Next.jsのSSG (Static Site Generation) を活用してGitHub Pagesにデプロイする方法を学んでいきましょう。
本記事はGitHub Actionsを使ったCI/CD環境を設定する方法も包含しており、初心者でも理解しやすいように画像付きで詳細なステップバイステップの解説をしています。
Next.js でブログなどをデプロイしたいと思っている方は参考にしてみてください。
GitHub リポジトリの準備
まず、GitHub にログインしてリポジトリを作成しましょう。
Repositories を選択します。

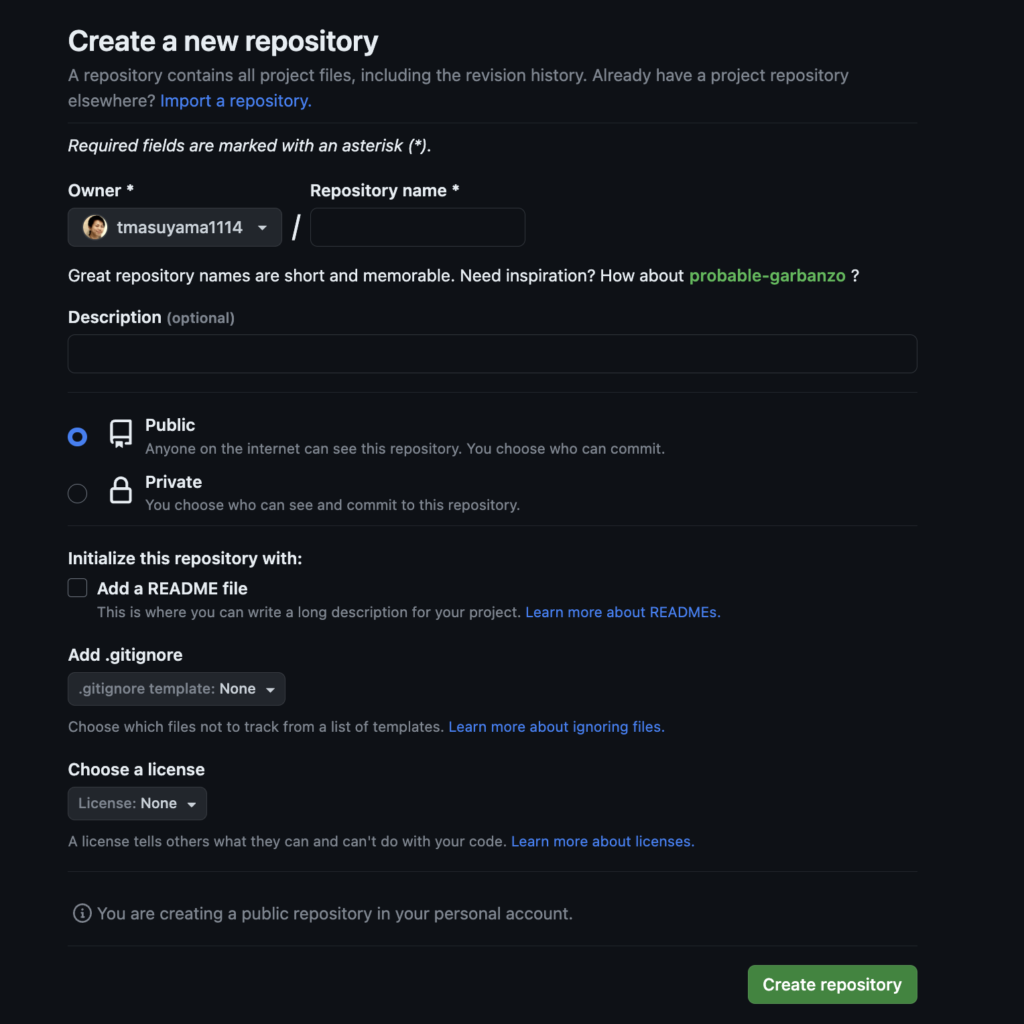
リポジトリの名前はなんでもいいのですが「next-js-github-pages-test」という名前にしてみます。
名前は「Repository name」 という欄に入力してください。
入力したら、右下の「Create Repository」を選択します。

