Reactは、フロントエンド開発における革新的なライブラリとして、業界で大きな注目を集めています。
しかし、Reactの学習には多くの事前知識が必要で、「どうやってReactを効果的に学べばいいのだろう?」と悩む開発者も少なくありません。

私自身、効率的な学習方法がわからず、Reactの習得に苦心した経験があります…。
そこで、React学習の壁を乗り越えた経験を活かし、現役エンジニアの視点から最適な学習方法を解説します!
この記事を読めば、コスト・モチベーション・効率などの観点から、最適なReactの学習方法が分かります!


- 現役のフルスタックエンジニアとして活躍中
- 開発チームリーダーとして複数プロジェクトをリード
- 副業プログラミングスクール講師として数百名以上を指導してきた教育のプロ
- プログラミングスクールのカリキュラム執筆経験あり
Reactを学習するメリットとは?
Reactは習得が難しいとされていますが、それでも勉強するメリットが大きいことから、身に付けようとする人が多いです。
エンジニアの求人を閲覧できるフリーランススタートのデータを元に、その理由を詳しく見ていきましょう!
(本記事に記載の数字は執筆時点の情報です。)
1. 求人数が豊富で将来性が高い
フリーランススタートのデータによると、Reactの求人数は18,682件と非常に多くなっています。
これは他のJavaScriptフレームワークと比較しても際立って高い数字です。
- React:18,682件
- Vue.js:8,726件
- AngularJS:1,818件
この豊富な求人数は、Reactエンジニアの高い需要を示しており、将来性の高さを表しています。
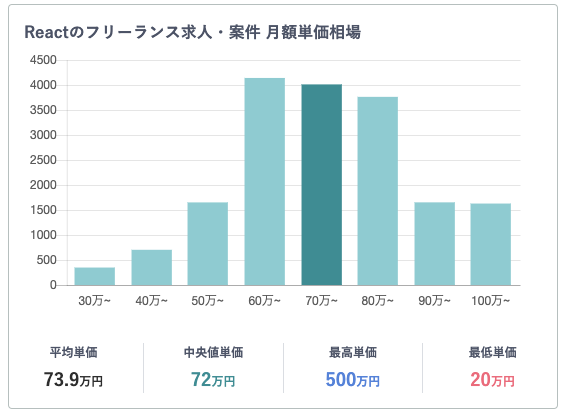
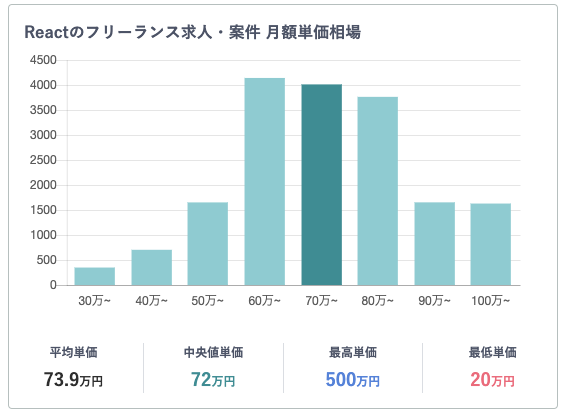
2. 高い平均単価と最高単価
Reactの求人案件は、平均単価が73.9万円と高額です。
さらに、最高単価は500万円にも達しており、かなり高い単価の求人・案件まであることが分かります。


