プログラミングをこれから学ぼうとする際、最初にどの言語やフレームワークを学ぶべきかは悩ましいですよね。
ここでは、プログラミング学習の第一歩としてRuby on Rails(以下、Rails)を選ぶべき8つの理由をご紹介します。
Railsの学習のしやすさ、初心者向けの情報の豊富さ、そして就職・転職しやすさ、フリーランスとしての案件の獲得のしやすさ等、Railsを学ぶことで得られるメリットは多岐にわたります。
今回はそれらを8つの理由にまとめ、それぞれの理由について詳しく解説していきます。

- 現役のフルスタックエンジニアとして活躍中
- 開発チームリーダーとして複数プロジェクトをリード
- 副業プログラミングスクール講師として数百名以上を指導してきた教育のプロ
- プログラミングスクールのカリキュラム執筆経験あり
おすすめ理由1:Ruby言語は直感的にコードを書ける
Ruby は、プログラミング言語の中でも特に「英語に近い」ことで有名です。
なぜ「英語に近い」なのかというと、そのコードが人間の言葉に非常に近い形で書かれるからです。
たとえば、以下に比較的簡単なプログラムの例を示します。
5.times do
puts "Hello, Rails!"
endこれは、”Hello, Rails!”という文字列を5回表示するというプログラムです。
times というのは英語では「〜回」を意味する言葉であり、do は「〜する」です。
つまり、1行目でいえば「5回、何かをする」という処理をしていることを想像できます。
このように、直感的に文を読むような感覚でコードを書けるのが Ruby の特徴です。
そのため、プログラミング初心者でも比較的簡単にコードを読み書きすることができます。
おすすめ理由2:少ないコードで多機能なWebアプリケーションが作れる
Ruby on Rails(以下、Rails)の最大の特徴は、少ないコードで多機能なWebアプリケーションが作れることです。
「コード」とは、コンピュータに指示を出すための命令文のことを指します。

数行のコードでブログを立ち上げられる
例えば、ブログサービスを作りたいとき、タイトルと本文を入力して保存し、それを表示するだけの機能でも、他のプログラミング言語では多くのコードが必要になることがあります。
しかし、Railsでは次のような簡単なコマンドで、ブログの新規作成、一覧表示、編集、削除などの基本的な機能を持ったWebアプリケーションを作ることができます。
$ rails generate scaffold Blog title:string body:text上記のコマンドは、「Blogという名前のブログ機能を作り、タイトル(title)と本文(body)を持つように設定する」という意味です。
こうすることで、ブログの新規作成、一覧表示、編集、削除などの基本的な機能が自動で生成されます。
Railsのコマンドラインツールの威力
上記の例で使った「rails generate scaffold」というのは、Railsのコマンドラインツールの一つです。
「コマンドラインツール」とは、コンピュータの操作をテキストで指示するためのツールのことです。
Railsにはこの他にも多くのコマンドラインツールがあり、それを使うことで開発の効率を大幅に上げることができます。
例えば、新しいRailsのプロジェクトを作りたいときは「rails new」、テストを実行したいときは「rails test」といったコマンドを使います。
これらのツールがあるおかげで、繰り返し行われる基本的な作業から解放され、真に必要な部分、つまりサービスを差別化するための新しい機能の開発に集中することができます。
差別化するための機能の開発に集中できる
Railsが提供する豊富な機能とツールのおかげで、アプリケーションの基本的な機能を短時間で作ることができます。
そのため、差別化するための新しい機能の開発に集中することができます。
例えば、ブログサービスを作るとき、他のブログサービスとの差別化のために、ユーザーがブログを書くとポイントが貯まるような機能を作りたいとします。
このような機能を作るためには、ユーザーのポイントを管理するためのデータベースの設計、ポイントを貯めるためのアクションの実装、ポイントを表示するための画面の作成などが必要になるでしょう。
これらは確かに必要な機能であるもののあくまで裏側の実装に過ぎず、ユーザーにとってはあまり重要ではありません。
こういった機能にはあまり時間をかけたくないですよね。
そんな時、Railsではこれらの機能を作るためのツールが豊富に用意されているため、ベース機能を短時間で作ることができます。
結果として、差別化するための新しい機能の開発に集中することができます。
おすすめ理由3:Railsのルールに則ると開発がスムーズに進む
プログラミングには、システムやアプリケーションをきれいに整理し、管理しやすくするための方法がいくつかあります。
その中でも Rails では CoC (Convention over Configuration) という考え方を採用しており、初心者でも理解しやすい設計思想となっています。
このセクションでは、CoCがなぜRailsを使いやすくしているのか、その理由をご紹介します。
CoC(Convention over Configuration)の採用
Railsはその中でも特に、CoC(Convention over Configuration)という考え方を採用しています。
まず、CoCとは何かを説明しましょう。
直訳すると「設定より規約」となりますが、これは「既定のルールに従えば、設定の手間を省くことができる」という意味合いになります。
言い換えると、Railsでは既定のルールに従えば、設定を一つ一つ行う必要がないということです。
具体的には、Railsでは特定の名前を付けたファイルを特定の場所に置くことで、それが何をするものであるか(例えばデータベースの設定ファイル、ウェブページのテンプレートファイルなど)Railsが自動的に認識します。
そのため、設定を一つ一つ行う必要がなくなります。
例えば「ルーティング」という、どのURLにアクセスしたときにどの処理を行うかを設定するとします。