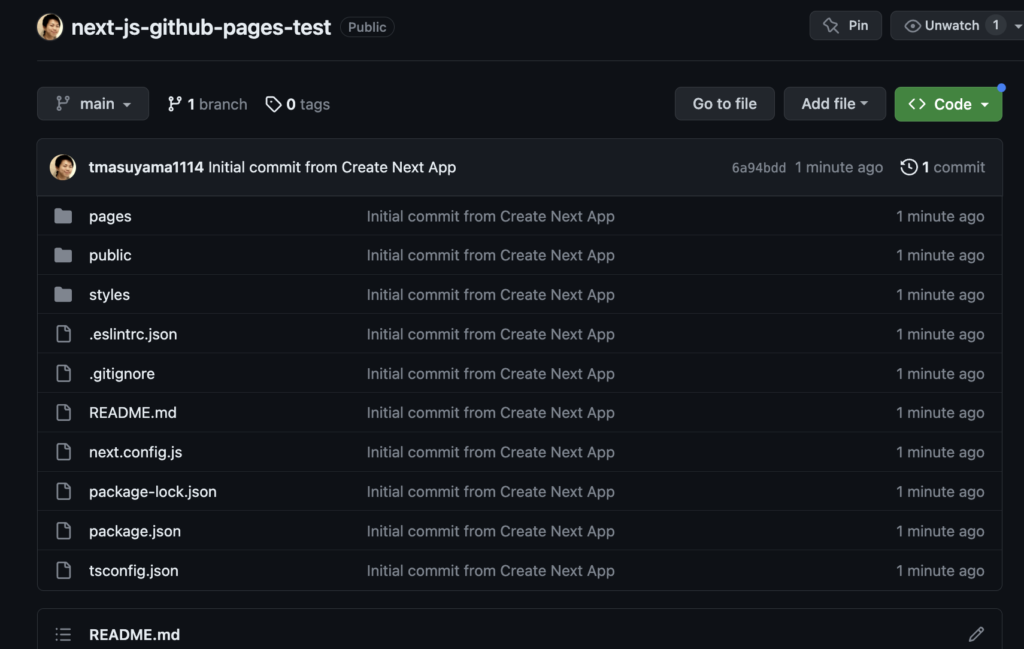
これで空のリポジトリが作成されました。
その後、空のリポジトリのページに遷移します。
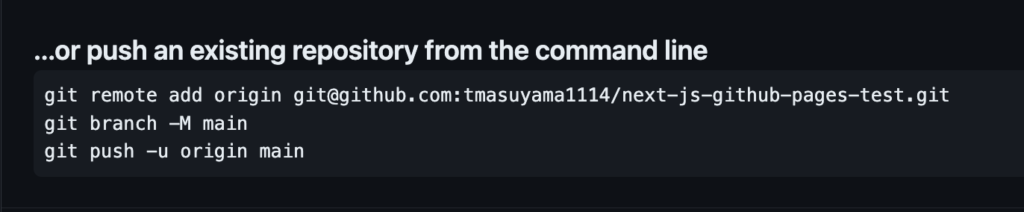
このとき、「…or push an existing repository from the command line」の欄に表示されているコマンドをコピーしておいてください。
この後、ローカルでプロジェクトを作成した後にアップロード(プッシュ)する際に使います。

Next.js プロジェクトの作成
では、ローカルで以下のコマンドを実行しましょう。
事前に Node.js と npm のインストールが必要です。
npx create-next-app next-js-github-pages-test少し待っていただくと、自動的に Next.js のプロジェクトが作成されます。
完了したら、先ほど作成した Next.js プロジェクトにターミナルで移動した後、コピーしたコマンドを実行します。
ここは人によって違うので、必ずご自身のリポジトリで表示されたコマンドを実行してください。
以下は実行例です。
cd next-js-github-pages-test
git remote add origin git@github.com:username/next-js-github-pages-test.git
git branch -M main
git push -u origin mainこれで空のリポジトリにソースコードがアップされました。

