フルリモートでの働き方や将来性から、Webエンジニアを目指す方が増えています。
しかし、Webエンジニアになるにはたくさんのスキルが必要です。
それゆえ、独学の場合は何をどういう順番で勉強すればいいか不安になりますよね…。
- Webエンジニアへの就職・転職を成功させたい!
- Webエンジニアとしてフルリモートで自由に働きたい
- 何から準備すればいいのか分からない…
こんなことを思っている方は、本ロードマップに沿った学習をしていただければ大丈夫です!
しかも、プログラミングスクールに通わず書籍・Udemy講座だけで学べる、コスパの良いロードマップになっています。
また、以下のような経歴を持つ著者の実体験をもとに、できるだけ就職・転職に活かせる学習ポイントだけを厳選しました。
- 未経験から自社開発企業のWebエンジニアとして転職成功
- 現役のフルスタックWebエンジニア
- 開発チームのリーダーとしても活躍
- 2社のプログラミングスクール講師として、これまでに100名以上の学習をサポート
- プログラミングスクール教材の執筆経験がある教材のプロフェッショナル
そして今回の学習ロードマップで紹介するのは、以下のような内容になっています。
どれも未経験からWebエンジニアを目指すならおすすめのスキルであり、これらを使えれば自信を持っていいでしょう!
本ロードマップは、私が未経験から自社開発企業のWebエンジニアに転職成功した実体験をもとにしていますので、自信を持っておすすめできます。
それでは早速、詳しく見ていきましょう!
ロードマップ学習1:IT/Web全般の基礎を学ぶ
まず最初に教養として、IT/Webシステムが動く仕組みを勉強しましょう。
これは、Webアプリケーションを開発するためは、前提となる多くの基礎知識が必要だからです。
ざっくりですが、例えば以下のような知識をさらっと最初に押さえると、今後の学習がスムーズになります。
- インターネットの仕組み
- ネットワークの通信
- HTTP/HTTPS
- サーバ
ちなみにですが、こういったことを知らなくてもなんとなくWebアプリケーションを作れてしまいます。
しかし、ちょっと複雑なものを作ろうとすると、基礎知識が不足しているために苦労する方が多いです…。
現場に入って「いざ開発!」というタイミングで、基礎をイチから勉強はしたくないですよね?
そのため、Webエンジニアとして前提となるIT/Webシステムの基礎は、プログラミング学習の初期に勉強しておくのがおすすめです。
おすすめの教材
IT/Webシステムの仕組みをざっくり理解するために、簡単なこの一冊からスタートするのがおすすめです。

この本は Web 開発の入門者に必要な知識がギュッと詰まっており、IT 業界未経験者が知らないことを一気に学べるため一冊目にピッタリです!
2017年に発売されてから Amazon だけでなんと約 600 件の評価が付いており、初学から学び直しまで、定番の一冊となっています。
イラストと図解を駆使して分かりやすく解説してくれているため、これから学習をはじめるハードルを下げてくれるのが特徴です。
なお、発売したのが数年前なので、常に最新の教材で勉強したいという方には不向きかもしれません。
しかし Web システムの仕組み自体は昔から変わっておらず、今後も簡単に変わるものではありませんので安心してください!
この書籍で一度学べば、Web アプリケーション開発の基礎知識として一生使えるものになるでしょう。

