JavaScriptは、Web開発におけるプログラミング言語として、業界で広く活用されています。
しかし、JavaScript の学習はとても長く「どのようにしてJavaScriptを効率的に学習すればよいのか?」と頭を悩ませる開発者も少なくありません。

私自身、効果的な学習アプローチがわからず、JavaScriptの学習で遠回りした経験があります…。
そこで、JavaScript学習の障壁を克服した経験を生かし、現役エンジニアの視点から最適な学習戦略を提案します!
この記事を読めば、費用・モチベーション維持・効率性などの観点から、最適なJavaScriptの学習法がわかります!


- 現役のフルスタックエンジニアとして活躍中
- 開発チームリーダーとして複数プロジェクトをリード
- 副業プログラミングスクール講師として数百名以上を指導してきた教育のプロ
- プログラミングスクールのカリキュラム執筆経験あり
JavaScriptを学習するメリット5選
JavaScriptの学習は、現代のWeb開発において非常に重要です。
エンジニア向け求人を閲覧できるフリーランススタートのデータを基に、JavaScriptを学習する主なメリットを見ていきましょう!
(本記事に記載の数字は執筆時点の情報です。)
1. 豊富な求人数
フリーランススタートのデータによると、JavaScriptの求人数は32,838件と非常に多くなっています。
これはJava(55,567件)、PHP(36,439件)に次いで3番目に多い求人数であり、JavaScriptスキルへの高い需要を示しています。
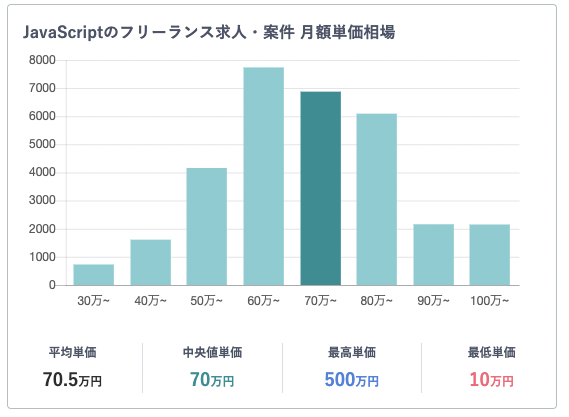
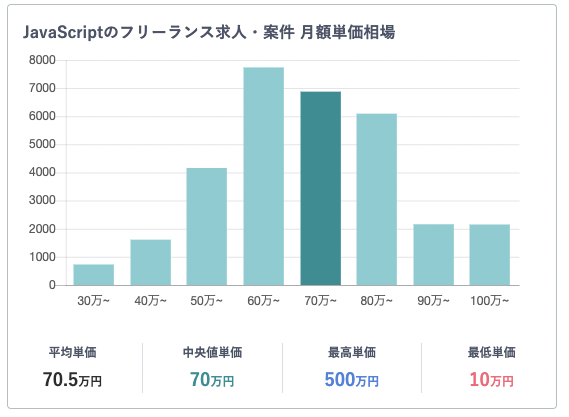
2. 単価が比較的高い
JavaScriptエンジニアの平均単価は70.5万円で、多くのプログラミング言語よりも高額です。


出典:JavaScriptのフリーランス求人・案件一覧(フリーランススタート)
さらに、最高単価は500万円に達することもあり、高度なスキルを持つ開発者には非常に魅力的な報酬が期待できます。
3. 幅広い応用分野
JavaScriptは様々な分野で活用されています。
フロントエンド開発だけでなく、Node.jsを使用したバックエンド開発(求人数2,801件)、React(求人数18,682件)やVue.js(求人数8,726件)などのフレームワークを使用した開発など、多岐にわたる分野で需要があります。
そのため、JavaScriptを学ぶだけで多くの現場で活躍する機会がグッと広がります。
4. 高い市場価値
JavaScriptの平均単価(70.5万円)は、多くの他の言語やフレームワークよりも高くなっています。
例えば、Java(65万円)、PHP(68万円)、Python(72.1万円)と比較しても、競争力のある報酬が得られることがわかります。
単価は年収に直結しますので、どうせ学ぶなら単価の高いプログラミング言語がいいですよね。
5. 将来性の高さ
JavaScriptは常に進化を続けており、JavaScriptをベースとしてTypeScript(求人数10,076件、平均単価75.3万円)のような新しい技術も登場しています。
また、同じくJavaScriptで書けるReact Nativeを使用したスマホアプリ開発の需要も高まっており、JavaScriptスキルの将来性は非常に高いと言えます。
これらのメリットを考慮すると、JavaScriptの学習は将来性の高い投資と言えるでしょう。
長くWeb開発の世界で活躍したい方にとって、非常に魅力的な選択肢となります。
JavaScript のおすすめ勉強法 3選
JavaScriptを習得するための主要な学習アプローチは、以下の3つです。
- 本で学習
- 動画教材(Udemy)で学習
- プログラミングスクールで学習
それぞれの方法には長所・短所があるため、皆さんの予算や学習スタイル、目標に合わせて選択しましょう!
以下の表は、各学習アプローチの特徴をまとめたものです。
| 本 | 動画教材(Udemy) | プログラミングスクール | |
|---|---|---|---|
| 学習ペース | 自分のペース | 自分のペース | 固定スケジュール |
| 実践的経験 | 限られている | 演習でカバー | 豊富 |
| 質問サポート | なし | あり | 即時対応 |
| コスト | 低額 | 中程度 | 高額 |
| 最新情報 | 更新に時間がかかる | 定期的に更新 | 比較的新しい |
| モチベーション維持 | 自己管理が必要 | 中程度 | 容易 |
どの方法にも長所と短所があることがわかりますね。
それでは、各学習アプローチについて詳しく見ていきましょう!
1. 本で学習する方法
本で学習することは、基礎知識を着実に身につけるのに適した方法です。
じっくりと文章を読み込みながら学べるため、一つひとつのコンセプトを確実に理解しながら学習を進められます。
また、コストパフォーマンスに優れている上、自分のリズムで学習を進められる点も大きな魅力です。
一方で、時間と労力を要することから、学習意欲の維持が課題となる可能性があります…。
| メリット | デメリット |
|---|---|
|
自分のペースで進められる 体系的な知識が得られる 繰り返し参照できる コストパフォーマンスが高い |
実践的な経験を積みにくい 質問する機会がない 学習意欲の維持が難しい場合がある |
上記を踏まえると、予算を抑えつつじっくりとスキルを磨きたい人には、本での学習が最適でしょう。
JavaScript を学べるおすすめの本は、別な記事で詳しく紹介しています!