GitHub Page / GitHub Actionsのセットアップ
では次に、いよいよ GitHub Pages にデプロイしていきます。
GitHub では GitHub Actions という CI/CD の仕組みがあり、これを用いることで簡単に Next.js のプロジェクトを SSG で GitHub Pages にデプロイできます。
ちなみに CI/CD とは「Continuous Integration(継続的統合)」と「Continuous Deployment(継続的デプロイメント)」の略です。
これらはプログラミングの世界で使われる考え方で、ソフトウェアを作るときによく利用されます。
- Continuous Integration (CI) :開発者が作ったコードを、定期的にみんなのコードと一緒にまとめることです。これにより、互いのコードがうまく動くかを早めにチェックできます。
- Continuous Deployment (CD) :作ったソフトウェアを、ユーザーが使える状態にする作業(デプロイ)を、自動的に行うことです。例えば新しい機能を追加したり、バグを直したりしたらすぐに、ユーザーがそれを使えるようにします。
今回は CD の方を利用し、変更を加えたときに GitHub Actions で自動的にデプロイされるようにしていきます。
GitHub Actionsとは?:
これは、上記のCI/CDの作業を自動化するためのツールの一つです。
GitHubが提供していて、GitHub上のプロジェクトで直接使うことができます。
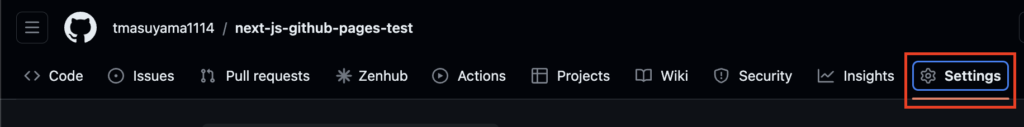
リポジトリのページ内で、上部のタブから Settings を選択します。