私が読んだのはWebエンジニアになってからでしたが、
早く読んでおけばよかったと後悔するぐらい、よくまとまった一冊です。
\ Webエンジニアへの第一歩を踏み出すなら /
ロードマップ学習2:ターミナルでコマンド操作に慣れる
Webエンジニアになるなら、ターミナルを用いたコマンド操作は避けて通れません。
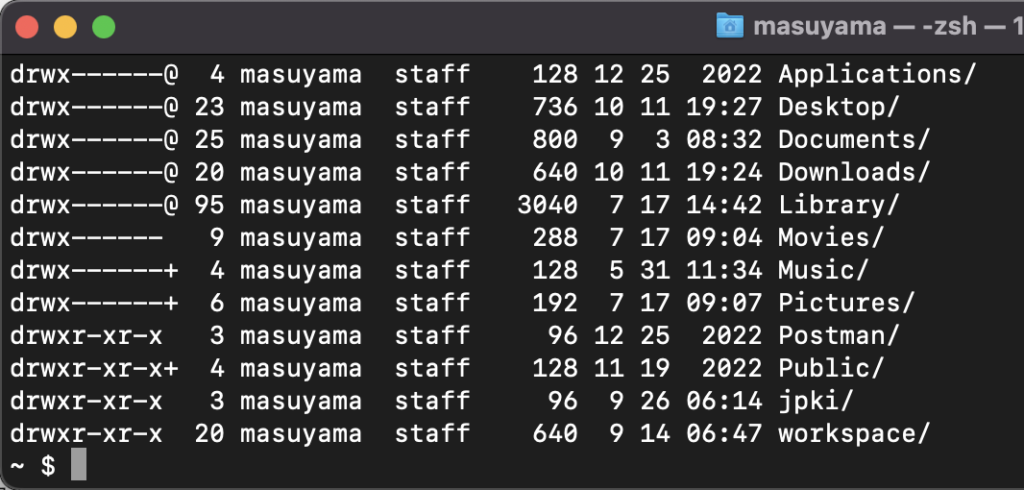
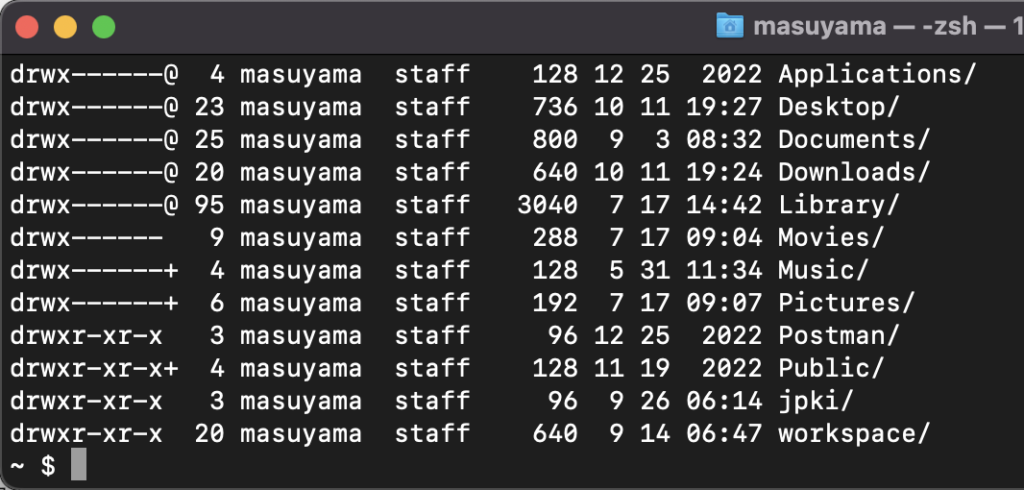
ターミナルとは、コンピュータにテキスト形式で命令を出すための、以下のようなインターフェース(画面)のことです。


