Web開発の基礎となるHTML/CSSの学習は、これからプログラミングを始める初心者にとって非常に重要です。
しかし、プログラミングの世界に足を踏み入れるにあたり、何を学び、どこから始め、どのように進めていくべきかを理解するだけでも大変です。
そして、そこには多くの学習リソースがあり、その中には無料のHTML/CSS学習サイトも含まれています。
それぞれが異なる特性と目標を持っている上、選択肢も多いので混乱するかと思います。
この記事では、それらの無料のHTML/CSS学習サイトのおすすめと、それらをどのように活用するかのガイドラインを提供します!

HTML/CSSの練習ができるおすすめサイト3選!
【サイト1】プログラミング学習初心者におすすめ「Progate」
Webの世界への最初の一歩として人気なのが、Progateです。
環境構築不要でブラウザさえあれば学習でき、これから新たにHTML/CSSを学びたい方をサポートしてくれます。
Progate は一つ一つの教材がイラスト豊かで、まるでゲームをしているかのような楽しさを感じながら学べます。
手を動かしながら自らの理解を深めていく経験をできることが特徴です。
Progate では HTML/CSS コースも初級レベルまでは無料で利用できるので、気軽に学習をすぐ始められます。
HTML/CSS の基礎をしっかりと学びたい方には、まず Progate で学習を始めることをおすすめします。

Progateの特徴
- イラストを用いた直感的で楽しい学習体験
- ゲーム感覚で挑戦心をくすぐる学習形式
- スマホでも場所を選ばず学べる利便性
- 実際にブラウザに直接プログラムを書き込む実践的学習
- エラーが出たら丁寧に指摘してくれる学習サポート
- 経験値やレベルのシステムで自分の成長を実感
Progateは「スライド形式の講義で知識を吸収した後、自分の手でプログラミングする」という、プログラミングで大事な手を動かすという流れを重視しています。
初心者でもスムーズに理解できるわかりやすいガイド付きなので、初めてでも安心です。
【サイト2】3分動画で学ぶ「ドットインストール」
ドットインストールは、ビデオレクチャーを通じてさまざまなプログラミングスキルを学ぶことができる、動画スタイルの学習サイトです。
それも、どの動画も3分という短い時間に収まっていますので、プログラミングの基本をギュッと詰め込んで学べます。
特に「はじめてのWeb制作」コースは完全無料ですので、HTML/CSSにまず触れてみたい方にはおすすめです。
ドットインストールの特徴
- 動画講義メインの初心者向けサービス
- 一つの動画は約3分と超短時間!
- 有料会員になれば、教材に出てくる問題を専門家に直接質問可能
- スマートフォンからも学習できる、学びの場はいつでもどこでも
ドットインストールの動画は一つ一つが約3分と短いため、忙しくてもちょっとした空き時間に手軽に学びたい方にピッタリです。
無料版でも十分に学ぶことができますが、さらに深く学びたい方のために、有料会員サービスも提供しています。
有料会員になればより実践的な言語・スキルを学んだり、直接専門家に質問することができるようになります。
また、「はじめてのWeb制作」コースは全11回、全て無料で学べます。
プログラミングの第一歩として、まずはドットインストールでHTML/CSSの基本を掴んでから初めてみるのもおすすめです。
【サイト3】徹底したコーディングで実力をつける「Codestep」
Codestepは、模写コーディングの中で最もおすすめなサービスです。
HTML、CSS の基礎を一通り学んだ後、「模写コーディング」や「デザインカンプからのコーディング」を通して、実践的なコーディング力を身につけることができます。
特に Codestep では作るサイトの構造を考えることに重点を置いているので、コーディングの基礎をしっかりと学びたい方におすすめです。
上記の内容により「レイアウト構成を考える力」と「コーディング力」を身につけることができます。

Codestepの特徴
- 模写コーディングを無料で提供
- HTML/CSSのほかJavaScript (jQuery)、WordPressも含めた実践的な学習ができる
- 入門編から上級編まで、自分のレベルに合わせて自由に選べる
Codestepでは、Web制作に欠かせないHTML/CSS、JavaScript (jQuery)、WordPressなどの学習も可能です。
入門編から上級編まであり、自分のレベルや目指すスキルに応じて自由に選ぶことができます。
Codestepの練習用サイトは、実践的な練習のために「デモサイト」「レイアウト解説」「ソースコード」の3つを用意しています。
これらを駆使しながら模写を行うことで、Webサイト制作の現場で求められるスキルを手に入れ、実践的な技術力をつけられます。
HTML/CSS学習サイトを活用するためのポイント