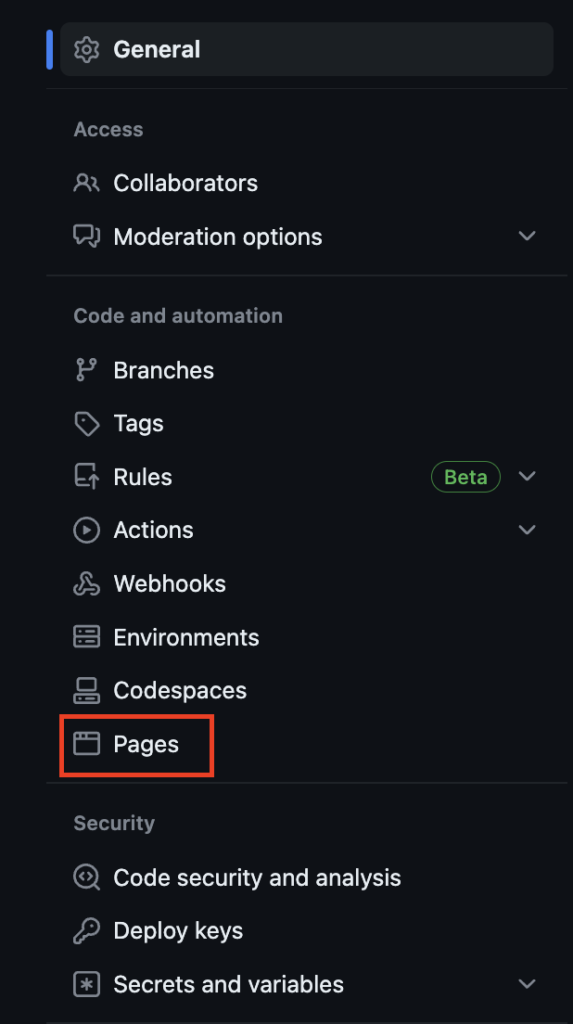
次に左ペインから Pages を選択します。

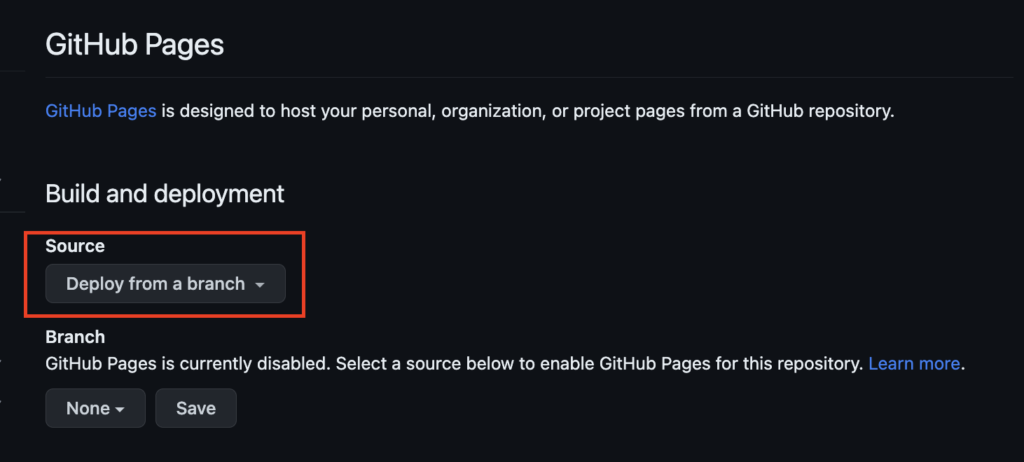
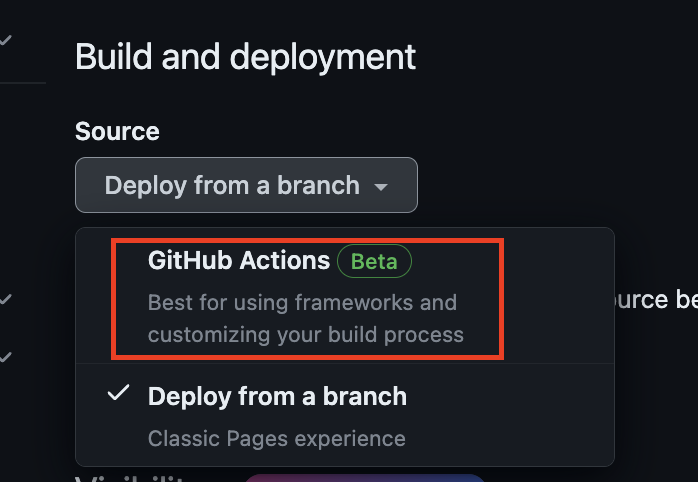
Deploy from a branch と書かれているプルダウンを選択します。

開いたプルダウンから GitHub Actions を選択します。
※本記事を執筆した時点(2023年7月)では Beta 版となっていましたが、問題なく使えました。