このターミナルで使われる短いテキスト命令を「コマンド」と呼びます。
コマンドを使うとファイル作成・削除はもちろん、同じ操作を完全自動化などもできるため、開発作業の効率をグンと上げてくれます。
また、Webエンジニアがサーバをいじる際は大抵コマンドが必須となるため、当たり前のようにターミナルを使える必要があります。
プログラミング初心者はターミナル操作で必ずつまづくため、早い段階でしっかり慣れておくのがおすすめです。
おすすめの教材
ターミナルの操作を一通り学ぶには、こちらの Udemy(動画)講座がおすすめです。
>>> ターミナルは怖くない!コマンド & Zsh 入門コース【コマンド/Zsh/Homebrew/APT/正規表現付き!】
こちらの講座は以下のような方を対象としています。
- ターミナルを使ったことがない
- ターミナルに苦手意識がある
- 効率的に開発できるようになりたい
まさに、はじめてコマンド操作を学ぶ方には最適な講座ですよね。
また、一般的な書籍やカリキュラムではファイルやフォルダの操作だけを学びますが、それ以外の応用的なトピックも本講座には含まれています。
実践的な内容ではあるものの、後半パートは少し難易度が高いかもしれません。
そのためまずは前半パートだけ学び、後々必要になってから学び直すという使い方がおすすめです!
ターミナルは操作イメージを掴むことが大事ですが、書籍と違いUdemy講座なら動画でイメージをつかめるので安心です。
ターミナルに苦手意識がある方も、Udemy講座で苦手意識を克服しませんか?
\ Webエンジニアとしての即戦力を目指すなら /
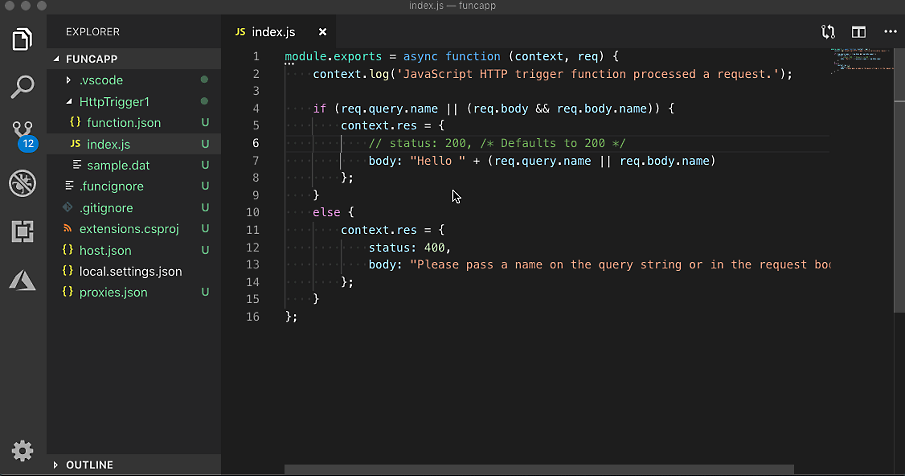
ロードマップ学習3:Visual Studio Code で開発効率を爆上げしよう
ここまではWebエンジニアとしての教養的な内容でした。
しかし、メインの仕事はプログラミングですので、そろそろプログラミング(開発)に入ります。
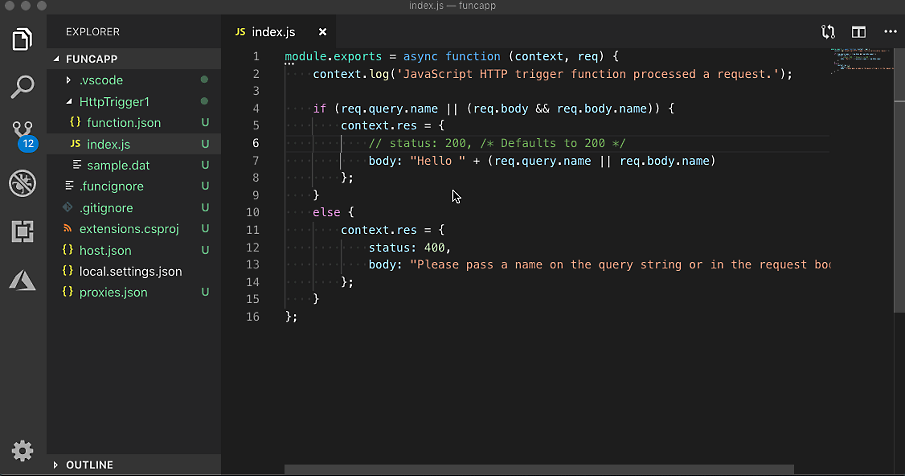
プログラミングでは通常、統合開発環境(IDE)を使います。
統合開発環境とは、プログラムを書くための複数のツールが一つにまとまったソフトのことです。
開発する上ではずーっと使う道具ですので、最初に使い方をしっかり覚えておきましょう。


