Reactは、フロントエンド開発でとても人気のあるライブラリです。
ただ、初心者にとっては、Reactは必要な事前知識が多く、難しく感じられることもありますよね。

私も効率的な学習方法がわからず、Reactの学習に苦労した経験があります…。
一度 React 学習の挫折を乗り越えた経験をもとに、この記事では以下の内容を解説します!
- なぜReact は難しいと感じてしまうのか?
- それでもReactを学ぶメリットはあるのか?
- Reactを学ぶためのおすすめの学習方法
この記事を読めば、Reactの学習がスムーズに進むようになります!
また、本記事の著者は以下のような経験を持っており、わかりやすくプログラミングを教えるプロですのでご安心ください!
- 現役のフルスタックWebエンジニアとして活躍中
- プログラミングスクールで教材を執筆した経験アリ
- 副業でプログラミングスクール講師をしている教育のプロ
Reactとは
Reactは、JavaScriptを使ったフレームワークの一つで、Webサイトやアプリの開発によく使われます。


Reactの魅力は、いくつかの部品(コンポーネントと呼びます)を組み合わせて、Webの画面を作ることができる点にあります。
例えば、Webサイトのメニューバーを作る場合を考えてみましょう。
通常は、それぞれのページでメニューバーを作る必要がありますが、Reactではメニューバーを一つの部品として作り、どのページにも使い回すことができます。
これにより、同じコードを何度も書く手間が省け、時間の節約につながります。
しかし、この「コンポーネント」という特徴が、初心者とっては難しいと感じるかもしれませんよね…。
通常のコーディングでは、一つのHTMLファイルで1ページを作りますので、React におけるコンポーネントの考えは最初は慣れないことでしょう。
また、Reactには様々な追加ツールやライブラリがあり、これらを学ぶ必要もあります。
Reactが難しすぎると感じる理由 6選
JavaScriptの知識が必要
Reactを使いこなすためには、JavaScriptの基礎知識がとても大切です。
ReactはJavaScriptをベースにしたフレームワークなので、JavaScriptについての知識は必須だからです。
また、Reactでは、JavaScriptの基本的な部分だけでなく、さらに進んだ内容も理解する必要があります。
そのため、JavaScript に慣れていない方であれば Reactを難しいと感じるのは当然のことかもしれません..。
早くWebアプリを作りたい方はすぐにでもReactを使ってみたくなるかと思いますが、JavaScriptの学習なしにReactを始めてしまうと、必ずといっていいほど挫折してしまいます。
そのため、Reactを学ぶ前に、まずはJavaScriptをしっかりと理解することをおすすめします。
JSXに慣れるまで時間がかかる
Reactでコンポーネントを作るときに使うのが、JSXという特別な構文です。
const App = () => {
return (
<div>
<h1>Hello World</h1>
</div>
);
};これはHTMLによく似ていますが、実際にはJavaScriptの中で使われますので、混乱しやすい記法です。
また、HTMLとは異なり、JSXには独自のルールや制限があります。
JSXは、慣れれば Reactでの開発がよりスムーズで効率的になるため、この初期の学習段階を乗り越えることが大切です。
JSXについてよくわかっていない方は、以下の記事がおすすめです!