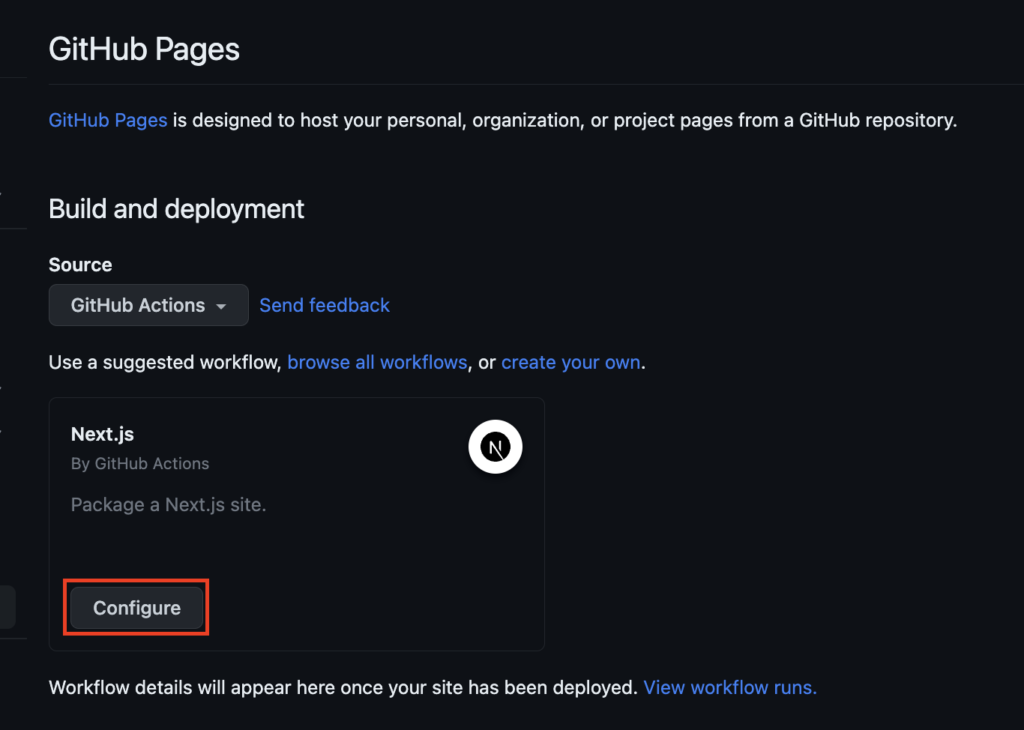
以下のように表示されるので、次は Configure を選択します。

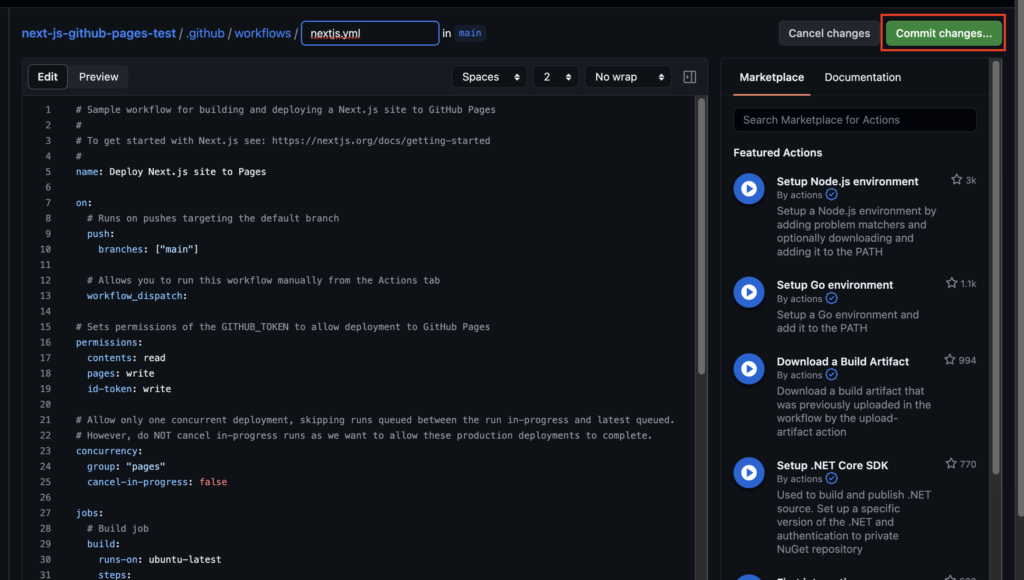
すると、自動的に GitHub Actions 用の設定ファイルのテンプレートが作成されます。
ご自身のプロジェクトにより細かく設定することが出来ますが、今回はそのまま使えるので右上の Commit changes ボタンを選択します。