統合開発環境ではソースコードの編集だけじゃなく、以下のような便利テクニックがたくさんあるため、これらを理解していると開発効率が大きく変わります。
- 複数行のソースコードを同時に書き換える
- すべてソースコードを書かなくても自動的に補完(続きを埋めてくれる)
- 入力ミスがあったら自動的に検知
統合開発環境のおすすめは、無料で使えて人気がある Visual Studio Code(VSCode)です。
実際の現場でもよく使われており、便利テクニックもたくさん紹介されているので、初心者はまず VSCode に慣れるのがおすすめです。



私も現場では VSCode を使って開発しています。
おすすめの教材
VSCode のようなツールの使い方は実際に見て覚える方が早いため、ターミナル操作と同様、Udemy 講座での学習がおすすめです。
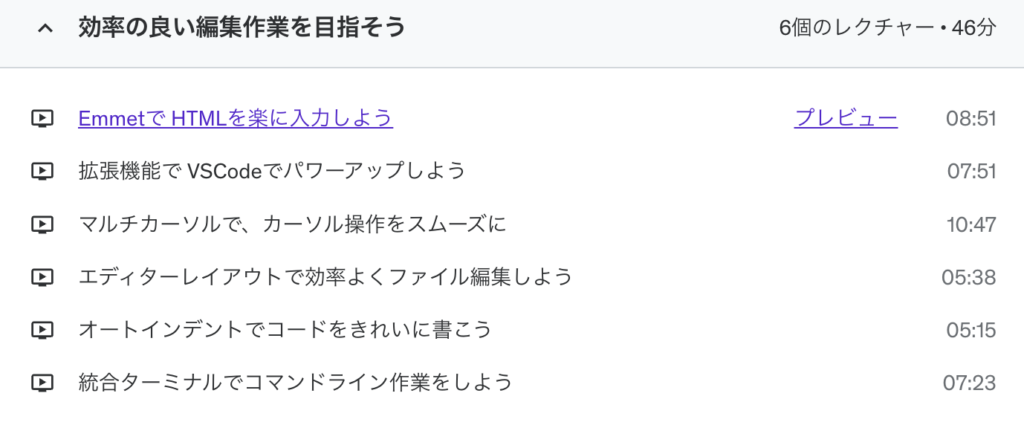
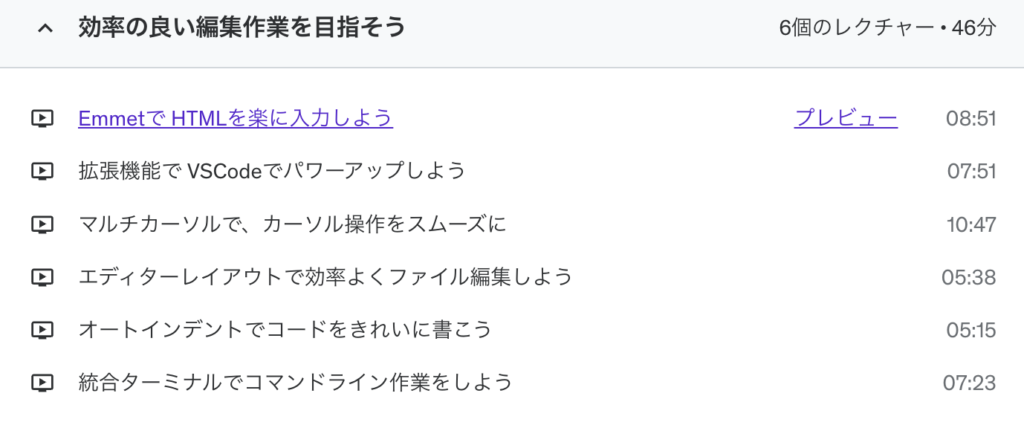
>>> ざっくり学ぶ、Visual Studio Codeの使い方講座
この講座ではインストール方法から基本的な使い方を最初に学びます。
その上で「効率の良い編集作業」を学ぶためのセクションが個別に設けられており、まさにテクニックを知るには最適な講座です。