Reactのライフサイクルを理解するのが難しい
Reactには、クラスコンポーネントと関数コンポーネントという2種類のコンポーネントがあります。
クラスコンポーネントでは、コンポーネントのライフサイクルに応じて様々なメソッドが用意されています。
これらのライフサイクルメソッドを理解し、適切に使うことが、クラスコンポーネントでの開発には必要です。
ライフサイクルメソッドとは、コンポーネントが生成されたり、更新されたり、破棄されるまでのさまざまな段階で呼び出される特別なメソッドのことです。
一方で、関数コンポーネントでは「useEffect」というフックを使ってライフサイクルを扱います。
この「useEffect」を使うことで、コンポーネントの状態が変わったときに特定の処理を行うことができます。
しかし、このフックの使い方には慣れが必要ですので、初心者の方には特に難しいと感じるでしょう。
多くのライブラリやツールが存在する
Reactを使ったWebアプリケーション開発では、多くの外部ライブラリやツールを使うのが一般的です。
Reactエンジニアとして活躍するためには、React自体の学習に加えて、これらの外部ツールについての知識と経験も必要になります。
例えば、状態管理ライブラリとしてよく使われるものとしては、以下のようなものがあります。
- Redux
- Recoil
- SWR
また、他にもルーティングには「React-Router」や「Next.js」が使われます。
CSSのスタイリングにはCSSフレームワークとして「Material UI」や「Tailwind CSS」などを使うこともあるでしょう。
これらのツールは、それぞれ異なる用途や特徴を持っているので、使いこなせると開発が効率的になります。
しかし初心者にとっては、どのツールを選ぶべきか、またそれらをどのように使いこなすかを理解するのが難しいと感じることもあるでしょう。
React Hooksの習得が難しい
React Hooksは、Reactのバージョン16.8で導入された新しい機能です。
これまでのReactでは、状態管理やライフサイクルの処理にクラスコンポーネントが主に使われていました。
しかし、Hooksの登場により、これらの機能を関数コンポーネント内で使えるようになりました。
Hooksを使うと、関数コンポーネントでも状態を持つことができ、ライフサイクルイベントを扱うことが可能になります。
これにより、コードがよりシンプルで読みやすくなるというメリットがあります。
しかし、Hooksの概念や使い方には慣れが必要ですので、初心者にとっては難しいと感じられることが多いです。
たとえば、「useState」は状態を持つためのHookで、「useEffect」はコンポーネントのライフサイクルを扱うためのHookです。
useStateを使ったカウンターの例:
import React, { useState } from 'react';
const App = () => {
const [count, setCount] = useState(0);
const increment = () => {
setCount(count + 1);
};
return (
<div>
<p>count: {count}</p>
<button onClick={increment}>+1</button>
</div>
);
};こういった状態管理や、ライフサイクルの処理を関数コンポーネント内で行うことができるのは、Hooksの登場によるものです。
これらを自分で実装するとなると、かなり複雑なコードになってしまいます。
そこでHooksを使うことで、コードがシンプルになり、開発が効率的になるのです。
しかし、これらのHooksを使うには、状態の管理方法やライフサイクルの理解が必要で、特に「useEffect」の使い方は複雑で、適切に使いこなすのに時間がかかることもあります。
以下は useEffect を使っている例ですが、独特の書き方に見えるため初見では難しいかもしれません。
import React, { useState, useEffect } from 'react';
const App = () => {
const [count, setCount] = useState(0);
// ボタンがクリックされたときに実行される処理
const increment = () => {
setCount(count + 1);
};
// countの値が変化したときに実行される処理
useEffect(() => {
console.log('useEffect');
}, [count]);
return (
<div>
<p>count: {count}</p>
<button onClick={increment}>+1</button>