通常は1行ずつルーティングを設定する必要がありますが、Railsでは resources :users という一行を書くだけで、ユーザーのデータを操作するためのルーティングを自動的に設定することができます。
例:規約に基づかないルーティング
get '/users', to: 'users#index'
get '/users/new', to: 'users#new'
get '/users/:id', to: 'users#show'
post '/users', to: 'users#create'
get '/users/:id/edit', to: 'users#edit'
patch '/users/:id', to: 'users#update'
destroy '/users/:id', to: 'users#destroy'例:規約に基づいたルーティング
resources :users # これだけで上記の7行と同じルーティングが設定されるこのように、Railsでは規約に基づいた設計ができるため、設定の手間を省くことができます。
CoCがもたらす開発の利便性
このCoCのメリットは何でしょうか。
まず一つ目は、先ほども述べた通り、設定の手間を省くことができるという点です。
プログラムを作成する際、どんな機能を持つか、どんな動きをするかを指定する「設定」は非常に重要です。
しかし、設定を一つ一つ行うのは大変な作業です。Railsではその手間を軽減することができます。
二つ目のメリットは、規約があることでプログラムの整理が容易になるという点です。
どのファイルが何をするものなのか、どこに置かれるべきなのかが決まっているため、自分だけでなく他の人が見ても理解しやすいコードになります。また、新しいメンバーがプロジェクトに参加した時でも、すぐに開発に参加することができます。
これは、もしあなたが就職や転職して現場に入った時にも役立ちます。
Railsの規約に基づいた設計は、多くの企業で採用されているため、すぐに現場に馴染むことができます。
おすすめ理由4:試作品(プロトタイプ)をすぐ作れる
とりあえず動くものを高速で作りやすい
一つの大きな魅力は、Railsが試作品、すなわちプロトタイプを素早く作り出すことができるという点です。
プログラミングにおける「プロトタイプ」とは、製品の初期バージョンや模型のことを指します。
簡単に言えば「試作品」のことです。
なぜRailsがこれを高速に行えるのでしょうか。それはRailsが提供する「ジェネレータ」という機能が大きく寄与しています。
ジェネレータは、命令一つで様々なコードの雛形(テンプレート)を作り出すことができます。
たとえば、ユーザーの情報を管理するためのコードの雛形を作る場合、次のような命令を打つだけで一通りのファイルが作られます。
rails generate scaffold User name:string email:stringこの一行を実行するだけで、ユーザー情報を扱うための「モデル」、「ビュー」、「コントローラ」など、必要なファイルが一気に生成されます。
さらにいうと、scalfoldという命令を使うことで、ユーザー情報を扱うための「一覧画面」や「編集画面」、「新規登録画面」などのビューも自動的に作成されます。
rails generate scaffold User name:string email:stringこうした自動生成機能により、初心者でも手間をかけずに試作品を作ることが可能となります。
プロトタイプを作ることで試行錯誤ができる
さらに、Railsで簡単にプロトタイプを作ることができるという特徴は、「試行錯誤」を行うのにも非常に役立ちます。
例えば、新しい機能を追加する前に、その機能がアプリケーション全体にどのような影響を及ぼすのかを確認したい場合、プロトタイプを用いることで手軽に検証が可能です。
具体的には、新たな機能を追加するためのコードの雛形をジェネレータで生成し、そこに必要な機能を追記してみます。
rails generate controller Comments createこのようにして作られたプロトタイプに対して変更を加えてみることで、実装する前にその機能の影響を見積もることができます。
このように、Railsはプロトタイプを用いた迅速な試行錯誤を可能にするため、新しいことにチャレンジしやすい開発環境を提供してくれます。
おすすめ理由5:幅広い拡張性と高度なカスタマイズ性
Railsを愛用する大きな理由として、その拡張性とカスタマイズ性が挙げられます。これらは、あなたが自分の思い通りのアプリを作る上で、非常に重要な特徴です。
豊富なライブラリが揃っている
まず、Railsには、多くのライブラリが用意されています。
ライブラリとは、あらかじめ作られたプログラムの部品のようなもので、これを組み合わせてプログラムを作ることができます。
※RubyGems というサイトで公開されています。
例えば、認証機能を実装するための「devise」、ページネーション機能を簡単に実装できる「kaminari」、画像アップロード機能を提供する「carrierwave」など、実際にアプリを作る上で必要となる機能をすぐに利用できます。
以下に、kaminariの使用例を示します。
@users = User.order(:name).page(params[:page])この一行を記述するだけで、ユーザーのリストをページ分けする機能が実装できます。
こういった機能を自分で作ろうとすると、非常に手間がかかりますが、Railsでは簡単に実装できます。
また、「devise」を使うと、ユーザー登録・ログイン・ログアウトだけでなく、パスワード再設定やメールアドレス変更など、認証機能に必要な機能を簡単に実装できます。
以下の例では、たった1行追記するだけでユーザーがログインしていない場合にはログイン画面にリダイレクトするようになります。
class ApplicationController < ActionController::Base
before_action :authenticate_user!