便利テクニックは、本来は現場に入ってから先輩の仕事を見て、はじめて学ぶことが多いです。
しかし学習段階から知っておくと、開発効率はもちろん学習効率も何倍にもアップしますし、入社後も現場レベルですぐ活躍することができます!
なお、Udemy 講座は 1万円以上と高いものが多いですが、こちらの講座は執筆時点で 2,400 円と安めなので、気軽に学ぶことができるのもおすすめポイントです。
\ 現場レベルの開発スピードを身に付けるなら /
ロードマップ学習4:Git でソースコードを保存・管理・共有する
Git(ギット)とは、プログラムのソースコードなどの変更履歴を記録・追跡するためのバージョン管理システムです。


参考:GitHub
簡単にいえば、Git を使えば間違ってファイルを消してしまっても、前の状態にいつでも戻せます。
試行錯誤を繰り返してアプリケーションを作る開発作業では、必須のツールと言えますね。
また、チームで開発するときにも、他の開発者と簡単にソースコードを共有できるため、現場では必ず使われています。
学習の段階では軽視されがちな Git スキルですが、ちゃんと学んでおかないと以下のようなことが起きてしまいます。
- 編集しているうちにアプリが動かなくなってしまい、戻せなくなってしまう
- 現場に入ると当たり前のことが出来ず、迷惑をかけてしまう
- 操作ミスをして、自分や他の人が苦労して書いたソースコードを消してしまう
こんな事態は避けたいですよね…。
このように、もはや Git は使えて当たり前の前提知識であり、知らないことが致命的なツールです。
学習をする上でも気軽に試行錯誤しやすくなるメリットがあるので、早めに学んでおくことをおすすめします。



実際、私は現場に入ってから Git 知識不足で苦労しました…。
改めて、学習段階から勉強しておくべきだったと思います。
おすすめの教材
はじめて Git を使うのであれば、この書籍一択です。


こちらはマンガ形式でストーリーを理解しながら Git 操作を学べることが特徴です。
実際、どんな便利な道具だとしても「使うべき場面」を知らないと、そもそも使うことができません。
その点、Git が役立つ場面をマンガで理解できるため、いざ自分が必要となった時にも違和感なく Git を使いこなすことができます!
また、実践パートも用意されているため、使いながら覚えられるのも良いところですね!
表紙のイメージから敬遠する方もいるかもしれませんが、実際に開発現場でもおすすめされるぐらいの良書です。
もし本での学習が苦手であれば、動画で学べるUdemy講座もおすすめです。


ロードマップ学習5:HTML と CSS で Webサイトを作る
ここまでIT/Webの仕組みを理解したり、開発環境が整ったりと、プログラミングを勉強する準備ができました!
いよいよ、Webエンジニアのメイン業務であるプログラミングを学びます。
最初に学ぶプログラミング言語として、まずは HTMLとCSS を学びましょう。
HTMLとCSSはWebサイト上で目に見える部分を作り上げるためのプログラミング言語です。
そのため、Webアプリケーション開発に携わるエンジニアとしては、避けては通れない技術の一つです。
HTMLとCSSは細かい必須知識・ルールが多く、個人的には一度書籍で勉強しておくのがおすすめです。
おすすめの教材
Webエンジニア就職・転職を目指してHTMLとCSSを学習するなら、この書籍がおすすめです。