</div>
);
};React Hooksは、React開発の柔軟性と効率を大きく向上させる強力なツールですが、その理解と適用には慣れと練習が必要です。
そのため、React初心者にとっては、Hooksの使い方を理解するのが難しいと感じることもあるでしょう。
Reactが難しいと感じる初心者におすすめの勉強法 3選
Reactの学習に苦労している初心者の方へ、難しさを乗り越えるための勉強法を3つご紹介します。
これらの方法を試してみて、学習の効率を上げてみてください。
JavaScriptを基礎から学び直す
ReactはJavaScriptのライブラリなので、JavaScriptの基本をしっかりと理解することが非常に重要です。
例えば、以下のReactのコードを見てみましょう。
import React from 'react';
const App = () => {
// 配列でfruitを定義
const fruits = ['りんご', 'バナナ', 'みかん'];
// mapメソッドを使って、配列の要素を順番に表示
return (
<div>
{fruit.map((item) => {
return <p>{item}</p>;
})}
</div>
);
};上記のコードでは、fruitsという配列を定義し、mapメソッドを使って配列の要素を順番に表示しています。
しかし、JavaScriptに慣れていないとmapメソッドの使い方がわからず、コードを理解するのが難しいでしょう。
このように、Reactを学ぶ前にJavaScriptの基礎をしっかりと学んでおくことは、非常に重要です。
もしJavaScriptの基礎に自信がなければ、まずはJavaScriptから始めましょう。
遠回りに感じるかもしれませんが、これがReactを効率よく学ぶ近道です。
焦らずに、JavaScriptの基本からしっかりと学んでいくことで、Reactへの理解が深まります。
React関連のライブラリ(Reduxなど)は後回しにする
Reactでアプリを開発する際、多くの場合、Reactをベースにしたフレームワークやライブラリが使われます。
しかし、初心者がいくつものライブラリを同時に学ぶと、混乱しやすくなります。
そこで、ライブラリを一つずつ取り入れ、それぞれの特性をじっくりと理解しながら進めることが大切です。
スムーズに学習を進めるためには、比較的理解しやすいライブラリから始めるのがおすすめです。
例えば、最初に「React-Router」を使って、複数ページのReactアプリの構築方法を学びます。
その後、状態管理のための「Redux」や「Recoil」のような、少し難易度が高いライブラリに進むのが良いでしょう。
この段階的なアプローチにより、Reactの基本を固めた上で、より複雑な概念やツールに挑戦することができます。
それぞれのライブラリの役割や使い方をしっかりと理解することで、挫折することなく学習を進めることができるでしょう。
自分に合ったレベルの教材を選ぶ
Reactを学ぶ方法には、オンラインコース、書籍、チュートリアルなど、さまざまな選択肢があります。
しかし、初心者にとっては、どの教材を選ぶべきか迷うことも多いですよね…。
自分に合った教材を選ぶためには、まず自分の現在のスキルレベルを正確に把握することが重要です。
完全な初心者であれば、基本的な概念から丁寧に説明してくれる教材が適しています。
一方で、ある程度のプログラミング経験がある場合は、より実践的なプロジェクトを通じて学べる教材が良いでしょう。
また、学習スタイルに合わせて教材を選ぶことも大切です。
例えば、ビジュアルな学習が得意な人はビデオベースのコースを、テキストでじっくり学びたい人は詳細な書籍を選ぶと良いでしょう。
無料のリソースから始めてみて、それが自分に合っているかどうかを試すのも一つの方法です。


Reactを学習するメリットとは?
Reactは習得が難しいとされていますが、それでも勉強するメリットが大きいことから、身に付けようとする人が多いです。
その理由を詳しく見ていきましょう!
1. 高機能なWebアプリを作れる
Reactは世界中で広く利用されており、Instagramなどの有名なアプリケーションの開発にも使われています。
また、現代のウェブ開発ではSPA(シングルページアプリケーション)の採用が増えています。
さらに、React を発展させたフレームワークNext.jsも登場し、高速なページ遷移やSEO対策など、高機能なアプリを手軽に作ることもできます。
このように、Reactは現代アプリで必要な多くの機能を持っていることから人気を集めています。
2. さまざまな分野に活用できる
Reactはアプリ開発で活躍するライブラリですが、Webサイトを作れるだけではありません!
