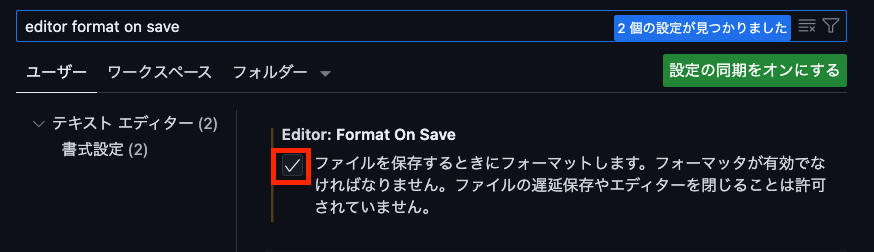
開いたら上の検索バーに「editor format on save」と入力し、Editor: Format On Save がチェックされているか確認してください。

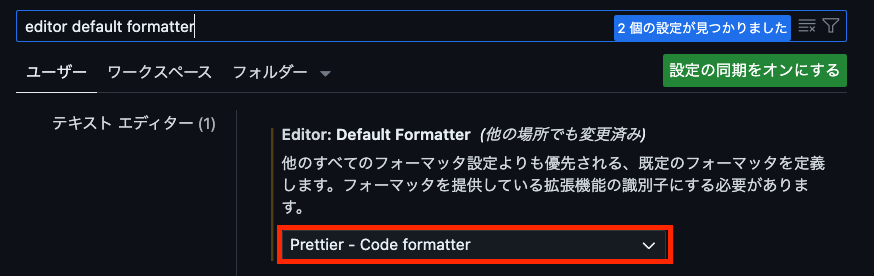
また、デフォルトのフォーマッターが Prettier になっているかも確認しておきましょう。
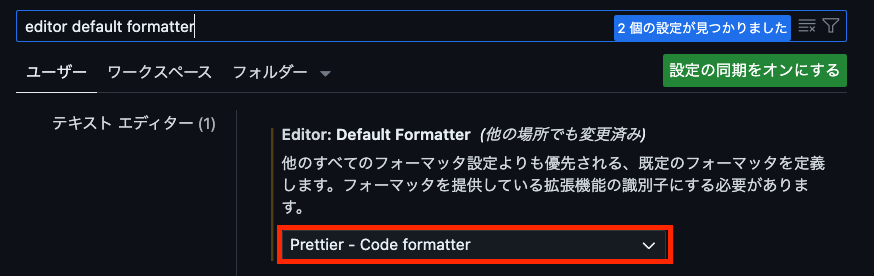
設定画面の検索バーに「editor default formatter」と入力し、Editor: Default Formatter が Prettier - Code formatter になっているか確認してください。

その他、HTMLの場合には開始タグと終了タグが揃っていないと HTML 構造が正しく認識されず、自動整形されません。
この点もチェックしてみましょう。
settings.json を使わない設定方法は?
先ほどの「保存時に自動整形されない」の欄でご紹介した通り、settings.json に設定した内容は VSCode の設定画面でチェック項目となります。
逆に、設定画面からチェックを付けることで保存時の自動整形もできるので、settings.json ファイルをいじることに苦手意識を持っている方は先ほどの確認手順を参考にしてください。


おすすめの設定は?
ここでは、Prettier のおすすめの設定を紹介します。
もちろん、プロジェクトによってベストな形は異なるので一概には言えませんが、参考にしてみてください。
{
"printWidth": 100,
"tabWidth": 2,
"useTabs": false,
"singleQuote": false,
"bracketSpacing": true,
"htmlWhitespaceSensitivity": "css",
"endOfLine": "auto"
}
printWidth:1行の最大文字数を指定します。ここは好みですが、100文字で折り返すようにすると読みやすくなります。tabWidth:タブの幅を指定します。通常は2または4が一般的ですが、プロジェクトのスタイルガイドに従って調整してください。useTabs:インデントにタブを使用するかどうかを指定します。通常はfalse(スペースを使用)に設定します。singleQuote:シングルクォート (') を使用するか、ダブルクォート (") を使用するかを指定します。一貫性を保つためにfalse(ダブルクォートを使用)に設定することをおすすめします。bracketSpacing:オブジェクトの中の括弧の前後にスペースを付けるかどうかを指定します。trueに設定することをおすすめします。htmlWhitespaceSensitivity:HTMLファイルの空白文字の扱いを指定します。”css”に設定することで、CSSのルールに従って空白を処理します。endOfLine:改行文字のスタイルを指定します。”auto”に設定することで、環境に応じた改行文字を使用します。
基本的には上記の設定にしておけば特に困ることはありませんが、もし更に詳しく知りたい方は公式ドキュメントを参考にしてください。
.prettierrcとは?
今回ご紹介したのは VSCode の設定ファイルである settings.json に記述する方法ですが、もう一つの設定方法があります。
それは、プロジェクトごとに .prettierrc というファイルを作成する方法です。
この .prettierrc というファイルは、Prettier の設定ファイルです。
例えば、先ほどの settings.json に記述した内容を .prettierrc に記述することで、プロジェクトごとに設定を行うことができます。
実際の現場では、プロジェクトごとに設定ファイルを作成することが多いですが、個人開発などの場合は、settings.json に記述することで、プロジェクトごとに設定ファイルを作成する手間を省くことができます。 そのため、個人開発などの場合は今回ご紹介した settings.json に記述する方法がおすすめです。
Prettier と ESLint の違いは?
中には ESLint (イーエスリント)というツールの名前を聞いたことがある方もいるかもしれません。
PrettierとESLintはどちらもコードをより良くするためのツールですが、それぞれ異なる目的とアプローチを持っています。
Prettierは、コードの見た目を整えることに特化しています。
例えば、インデントのスペースの数や行の長さなどのルールを自動的に適用してくれます。
一方、ESLint はコードの品質チェックや、エラーチェックに焦点を当てています。
例えば、バグを生みやすい書き方だったり、セキュリティ的にリスクのあるコードを書いてしまっているかどうかを検知してくれます。
ESLintは、開発者がコードをより堅牢で安全なものにするのに役立ちます。
Web 制作の現場では Prettier と同じく必須級のツールです。
まとめると、Prettierはコードの見た目を整えるためのツールであり、ESLintはコードの品質とエラーチェックのためのツールです。
実施の現場では PrettierとESLint の両方を使い、コードの見た目と中身の両方を向上させています。