HTML/CSSの基本を理解する
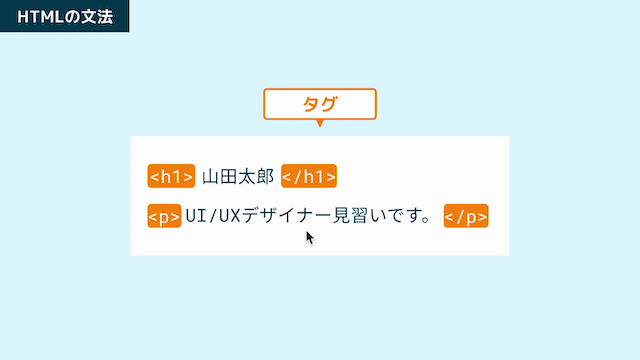
HTMLとCSS、これらの言語はウェブページの生命線とも言えます。
HTMLはページの骨組みを形作るマークアップ言語、一方CSSは色彩とレイアウトを与えるスタイルシート言語です。
まずはHTMLとCSSがどういった役割をしているのか? それぞれ、どういった特徴を持っているのかを理解することが大切です。
無料学習サイトを利用するメリット
無料学習サイトの魅力は、まず気軽に始められるという点です。
自分のレベル感、または向き・不向きもわからないまま、有料の学習サイトに登録するのはハードルが高いものです。
一方、無料学習サイトはその名の通り無料で利用できるため、気軽に始められるというメリットがあります。
また、初心者向けの内容を提供しているサイトが多く、プログラミングを一から学ぶ人にとってはとても優しいことが特徴です。
自分に合ったレベルのサイトを選ぶ
自分のスキルレベルを知り、それに見合った学習サイトを選ぶことが大切です。
例えば今回ご紹介した3つのサイトは、それぞれ以下のようなレベルに合っているといえます。
- Progate / ドットインストール:まったくソースコードを書いたことがない人
- Codestep:HTML/CSSの基本を理解している人
模写コーディングで実践的なスキルを身につける
模写コーディングは、既存のウェブサイトを模写し、HTML/CSSの理解を深める学習方法です。
模写コーディングは実践力を身につけるには特におすすめの学習方法です。
なぜなら、実際のウェブサイトを模写することで、実践的なスキルを身につけることができるからです。
また、実際のウェブサイトというのはデザインがしっかりしているため、デザインセンスを養うこともできます。
これにより、実際のウェブサイト制作に求められるスキルを身につけることができるのです。
特に、「Codestep」はこの模写コーディングを最大限に活用した学習が可能なサイトとして知られています。
デザインカンプの活用
デザインカンプとは、ウェブサイトのデザインを静止画で表現したものです。
実務でもWeb制作において、デザインカンプは重要な役割を果たします。
デザインカンプを活用することでウェブサイトのデザインを正確に理解でき、コーディングに活かすことができます。
また、デザインカンプを元にコーディングを行うことで、イメージを具現化する技術を身につけることができます。
こうした学習過程により、想像力と技術力を同時に養うことができます。
無料学習サイトでの学び方

無料学習サイトは、自己学習を進める上での貴重なリソースです。
ここでは、無料学習サイトで最大限の学習効果を得るための具体的な方法をご紹介します。
サイトごとの学び方・特色
各学習サイトはそれぞれ独自の特徴と学習方法を提供しています。
たとえば、「Progate」は視覚的で直感的なインターフェースで初心者に優しく、HTMLやCSS、JavaScriptの基礎から学べます。
一方、「Codestep」は実際のウェブサイトを模倣する「模写コーディング」を通じて、より実践的なスキルを習得することを目指しています。
さらに、「ドットインストール」は、多忙な現代人が短時間で学習できるように、3分程度のビデオレクチャーを提供しています。
自分の学習目標と現在のスキルレベルに応じて、これらの特徴を理解し、最適なサイトを選びましょう。

学習環境を整える
効率的な学習を進めるためには、学習環境の整備が重要です。
まず、コーディング用のエディタである VSCode や、ブラウザの開発者ツール(デベロッパーツール)など、学習に必要なツールをセットアップしましょう。
また、VSCode の拡張機能や、ブラウザの拡張機能を利用することで、より効率的に学習を進めることができます。
無料でHTML/CSSの練習ができるサイト活用のまとめ

無料でHTML/CSSを学べる学習サイトは、プログラミングの学習を始めるにあたり、非常に有用なリソースであることをご紹介してきました。
最後に、今回学んできたことをまとめておきましょう。
1. サイトごとの特色を理解する
それぞれの学習サイトは、特色や目指すスキルレベルが異なります。
初心者には「Progate」が適している一方、「Codestep」は模写コーディングで実践的なスキルを習得するのに有用です。
「ドットインストール」は短時間での学習を目指しています。
自分の目標や現在のスキルレベルに応じて適切なサイトを選びましょう。
2. 学習環境を整える
学習効果を最大化するためには、適切な学習環境を整備することが大切です。
学習に必要なツールをインストールし、効率的に学習できる環境を最初に整えてあげることが重要です。
3. 学習スケジュールを立てる
学習進行を効果的に管理するためには、具体的な学習スケジュールの作成が重要です。
週ごとや月ごとの学習目標を設定し、その目標達成に必要なステップを明確にしましょう。
4. 実際の制作に活かす
学習サイトで得た知識を実際の制作に活かすためには、自分自身で何かを作り出す機会を作ることが重要です。
模写コーディングやオリジナルプロジェクトの制作などを通じて、学んだスキルを実際に活用しましょう。
また、本記事の著者は以下のような経験を持っており、わかりやすくプログラミングを教えるプロですのでご安心ください!
- 現役のフルスタックWebエンジニアとして活躍中
- プログラミングスクールで教材を執筆した経験アリ
- 副業でプログラミングスクール講師をしている教育のプロ

- 現役のフルスタックエンジニアとして活躍中
- 開発チームリーダーとして複数プロジェクトをリード
- 副業プログラミングスクール講師として数百名以上を指導してきた教育のプロ
- プログラミングスクールのカリキュラム執筆経験あり

- 現役のフルスタックエンジニアとして活躍中
- 開発チームリーダーとして複数プロジェクトをリード
- 副業プログラミングスクール講師として数百名以上を指導してきた教育のプロ
- プログラミングスクールのカリキュラム執筆経験あり