例えば、以下のようなアプリも React で作ることができます。
- GoogleマップやFacebookなどの大規模なWebアプリ
- スマホアプリ(by React Native)
- VRアプリ(by React360)
これらの点から、Reactは多様なアプリケーション開発において非常に役立つフレームワークであることが分かります。
単純なWebアプリ以外にも使えるため、Reactを学ぶと多くの現場で活躍できますね。
求人数が豊富で将来性が高い
Reactは、その処理速度の速さや活躍できる分野の広さから、多くのメリットがあります。
また、React のベースとなる JavaScript 自体が広く使われる言語であることも手伝って、Reactは多くの現場で重宝されています。
例えば、フリーランスエンジニア向けの求人サイト「フリーランススタート」でJavaScriptのライブラリ関連で求人数を調べてみました。
- React:約42,000件
- Vue.js:約22,000件
- AngularJS:約3,700件
Reactの求人数は、他のライブラリに比べて圧倒的に多いことがわかります。
また、JavaScript以外のフレームワークやライブラリで人気の高いものとしては、以下のようなものがありますが、比較してもReactの求人数の多さが際立ちます。
- React:約42,000件
- Ruby on Rails: 約25,000件
- Laravel:約23,000件
- Spring: 約19,000件
Reactはフロントエンドの領域に限らず、エンジニア全体としても非常に人気が高いことがわかります。
言い換えると、Reactエンジニアになると、豊富な求人の中から自分に合った仕事を選ぶことが可能です。
このように、活躍の場が広く、案件数も多いことから、Reactエンジニアの将来性は非常に高いと言えます。
Reactの求人・案件は年収・単価が高い
React は Vue.js など他のフロントエンドのフレームワーク・ライブラリと比べ、正直学習コストは高いです。
しかし、その分、React の求人・案件は年収が高い傾向にあります。
先ほど求人数を比較したフリーランススタートのデータを見てみましょう。
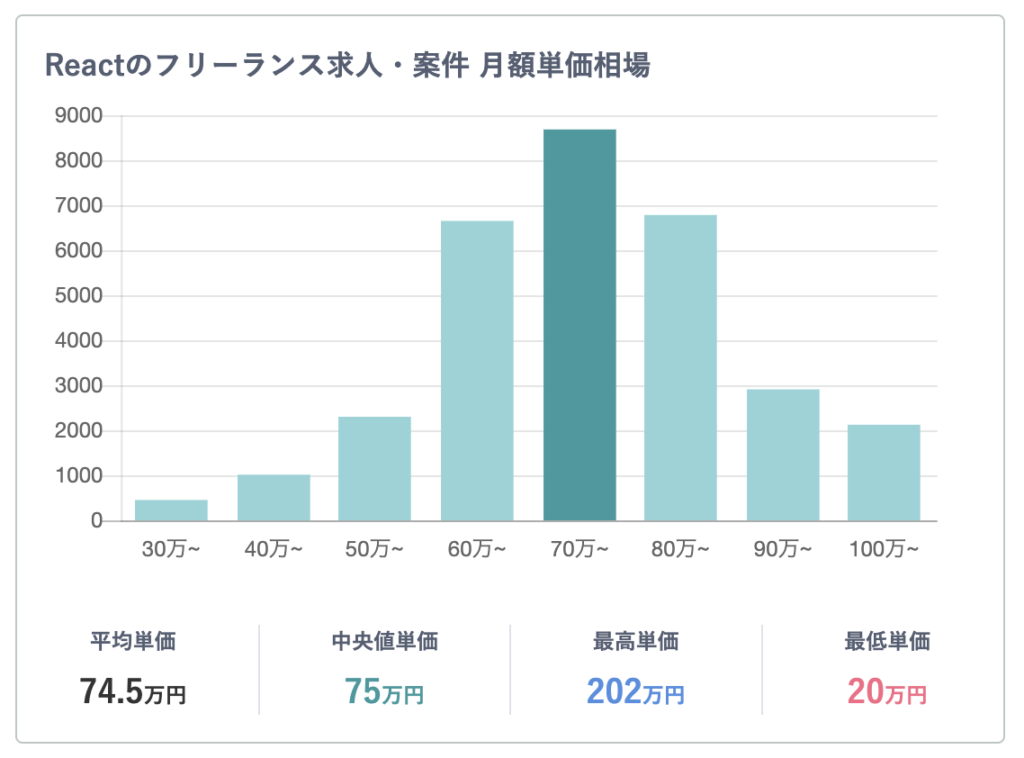