HTMLとCSSはあくまで道具ですが、綺麗なWebアプリを作るにはWebデザインの知識も必要ですが、Webデザインも同時に学べるのが特徴です。
そういったWebデザインも、HTMLとCSSと一緒に学べるので楽ちんですね。
ちなみに、なぜ就職・転職を目指す方におすすめかというとポートフォリオ制作にも役立つからです。
ここでのポートフォリオとは、自分のスキルを証明するために作る「オリジナルのWebアプリ」です。
オリジナルですので、見た目・レイアウトといったWebデザインを自分で考える必要があります。
Webデザイナ志望じゃなければ見た目は軽視しがちですと、整った見た目の方が第一印象は良いですよね。
第一印象はポートフォリオ、ならびみなさんの評価に繋がりますので、意外と手を抜けないポイントなのです。
余計なところでマイナス評価をもらわないように、この一冊だけで良いのでHTMLとCSS、ならびデザインを習得しませんか?
\ たった一冊でポートフォリオ制作の基礎を学ぶなら /
ロードマップ学習6:JavaScript で動きがあるWebサイトを作る
HTMLとCSSを習得したら、次に学ぶべきは JavaScript というプログラミング言語です。
HTML/CSS/JavaScriptはよくセットで使われますが、以下のような違いがあります。
- HTML/CSS
-
イラストや絵と同じく、動きがないWebサイトを作る。
- JavaScript
-
アニメーションのように、動きがあるWebサイトを作る。
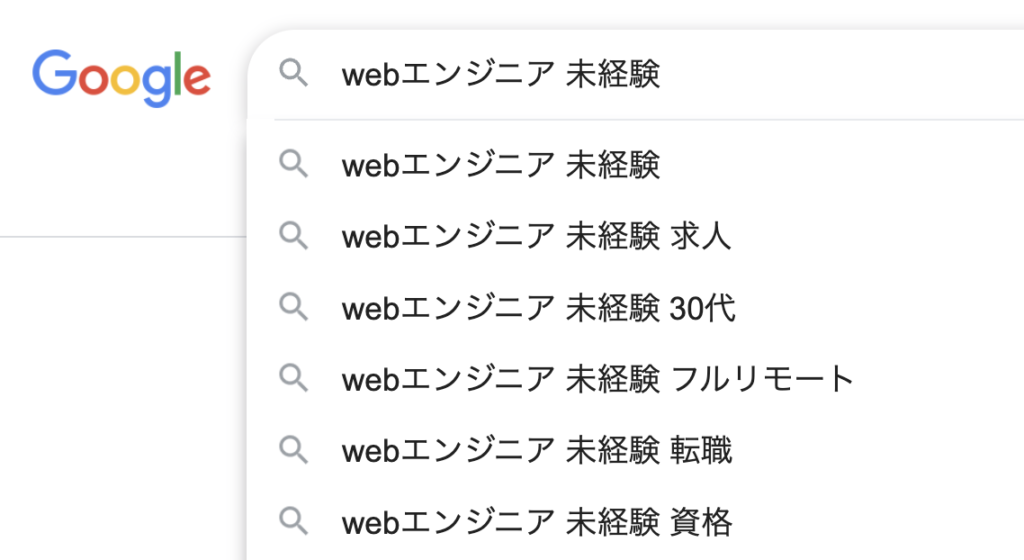
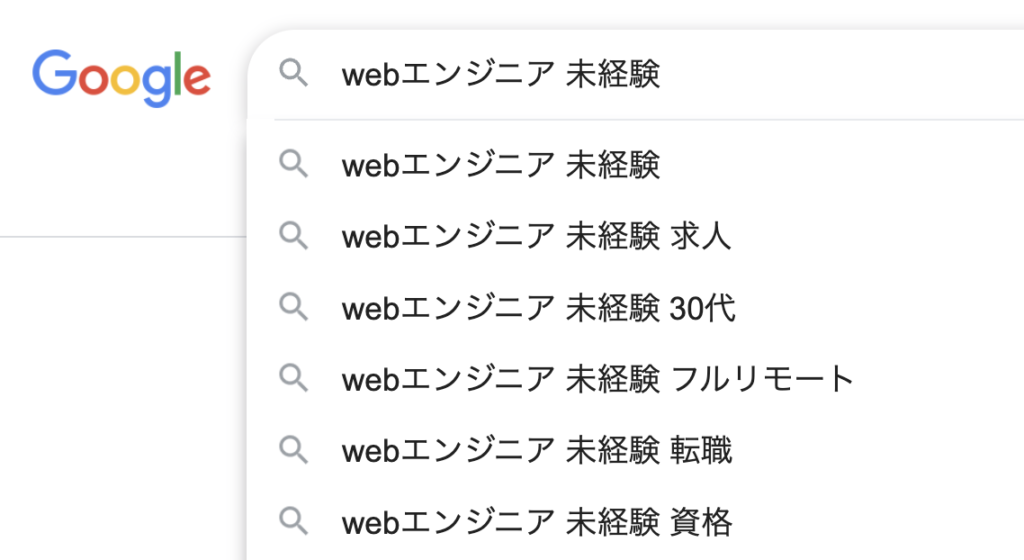
例えば Google 検索でキーワードを入力すると、別なページに飛ばずともすぐに検索候補が表示されますよね。