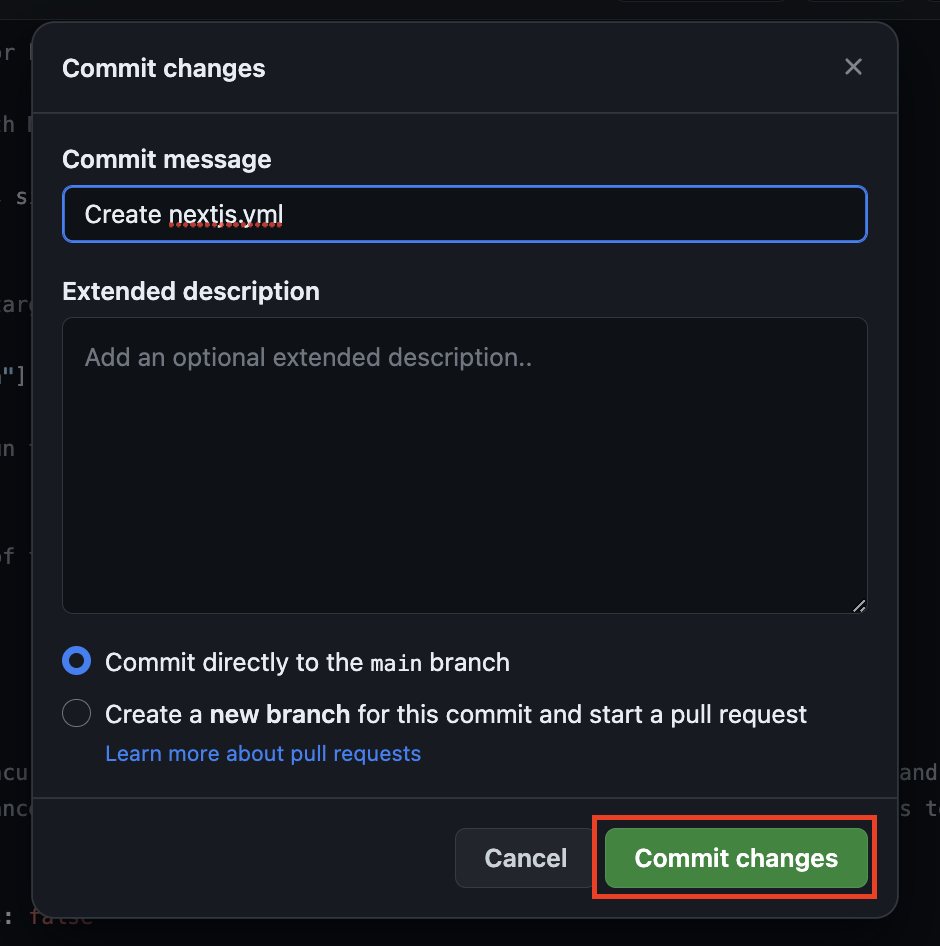
次の画面でコミットメッセージの入力を求められます。
特にこだわりがなければそのまま Commit changes を選択します。

これでリポジトリの中に GitHub Actions の設定ファイルが作成され、変更がコミットされました。
ここまでですべてのセットアップが完了です!
デプロイ結果の確認
実は先ほどのコミットにより、既にデプロイの仕組みが動いています。
GitHub Actions では、設定ファイル(yaml)がリポジトリ内にあるとその存在を検知し、コミットのたびに CI/CD の仕組みが発動してくれるからです。
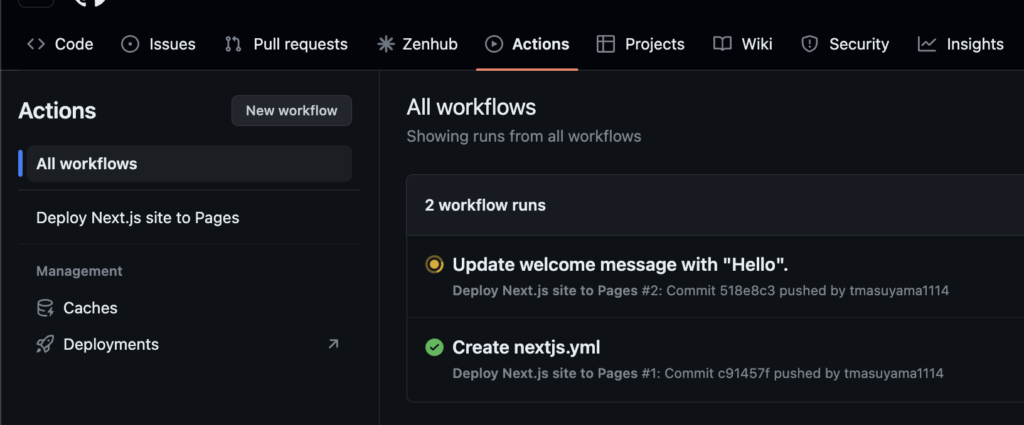
Actions のタブを選択しましょう。

