ウェブサイトやウェブアプリケーションの見た目や操作感を決めるフロントエンド開発に欠かせないのが、フロントエンドフレームワークです。

この「設計図」に従ってコードを書くことで、開発の時間を短縮し、バグを減らし、より良いコードを書くことが可能になります。
今回は、特に人気の高いNext.jsとNuxt.jsについて、詳しく見ていきましょう。

- 現役のフルスタックエンジニアとして活躍中
- 開発チームリーダーとして複数プロジェクトをリード
- 副業プログラミングスクール講師として数百名以上を指導してきた教育のプロ
- プログラミングスクールのカリキュラム執筆経験あり
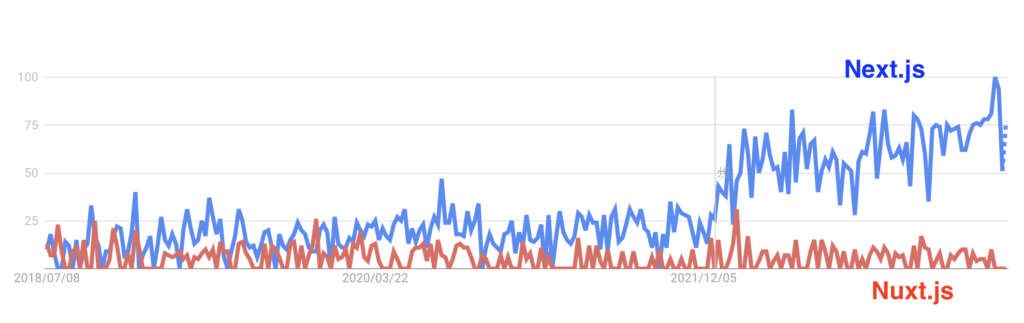
Google Trendsで人気動向を比較
Google Trendsで過去5年間のNext.jsとNuxt.jsの人気動向を比較してみました。

フレームワークの人気は、案件数や参考情報の量、そしてフレームワークの発展に直結します。
そのため、今からNext.jsかNuxt.jsのどちらかを学習するなら、今後も継続的な発展が見込めるNext.jsがおすすめです!
では、それぞれのフレームワークの特徴を見ていきましょう。
Next.jsについて
Next.jsとは
Next.jsは、JavaScriptライブラリのReactをベースに構築されたフレームワークです。

サーバーサイドレンダリング(SSR)や静的サイト生成に特化しているのが特徴です。

Reactとの違い
ReactはユーザーインターフェースのUIを作るためのJavaScriptライブラリです。

Next.jsはReactの機能を包含し、さらにSSRや静的サイト生成、ルーティングなどの機能が追加されています。
これらの機能により、開発者はビジネスロジックの開発に集中でき、高度なアプリケーションを効率的に作れます。
また、Next.jsはバックエンド機能もサポートしているため、フロントエンドからバックエンドまで一貫して開発できるのが大きな特徴です。
Nuxt.jsについて
Nuxt.jsとは
Nuxt.jsは、JavaScriptフレームワークのVue.jsをベースに構築されたフレームワークです。
Vue.jsの使いやすさを持ちつつ、ルーティングなどウェブアプリケーションに必要な機能が追加されています。

Vue.jsとの違い
Vue.jsは、シンプルで直感的な記述ができるJavaScriptフレームワークです。
Nuxt.jsはVue.jsの機能に加えて、SSRや静的サイト生成、ルーティング設定などの機能が使えるようになっています。
Next.js同様、バックエンドまで含めたウェブアプリケーション開発が可能なのがメリットです。
Next.jsとNuxt.jsの比較
Next.jsとNuxt.jsはどちらもSSRなど、多機能なウェブアプリ開発に必要な機能を備えています。
どちらを選ぶべきか、いくつかの観点から比較してみましょう。
学習コスト
一般的にVue.jsはReactよりも学習コストが低いと言われています。
そのため、Vue.jsベースのNuxt.jsのほうが学習しやすいでしょう。

ただ、Next.jsの人気上昇に伴い、初心者向けの本やオンライン講座も増えてきました。
学習環境全体で見れば、Next.jsとNuxt.jsの学習のしやすさに大きな差はないと考えられます。
- 学習コストが低いのはNuxt.js
- ただし、Next.js向けの初心者用教材が増えているため、学習のしやすさの差は縮まっている

パフォーマンス
パフォーマンスに関しては、Next.jsとNuxt.jsに大きな違いはありません。
どちらもSSRをサポートし、高速なページロードを実現できます。
パフォーマンスの観点では、学習コストや開発規模で選ぶのがよいでしょう。
- Next.jsとNuxt.jsのどちらも高いパフォーマンスを実現可能
- パフォーマンスの観点ではどちらを選んでも問題ない
開発規模
開発規模の面では、Next.jsのほうが大規模プロジェクトに適しています。
Reactには大規模アプリを効率的に開発するための高度な機能が備わっています。
Reactベースの Next.js も大規模プロジェクトで多く採用されています。
一方、Nuxt.jsのベースであるVue.jsは小〜中規模向けのため、Nuxt.jsも同様に小〜中規模のプロジェクトに適しています。
Nuxt.jsを大規模プロジェクトで使う場合は、カスタマイズが必要になります。
- 大規模アプリの開発ならNext.jsがおすすめ
- 小〜中規模ならNuxt.jsでサクッと作れる
- 将来的な規模が予測できないならNext.jsが無難
TypeScriptとの相性
TypeScriptとの相性は、Next.jsのほうが優れています。
Next.jsではTypeScriptのサポートが組み込まれており、プロジェクト作成時にTypeScriptを選択するだけで簡単に導入できます。
対して、Nuxt.jsでTypeScriptを使うにはセットアップが別途必要です。
ただし、Nuxt.jsのTypeScriptサポートも改善されつつあり、将来的にはNext.jsとの差は小さくなるでしょう。
- TypeScriptを使うならNext.jsのほうが簡単にセットアップできる
- Nuxt.jsの場合は個別の設定が必要

結論:Next.jsとNuxt.jsのどちらを選ぶべき?
Next.jsとNuxt.jsにはそれぞれメリット・デメリットがあることがわかりました。
ここまでの内容をまとめると、以下のようになります。
Next.jsを選ぶべきケース
- 大規模プロジェクトや多機能なアプリケーションを開発する場合
- すでにReactの知識がある、またはこれから学びたい場合
- TypeScriptを積極的に活用したい場合
- 転職やフリーランスを目指している場合
Nuxt.jsを選ぶべきケース
- 中規模以下のプロジェクトを開発する場合
- すでにVue.jsの知識がある、またはこれから学びたい場合
- 学習コストを抑えてとりあえず開発を進めたい場合
アプリケーションの具体的なイメージがまだ固まっていない場合は、将来性と人気の高さから、Next.jsを選ぶのがおすすめです。
Next.jsのスキルを身につけたい方におすすめの記事
Next.jsを使いこなすには、JavaScript、そしてReact自体のスキルも必要不可欠です。
これからNext.jsの学習を始める方は、以下の記事で紹介しているロードマップを参考に、独学で着実にスキルを習得していきましょう。