これは、キーワードから JavaScript が検索候補をその場で取得し、画面に表示してくれているのです。
他にも、クリックした場所に応じてアニメーションを表示するなど、JavaScriptで出来ることはたくさんあります。
現代の Web サイトのほとんどに動きがありますので、Webエンジニアにとって JavaScript は必須知識となりました。
JavaScriptのおすすめ勉強法
JavaScript の勉強法については、以下の記事で詳しく紹介しているので参考にしてみてください!
ロードマップ学習7:API・非同期通信によるデータ送受信の仕組みを理解する
このあたりから本格的、かつ目に見えない裏側のスキルも必要になってきます。
挫折しやすいですが、逆にいえば乗り越えるとWebエンジニアへの道がグッと近づきますので、頑張って乗り越えましょう!
まずは「API」と「非同期通信」について簡単に説明します。
API(Application Programming Interface)とは
API は「Application Programming Interface」の略です。
簡単に言うと、異なるソフトウェア同士が連携するためのルールや手順を定めたものです。
例えば、フロントエンドとバックエンド、または外部サービスとのデータのやり取りに使用されます。
・フロントエンド:Webサイト上で画面に見えたり、クリックなどの操作をできる部分
・バックエンド :画面には見えない、裏側の(内部的な)処理
Webアプリでは必ずといって良いほどデータの送受信処理が含まれるため、Webエンジニアとして重要な知識の一つです。
非同期通信とは
通常の通信では、新しく何かのデータを取得するような通信(リクエスト)を送った後、API などから反応が返ってくるまでは画面上では次の処理がストップします。
結果として一時的に操作ができなくなったり、一つずつしか処理を行えないため、ユーザーの使い勝手は悪くなってしまいます。
画面側と処理(裏)側が同期してやり取りするため、このような通信を「同期通信」と呼びます。
一方、「非同期通信」はリクエストを送った後も画面側では次の処理に移ることで処理効率が良くなり、速度も改善します。



現代のWebアプリでは使い勝手や速度が重視されているため、
非同期通信はあらゆる場面で使われています。
意識しないと、現場に入るまでAPI と非同期通信をちゃんと学ぶ機会が少ないのですが、Webエンジニアにとっては基礎中の基礎です。
ポートフォリオを作る上でも必要になってきますので学習や、就職・転職後に困らないよう、早めに身に付けなければいけません。
おすすめの教材
非同期処理・Web API・Ajaxに関する理解をするためにおすすめのUdemy講座については、こちらで詳しく解説しています。