2. 動画教材(Udemy)で学習する方法
動画教材での学習は、視覚的に理解できる点が大きな強みです。
アニメーションや実際の操作画面を通じて学べるため、複雑な概念も直感的に把握しやすいのが特徴です。



学習に苦手意識を持つ方には、動画教材(Udemy)での学習が最適かもしれません!
また、Udemyのような学習プラットフォームでは、多彩なコースから自分に適したものを選択できる上、視聴するだけで手軽に学習を進められる点も魅力的です。
ただし、コースの品質にばらつきがあるため、選択の際は慎重な検討が必要です。
| メリット | デメリット |
|---|---|
|
視覚的に学習できる 実践的なプロジェクトを通じて学べる 自分のペースで進行できる 実際の画面操作を見ながら学べる |
コースによって品質に差がある Udemy のセール期間外は高価 質問への回答に時間を要する場合がある |
これらの特徴から、視覚的な学習を好み、実践的なプロジェクトを通じて学びたい人には、動画教材での学習が適していると言えるでしょう。
JavaScript を学べるおすすめのUdemy講座は、別な記事で詳しく紹介しています!


3. プログラミングスクールで学習する方法
プログラミングスクールは、専門家(エンジニア)の指導を受けながら体系的に学べる手法です。
また、実践的なプロジェクト経験を積みつつ、疑問点にも即座にフィードバックが得られるのが大きな利点ですね。



短期間で集中的にスキルアップしたい方や、挫折せずに学習を完遂したい方に最適な選択肢です!
さらに、キャリアサポートも充実しているスクールが多く、転職を検討している方にも適しています。
ただし、書籍やUdemyと比較すると費用がかさむため、予算と照らし合わせて慎重に選択する必要があります。
| メリット | デメリット |
|---|---|
|
現役エンジニアの指導が受けられる 体系的なカリキュラムで学習できる 実践的なプロジェクト経験が得られる キャリアサポートが充実 |
費用負担が大きい 時間的制約がある スクールによってサービス品質に差がある |
これらの特徴を考慮すると、短期間で確実にスキルを習得したい方や、キャリアチェンジを視野に入れている方には、プログラミングスクールでの学習が最適と言えるでしょう。
ただし、プログラミングスクールを選択する際は「カリキュラムの内容」「講師陣の質」「サポート体制の充実度」そして「キャリアサポートの実績」を綿密に調べないと、貴重な時間と資金を無駄にしてしまう可能性があるので注意が必要です。
JavaScript を学べるおすすめプログラミングスクールは、別な記事で詳しく紹介しています!


まとめ:最適な JavaScript 学習法を見つけよう
JavaScriptの学習アプローチには書籍、動画教材、プログラミングスクールと、多様な選択肢が存在します。
しかし、学習スタイル、目標、予算、時間的制約など、個人固有の要因によって最適な学習法は異なってきます。
- 基礎からじっくり学びたい、費用を抑えて始めたい → 書籍での学習
- 視覚的に理解したい、実践的なプロジェクトを通じて学びたい → 動画教材(Udemy)
- 短期集中で学びたい、専門家の指導を受けたい → プログラミングスクール
どの方法を選択しても、継続的な学習と実践が成功への近道となります。



理論を学んだら、必ず実際にコードを書いて検証してみましょう。
小規模なプロジェクトに取り組むのも、スキル向上に効果的です!
自分に最適な方法を見出し、着実に前進することが、JavaScript習得への確実な道筋となるはずです!