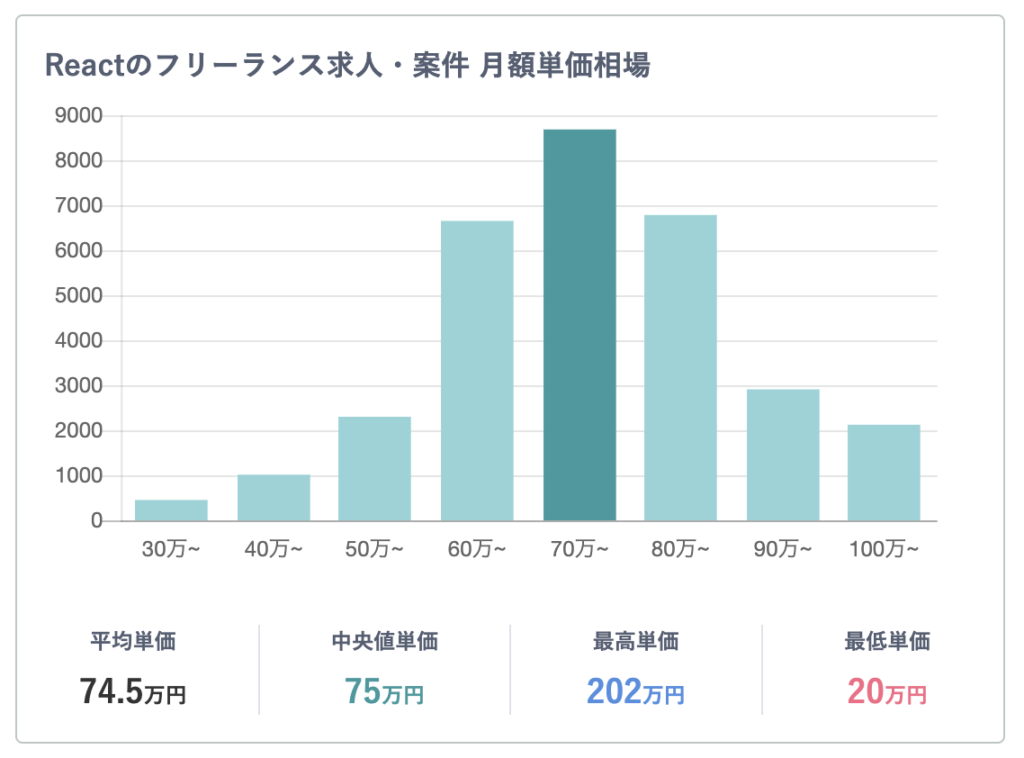
「Reactのフリーランス求人・案件 月額単価相場」は以下のようになっています。
- 平均単価:74.5万円
- 最高単価:202万円


出典:Reactのフリーランス求人・案件 月額単価相場(フリーランススタート)
一方、同じく人気の高いフロントエンドのフレームワーク・ライブラリである Vue.js や AngularJS との比較してみると、React が最も「平均単価が高く」「最高単価も高い」ことがわかります。
| 平均単価 (万円) | 最高単価 (万円) | 求人数 (件) | |
| React | 74.5 | 202 | 約42,000 |
| Vue.js | 72.4 | 165 | 約22,000 |
| AngularJS | 69.6 | 200 | 約3,700 |
まとめると、「平均単価」「最高単価」「求人数の多さ」いずれもReactが優れていることが分かりました!
そのため、将来的に高スキルを活かして高単価で仕事をしたい方は、React を学ぶことをおすすめします。
まとめ:Reactは難しいが学ぶメリットは大きい
Reactは、初心者にとっては難しいと感じるポイントを整理してきました。
しかし、開発の幅広さや将来性の高さなど、学ぶメリットは大きいです。
難しいと感じるポイントはいくつかあるものの、先にJavaScriptを学んだり、ライブラリを一つずつ学んでいくことで、挫折することなく学習を進めることができます。
また、自分に合った教材を選ぶことで、より効率的に学習を進めることができます。
コスパよく React を学習できる Udemy 講座人気ランキング
ちなみに姉妹サイトの Learning Next では、React を独学で学べる Udemy 講座の人気ランキングや、各講座の受講生レビューをもとにした分析スコアを公開しています。
「学習にあまりお金をかけたくない…」「スクールに通う時間がない」という方は、こちらを参考に Udemy 講座の学習も検討してはいかがでしょうか?
▶️ UdemyでReactを学べる講座の人気ランキング – Learning Next
ひとめで良い点・悪い点、さらにおすすめポイントが分かりますので、講座選びで失敗したくない方はぜひ活用してみてください!

