Vue.jsは、Webアプリケーション開発において人気の高いJavaScriptフレームワークです。
しかし、フレームワークの概念や仕組みに慣れていない初心者にとっては、「Vue.jsをどのように勉強すればいいのだろう?」と悩むことも多いでしょう。

私も最初は、コンポーネントやリアクティブな状態管理の概念に苦戦しました。
そこで、Vue.js習得の壁を乗り越えた経験を活かし、現役エンジニアの視点から最適な学習方法を解説します。
この記事を読めば、コスト・モチベーション・効率などの観点から、最適なVue.jsの学習方法が分かります。


- 現役のフルスタックエンジニアとして活躍中
- 開発チームリーダーとして複数プロジェクトをリード
- 副業プログラミングスクール講師として数百名以上を指導してきた教育のプロ
- プログラミングスクールのカリキュラム執筆経験あり
Vue.jsを学習するメリット 5選
Vue.jsは近年急速に人気が高まっているJavaScriptフレームワークです。
エンジニアの求人を閲覧できるフリーランススタートのデータを元に、Vue.jsを学ぶメリットを詳しく見ていきましょう。
(本記事に記載の数字は執筆時点の情報です。)
1. 需要の高まりと豊富な求人数
フリーランススタートのデータによると、Vue.jsの求人数は8,726件となっています。
これは他の人気JavaScriptフレームワークと比較しても高い数字です。
- Vue.js:8,726件
- AngularJS:1,818件
- Node.js:2,801件
この豊富な求人数は、Vue.jsエンジニアへの高い需要を示しており、将来性の高さを表しています。
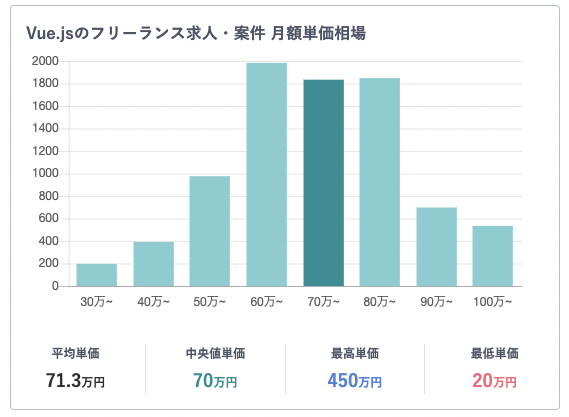
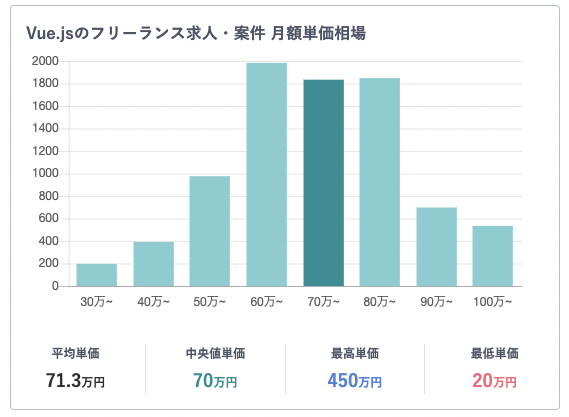
2. 魅力的な平均単価と最高単価
Vue.jsの求人案件は、平均単価が71.3万円と魅力的な水準にあります。
さらに、最高単価は450万円にも達しており、高単価の案件も存在することがわかります。