出典:Reactのフリーランス求人・案件一覧(フリーランススタート)
他のJavaScriptフレームワークとしてはVue.jsやAngularJSがありますが、これらと比較してもReactは単価が高いことが分かります。
| 平均単価 (万円) | 最高単価 (万円) | 求人数 (件) | |
| React | 73.9 | 500 | 18,682 |
| Vue.js | 71.3 | 450 | 8,726 |
| AngularJS | 71.2 | 198 | 1,818 |
3. 高機能なWebアプリを作れる
Reactは世界中で広く利用されており、Instagramなどの有名なアプリケーションの開発にも使われています。
また、現代のウェブ開発ではSPA(シングルページアプリケーション)の採用が増えています。
さらに、React を発展させたフレームワークNext.jsも登場し、高速なページ遷移やSEO対策など、高機能なアプリを手軽に作ることもできます。
このように、Reactは現代アプリで必要な多くの機能を持っていることから人気を集めています。
4. さまざまな分野に活用できる
Reactはアプリ開発で活躍するライブラリですが、Webサイトを作れるだけではありません!
例えば、以下のようなアプリも React で作ることができます。
- 大規模なWebアプリ(GoogleマップやFacebookなど)
- スマホアプリ(React Native)
- デスクトップアプリ(Electron)
- VRアプリ(React360)
5. 関連技術の学習がキャリアに有利
Reactを学ぶことで、関連する技術も習得しやすくなります。
例えば、Reactに関連の深いプログラミング言語・フレームワークは以下のようになっています。
- TypeScript(求人数10,076件、平均単価75.3万円)
- Next.js(求人数1,285件、平均単価75.5万円)
- Node.js(求人数2,801件、平均単価71.7万円)
これらの技術を組み合わせることで、さらにキャリアの幅を広げることができます。
まとめると、「求人数の多さ」「高い平均単価」「幅広い応用分野」「関連技術の学習機会」など、Reactを学ぶメリットは多岐にわたります。
そのため、将来的に高スキルを活かして高単価で仕事をしたい方は、React を学ぶことを強くおすすめします。
React の主な学習方法 3選
Reactを習得するための主な学習方法は、以下の3つです。
- 本で勉強
- 動画教材(Udemy)で勉強
- プログラミングスクールで勉強
それぞれの方法にはメリット・デメリットがあるため、皆さんのお財布事情や学習スタイル、目標に応じて選択しましょう!
以下の表は、各学習方法の特徴をまとめたものです。
| 本 | 動画教材(Udemy) | プログラミングスクール | |
|---|---|---|---|
| 学習ペース | 自分のペース | 自分のペース | 固定スケジュール |
| 実践的経験 | 限定的 | 演習でカバー | 充実 |
| 質問サポート | なし | あり | スピーディ |
| コスト | 低 | 中 | 高 |
| 最新情報 | 更新に時間がかかる | 頻繁に更新 | 比較的最新 |
| モチベーション維持 | 自己管理が必要 | 中程度 | 簡単 |
どれもメリット・デメリットがあることが分かりますね。
それでは、それぞれの学習方法について詳しく見ていきましょう!
1. 本で勉強する方法
本で勉強することは、基礎知識をしっかり身につけるのに適した方法です。
じっくりと文章を読みながら勉強できるため、一つひとつ確実に理解して学習を進めることができます。
また、低コストで学習できる上、自分の好きなペースで学習できることもメリットです。
一方で、時間や労力がかかることから、モチベーションを維持することが難しいかもしれません…。
| メリット | デメリット |
|---|---|
|
自分のペースで学習できる 体系的な知識を得られる 何度も読み返せる 低コストで始められる |
実践的な経験が得にくい 質問ができない モチベーションの維持が難しい |
以上の点から、低コスト&じっくりとスキルを身に付けたい人には、本での学習がおすすめです。
React を学べるおすすめの本は、別な記事で詳しく紹介しています!


2. 動画教材(Udemy)で勉強する方法
動画教材での学習は、視覚的に理解できるのが大きなメリットです。
アニメーションや実際の画面操作を通じて学べるため、複雑な内容も直感的にわかるのが特徴です。



勉強に苦手意識がある方には、動画教材(Udemy)での勉強が一番おすすめです!
また、Udemyのような学習プラットフォームでは、多様な講座から自分に合ったものを選べる上、見るだけで手軽に勉強できる点も魅力的です。
しかし、講座の品質にばらつきがあるため、ご自身で選ぶ際には注意が必要です。
| メリット | デメリット |
|---|---|
|
視覚的に学べる 実践的なプロジェクトを通して学べる 自分のペースで進められる 動く画面を見ながら学べる | 講座によって品質にばらつきがある Udemy セール期間外だと高い 質問への回答には時間がかかる |
以上の点から、視覚的な学習が好きで、実践的なプロジェクトを通じて学びたい人には、動画教材での学習がおすすめです。
Reactを学べるおすすめの Udemy 講座は、別な記事で詳しく紹介しています!


3. プログラミングスクールで勉強する方法
プログラミングスクールは、専門家(エンジニア)のサポートを受けながら体系的に学べる方法です。
また、実践的なプロジェクト経験を積みながら、質問にも即座に回答してもらえるのが大きな特徴ですね。



短期間で集中的に学びたい方や、挫折せずに最後まで学習を完了させたい方におすすめです!
さらに、就職・転職のサポートも充実しているスクールが多く、キャリアチェンジを考えている方にも適しています。
ただし、本やUdemyと比べると費用が高額なため、予算と相談しながら選択する必要があります。
| メリット | デメリット |
|---|---|
| 現役エンジニアのサポートが受けられる 体系的なカリキュラムで学べる 実践的なプロジェクト経験が積める 就職・転職サポートが充実 |
費用が高額 時間的な制約がある スクールによって品質にばらつきがある |
以上の点から、短期間で確実にスキルを身につけたい人や、キャリアチェンジを考えている人には、プログラミングスクールでの学習がおすすめです。
ただし、プログラミングスクールを選ぶ際は「カリキュラム」「講師の質」「サポート体制」そして「就職・転職サポート」をよく確認しないと、時間とお金を無駄にしてしまうので注意しましょう。
Reactが学べるおすすめのプログラミングスクールは、別な記事で詳しく比較しています!


まとめ:最適な React 学習方法を見つけよう
Reactの学習方法には本、動画教材、プログラミングスクールと、様々な選択肢があります。
しかし、学習スタイル、目的、予算、時間などの個人的な要因によって最適な学習方法は変わってきます。
- じっくり基礎から学びたい、低コストで始めたい → 本での学習
- 視覚的に学びたい、実践的なプロジェクトを通して学びたい → 動画教材(Udemy)
- 短期間で集中的に学びたい、専門家のサポートが欲しい → プログラミングスクール
どの方法を選んでも、継続的な学習と実践が成功の鍵となります。



理論を学んだら、必ず実際にコードを書いて試してみましょう。
小さなプロジェクトを作ってみるのも、スキル向上に効果的です!
自分に合った方法を見つけ、一歩ずつ着実に前進することが、React習得への近道となるはずです!