既にワークフロー(CI/CD の処理と思ってください)が始まっていることが分かります。
以下のスクショのように、黄色い丸がグルグルしてる間はデプロイ中です。

少し待つと、緑色のチェックマークに切り替わります。
※ここで赤いバツマークが表示されている場合、GitHub Actions または Next.js 側の変更など、なんらかの理由によりデプロイに失敗しています。
原因は様々ですので、マークをクリックし、エラーの詳細を確認しましょう。

上記「Create nextjs.yml」という、コミットメッセージの部分がリンクになっているので、クリックしてください。
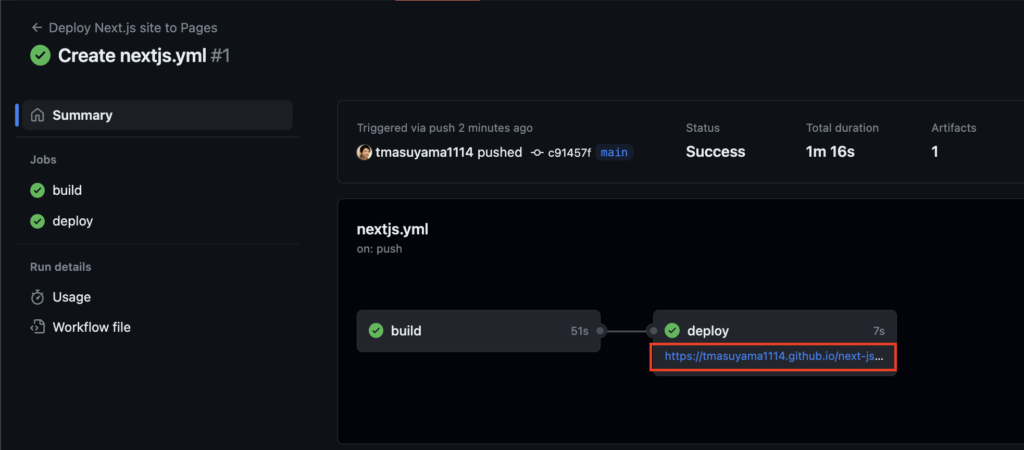
すると、このように GitHub Actions 内でのビルド、そしてデプロイの結果が表示されていますので
GitHub Pages にデプロイされたアプリにアクセスするために、赤枠部分のURL部分をクリックしてみてください。

私のリポジトリの場合、以下のURLが発行されました。
https://tmasuyama1114.github.io/next-js-github-pages-test/
アクセスしてみると npx コマンドで作った初期状態のアプリが表示されていますね。
これでデプロイが完了し、世界中の誰でもアプリを閲覧できるようになりました!

CD の仕組みを試す:変更後の自動即デプロイ
今回、GitHub Actions を用いて GitHub Pages にアプリを公開していることはご紹介しました。
この GitHub Actions により CI/CD の仕組みを構築できているため、変更をコミットして再度 main ブランチにプッシュされると自動的に再デプロイされます。
試しに、作成したアプリに変更を加えてみましょう。
初期から作られている pages/index.tsx ファイルを開き、適当に変更を加えていきます。
ただし、変更を加える前に、事前に必ずリモートの変更をプル(git pull)をしておいてください。
GitHub(リモート)リポジトリ側で yaml ファイルが作成されており、先に同期する必要があるためです。
例えば、ここでは h1 要素の「Welcome to」という部分を「Hello」に変え、コミット&プッシュしてみます。

プッシュが完了してから Actions タブを開くと、自動的に次のワークフローが動いてることが分かります。

デプロイが完了状態(緑色のチェックマーク)になったら、先ほどと同じURLにアクセスしてみましょう。
以下のように、変更が反映されていればOKです!

まとめ
本記事では、Next.jsのSSGを使用してウェブサイトを生成し、それをGitHub Pagesにデプロイする手順を学びました。
さらに、GitHub Actionsを活用したCI/CD環境の設定方法も解説しました。
これにより、コンソールなどの作業を行うことなく、ウェブサイトを常に最新の状態を保つことが可能となります。
GitHub Pages と Next.js は、SEO に強く高速なウェブサイトを作る上では相性がいいので、有効な選択肢となるでしょう。
この記事を読んだ人におすすめの記事