...このように、Railsではライブラリを使うことで、複雑な簡単に複雑な機能を実装することができます。
しかも、これらのライブラリはオープンソースで提供されているため、無料で利用することが可能です。
カスタマイズによる個別性の強調
さらに、Railsはカスタマイズ性も高いことで有名です。
Railsで提供されるライブラリは基本的な機能を持っていますが、これを自分のアプリに合わせてカスタマイズすることができます。
例えば、deviseを使えばユーザー認証機能はすぐに作れますが、これにカスタムフィールドを追加したり、デザインを変更したりすることも可能です。
このように、基本的な機能はライブラリでカバーしつつ、独自性を追求したい部分は自分でカスタマイズする。
これがRailsの魅力の一つと私は考えています。
この豊富なライブラリとカスタマイズ性があるおかげで、Railsでは短期間で高品質なアプリを開発することが可能です。
おすすめ理由6:ReactやVue.jsなどのフロントエンドライブラリとの相性が良い
最後に、フロントエンドライブラリとの相性の良さについて見ていきましょう。
RailsはReactやVue.jsなどのフロントエンドライブラリと相性が良いと言われています。


フロントエンドライブラリとは、Webページの見た目や操作感を担当する部分(フロントエンド)を効率的に開発するためのツールです。
ReactやVue.jsはその中でも特に人気のあるフロントエンドライブラリで、これらを使うことでモダンで使いやすいWebページを効率的に作ることが可能となります。
では、なぜRailsとこれらのフロントエンドライブラリが相性が良いのか、その理由を次に見ていきましょう。
RailsはAPI専用モードがある
Railsには「APIモード」という機能があります。
まず、API とは Application Programming Interface の略で、アプリケーションの機能を外部に公開するための仕組みのことです。
昨今のWebアプリケーションでは、APIを使って他のアプリケーションとデータをやり取りすることが多くなっています。
そして Rails における APIモードとは、データのやり取りだけを担当する特殊な設定です。
具体的には、Railsはユーザーのリクエスト(要求)に対してデータを返す役割を果たします。
例えば、ユーザーが商品リストを要求した場合、Railsはデータベースから商品のデータを取得し、そのデータを送り返します。
そして、そのデータを元にReactやVue.jsが商品リストのページを生成します。
このように、RailsのAPIモードとフロントエンドフレームワークを組み合わせることで、高速で効率的なWebアプリケーションの開発が可能となります。
Webpackerによりフロントエンドフレームワークの管理が容易
RailsにはWebpackerというツールが標準で組み込まれています。
Webpackerは、JavaScriptやCSS、画像などの静的なファイルを管理するためのツールです。
ReactやVue.jsのようなフロントエンドフレームワークは、多くの静的なファイルを扱うことがあります。
Webpackerを使用することで、これらのファイルの管理やコンパイル(変換)作業が非常に便利になります。
このように、Railsはフロントエンドフレームワークと組み合わせて使用することを前提に設計されている部分が多く、そのためにReactやVue.jsなどとの相性が良いのです。
おすすめ理由7:初心者に役立つ情報が豊富
あなたが新たに学ぶ言語やフレームワークがとてもすばらしいものであっても、周りにその情報を教えてくれる人がいなければ学ぶのは困難です。
幸いなことに、Railsは初心者にとっても非常に学びやすい環境が整っています。
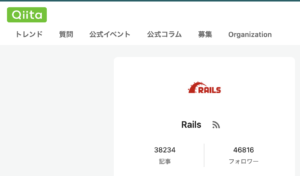
Qiitaに約4万の「Rails」関連の記事が掲載されている
Qiita(キータ)は、プログラミングの知識を共有するためのウェブサイトです。
日々遭遇する問題を解決したり、新たなスキルを学んだりする際に役立つ情報が投稿されています。