出典:Vue.jsのフリーランス求人・案件一覧(フリーランススタート)
他のJavaScriptフレームワークと比較しても、Vue.jsは競争力のある単価を提供しています。
| 平均単価 (万円) | 最高単価 (万円) | 求人数 (件) | |
| Vue.js | 71.3 | 450 | 8,726 |
| AngularJS | 71.2 | 198 | 1,818 |
| Node.js | 71.7 | 200 | 2,801 |
3. 初心者でも学習しやすい設計
Vue.jsの大きな特徴の一つは、学習曲線が緩やかだということです。
他のフレームワークと比べて、Vue.jsは以下のような特徴を持っています。
- シンプルな構文
- 分かりやすいドキュメント
- 段階的な学習が可能
これらの特徴により、プログラミング初心者でも比較的短期間で習得することができます。
4. 柔軟な開発アプローチ
Vue.jsは小規模なプロジェクトから大規模なアプリケーションまで、柔軟に対応できるフレームワークです。
以下のような特徴があります。
- コンポーネントベースの開発
- 既存のプロジェクトに段階的に導入可能
- 豊富な公式ツールとエコシステム
これらの特徴により、様々な規模や要件のプロジェクトに対応できるため、キャリアの幅を広げやすいというメリットがあります。
5. 関連技術との相性の良さ
Vue.jsを学ぶことで、関連する技術も習得しやすくなります。
Vue.jsと相性の良い技術には以下のようなものがあります。
- Vuex(状態管理ライブラリ、平均単価71.5万円)
- NuxtJS(Vue.jsベースのフレームワーク、求人数1,259件、平均単価74.3万円)
- TypeScript(静的型付け言語、求人数10,076件、平均単価75.3万円)
これらの技術を組み合わせることで、さらにキャリアの幅を広げることができます。
まとめると、Vue.jsを学ぶメリットには「豊富な求人数」「魅力的な単価」「学習しやすさ」「柔軟な開発アプローチ」「関連技術とのシナジー」などがあります。
これらのメリットを考慮すると、フロントエンド開発のキャリアを築きたい方にとって、Vue.jsは非常に魅力的な選択肢と言えるでしょう。
Vue.js の主な学習方法 3選
Vue.jsを習得するための主な学習方法は、以下の3つです。
- 本で勉強
- 動画教材(Udemy)で勉強
- プログラミングスクールで勉強
それぞれの方法にはメリット・デメリットがあります。
皆さんの予算や学習スタイル、目標に応じて最適な方法を選択しましょう。
以下の表は、各学習方法の特徴をまとめたものです。
| 本 | 動画教材(Udemy) | プログラミングスクール | |
|---|---|---|---|
| 学習ペース | 自分のペース | 自分のペース | 固定スケジュール |
| 実践的経験 | 限定的 | 演習でカバー | 充実 |
| 質問サポート | なし | あり | スピーディ |
| コスト | 低 | 中 | 高 |
| 最新情報 | 更新に時間がかかる | 頻繁に更新 | 比較的最新 |
| モチベーション維持 | 自己管理が必要 | 中程度 | 簡単 |
どの方法もメリット・デメリットがあることが分かります。
それでは、それぞれの学習方法について詳しく見ていきましょう。
1. 本で勉強する方法
本で勉強することは、基礎知識をしっかり身につけるのに適した方法です。
じっくりと文章を読みながら勉強できるため、一つひとつ確実に理解して学習を進めることができます。
また、低コストで学習できる上、自分の好きなペースで学習できることもメリットです。
一方で、時間や労力がかかることから、モチベーションを維持することが難しいかもしれません。
| メリット | デメリット |
|---|---|
|
自分のペースで学習できる 体系的な知識を得られる 何度も読み返せる 低コストで始められる |
実践的な経験が得にくい 質問ができない モチベーションの維持が難しい |
以上の点から、低コスト&じっくりとスキルを身に付けたい人には、本での学習がおすすめです。
本で勉強する方法は、基礎をしっかり押さえたい方におすすめです。
Vue.jsの公式ドキュメントも充実していますが、初心者にはやや難しい場合があります。
そのため、初心者向けの解説書から始めるのが良いでしょう。
2. 動画教材(Udemy)で勉強する方法
動画教材での学習は、視覚的に理解できるのが大きなメリットです。
アニメーションや実際の画面操作を通じて学べるため、複雑な内容も直感的にわかるのが特徴です。



勉強に苦手意識がある方には、動画教材(Udemy)での勉強が一番おすすめです。
また、Udemyのような学習プラットフォームでは、多様な講座から自分に合ったものを選べる上、見るだけで手軽に勉強できる点も魅力的です。
しかし、講座の品質にばらつきがあるため、ご自身で選ぶ際には注意が必要です。
| メリット | デメリット |
|---|---|
|
視覚的に学べる 実践的なプロジェクトを通して学べる 自分のペースで進められる 動く画面を見ながら学べる |
講座によって品質にばらつきがある Udemy セール期間外だと高い 質問への回答には時間がかかる |
以上の点から、視覚的な学習が好きで、実践的なプロジェクトを通じて学びたい人には、動画教材での学習がおすすめです。
Udemyの動画教材は、視覚的に学べるため理解が深まりやすいです。
Vue.jsを学べるおすすめの Udemy 講座は、別な記事で詳しく紹介しています。


3. プログラミングスクールで勉強する方法
プログラミングスクールは、専門家(エンジニア)のサポートを受けながら体系的に学べる方法です。
また、実践的なプロジェクト経験を積みながら、質問にも即座に回答してもらえるのが大きな特徴です。



短期間で集中的に学びたい方や、挫折せずに最後まで学習を完了させたい方におすすめです。
さらに、就職・転職のサポートも充実しているスクールが多く、キャリアチェンジを考えている方にも適しています。
ただし、本やUdemyと比べると費用が高額なため、予算と相談しながら選択する必要があります。
| メリット | デメリット |
|---|---|
|
現役エンジニアのサポートが受けられる 体系的なカリキュラムで学べる 実践的なプロジェクト経験が積める 就職・転職サポートが充実 |
費用が高額 時間的な制約がある スクールによって品質にばらつきがある |
以上の点から、短期間で確実にスキルを身につけたい人や、キャリアチェンジを考えている人には、プログラミングスクールでの学習がおすすめです。
ただし、プログラミングスクールを選ぶ際は「カリキュラム」「講師の質」「サポート体制」そして「就職・転職サポート」をよく確認しないと、時間とお金を無駄にしてしまうので注意しましょう。
プログラミングスクールは、専門家のサポートを受けながら学習できる点が大きな魅力です。
Vue.jsが学べるおすすめのプログラミングスクールは、別な記事で詳しく比較しています。


まとめ:最適な Vue.js 学習方法を見つけよう
Vue.jsの学習方法には本、動画教材、プログラミングスクールと、様々な選択肢があります。
学習スタイル、目的、予算、時間などの個人的な要因によって最適な学習方法は変わってきます。
- じっくり基礎から学びたい、低コストで始めたい → 本での学習
- 視覚的に学びたい、実践的なプロジェクトを通して学びたい → 動画教材(Udemy)
- 短期間で集中的に学びたい、専門家のサポートが欲しい → プログラミングスクール
どの方法を選んでも、継続的な学習と実践が成功の鍵となります。



理論を学んだら、必ず実際にコードを書いて試してみましょう。
小さなアプリケーションを作ってみるのも、スキル向上に効果的です。
自分に合った方法を見つけ、一歩ずつ着実に前進することが、Vue.js習得への近道となるはずです。