たとえば、「Rails」をキーワードにして検索すれば、Railsに関する約4万もの記事がヒットします。

これらの記事の中には、Railsの基本的な使い方を教えてくれるものや、特定の問題を解決するためのものまで、さまざまな内容が含まれています。
既に Rails を学び始めている人はもちろん、これから学び始める人にとっても、Qiitaは非常に役立つ情報源となります。
Qiita はあくまで一例でしかないですが、このように Rails に関する情報がインターネット上にたくさん存在していることはメリットと言えるでしょう。
Railsの公式ドキュメントが充実している
Railsの公式ドキュメントは、Railsの開発チームによって作成されています。
そのため、Railsの公式ドキュメントは、Railsのどのような思想でRailsを作ったのかを知ることができる貴重な情報源となっています。
また、多くのプログラミング言語やフレームワークの公式ドキュメントは、英語で書かれています。
しかし、Railsの公式ドキュメントは日本語にも対応していますので、英語が苦手な方でも安心して学ぶことが可能です。
Ruby が日本発なので日本語の情報が多い
そして、Railsを使うためには、その背後にあるプログラミング言語である Ruby の知識も必要です。
幸いにも、Rubyは日本で生まれた言語なので、その情報の多くが日本語で提供されています。
これにより、英語が苦手な方でも安心して学ぶことが可能です。
総じて、Railsの学習においては、既存の情報を活用することが非常に重要です。
どんなに優れたフレームワークでも、それを学ぶための情報がなければ学びにくいものです。
しかし、Railsに関してはその心配はないため、初心者でも安心してRailsの学習を始めることができます。
おすすめ理由8:求人が多く需要が高い
Ruby on Rails、略してRailsは、多くの企業で利用されている技術であるため、求人市場におけるその需要は非常に高いです。
初めてプログラミングを学ぶ方が仕事に活かせるスキルを身につけるためには、Railsはとても良い選択肢となります。
Railsエンジニアの求人が多い
Railsは、その使いやすさと生産性の高さから多くの企業に採用されています。
これは、新規のプロジェクトを立ち上げる際や、既存のシステムをメンテナンスするために、Railsを理解し使いこなせるエンジニアが常に必要とされていることを意味します。
具体的には、スタートアップ企業や中規模のIT企業、大手企業の中にもRailsを用いて開発を行っているところは少なくありません。
また、フリーランスとして活動するエンジニアにとっても、Railsのスキルは非常に有利となるでしょう。
では、求人市場で具体的にどれくらいのRailsの求人が存在するのかと見てみましょう。
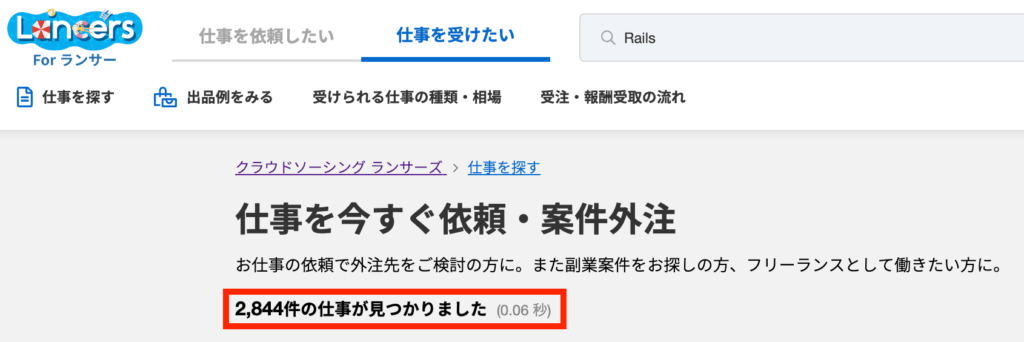
人気のフリーランス案件サイトであるLancers (ランサーズ) で調べてみると、執筆時点では 2,844 件と、豊富な Railsの求人がありました。

また、IT/Web業界に特化した転職サイトである Green で「Rails」というキーワードで検索すると、 505 企業・1,405件の求人がヒットしました。

このように、Railsの求人は非常に多く存在しており、Rails のスキルを身につけることで、多くの求人にアプローチすることができます。
また、新しい技術が次々と生まれるIT業界においても、Railsは長年にわたってその人気を保ち続けています。
これは安定した技術として評価されている証ともいえるでしょう。
まとめ
以上の通り、案件の多さや求人の多さ、開発効率の高さ、豊富なライブラリ、カスタマイズ性、フロントエンドフレームワークとの相性の良さなど、RailsはWebアプリケーション開発において非常に優れたフレームワークです。
また、今後他の言語やフレームワークを学ぶにしても、Railsを通してWebアプリケーションの基礎を学ぶことは非常に有効です。
そのため、RailsはWebアプリケーション開発を学ぶ上で最適なフレームワークと言えるでしょう。