ロードマップ学習8:データベース・SQLを学んで自在にデータを扱う
データベースは大量のデータを整理し、保存・検索・更新するためのシステムです。
そしてデータベースのデータ操作にはSQL という言語を使います。
例えば、ショッピングサイトの商品情報や、SNSのユーザーデータなど、日常の多くの情報がデータベースに保存されています。
そのため、WebエンジニアにとってデータベースとSQLは必須知識です。
個人的な意見ですが、Webエンジニアを目指す学習では「データベースをうまく扱えるかどうか」が勝負の分かれ目です。
データベースを扱えると複雑なアプリを作れるので、高機能で良い評価を受けるポートフォリオを作れるようになるからです。
データベース取っ付きにくいですが、どの分野でもずっと使える知識ですので、今だけでも頑張って勉強しましょう!
おすすめの教材
データベースをゼロから学ぶなら、この書籍がおすすめです。


データベースは内部的な話のため「仕組み」を理解することが大事です。
この本はデータベースの仕組みを豊富なイラストで丁寧に説明しているため、初心者におすすめです。
また、実際の現場でデータベースを作ったり、日々動かすためのノウハウも説明されています。
そのため、現場レベルのスキルを身に付けたい方にも向いているでしょう。
一方、本ではなく動画でイメージを掴みながら学びたい方には Udemy での学習を検討してもいいでしょう。


ロードマップ学習9:Ruby 言語でプログラムを書けるようになる
さて、いよいよWebアプリを作るためのプログラミング言語を勉強します。
数あるプログラミング言語の中でも、未経験からWebエンジニアへの就職・転職を目指すならRuby がおすすめです。


参考:https://www.ruby-lang.org/ja/
Ruby がおすすめなのは、以下のような特徴を持っているからです。
- 日本で作られてプログラミング言語なので日本語の学習リソースが多い(=勉強しやすい)
- 多くのプログラミングスクールでも学べる
- シンプルで読みやすいため初心者にも優しい
- 簡単に Web アプリを開発できる Ruby on Rails に使える
- スクレイピングなど Web アプリ以外にも応用できる
もちろん、PythonやPHP、Go など他にも人気のプログラミング言語もありますが、Webアプリをはじめて作るなら「勉強しやすさ」が大事です。
時間とお金をかけてプログラミングに挑戦するのですから、途中で挫折はしたくないですよね。



実際、私も未経験からRubyを学んでWebエンジニアに転職成功しました!
後ほど他のプログラミング言語に挑戦したくなっても、一度 Ruby を勉強すれば基本的な考え方を他言語にも応用できますので、安心してください!
まずは Ruby から勉強し、Webエンジニアの第一歩を踏み出すところからスタートしましょう。
おすすめの教材
Ruby を学ぶためにおすすめの教材は、こちらの記事で詳しく解説しています。
実際に使い、さらに後にプログラミングスクールの教材を執筆した経験もあるプロの目線で、Ruby の本を徹底比較しています。


ロードマップ学習10:Ruby on Rails でアプリケーションを作れるようになる
未経験からWebエンジニアを目指すには、Ruby on Rails(以下、Rails)というWebアプリケーションフレームワークを学ぶのがおすすめです。
Web アプリ用のフレームワークには他にも Laravel、Django などがありますが、Rails には以下のような特徴があります。
- 学習リソースが多く、初心者でも簡単に習得できる
- 少ない記述量でWebアプリを作れる(高速に開発できる)
- 根強い人気で採用企業が多く就職・転職に有利
Ruby をおすすめした理由とも繋がりますが、やはり「初心者でも学習しやすい」ことが特におすすめできる理由です。
※別記事でも詳しく解説しているので、興味があれば参考にしてみてください。


Ruby on Rails おすすめの勉強法
Rails のおすすめ勉強法については、別な記事で詳しく紹介していますので参考にしてみてください!


ロードマップ学習11:クラウド(AWS)を学んでインフラ・サーバにも強くなる
まずクラウドについて説明します。
クラウドとは、インターネットを通じてサービスやリソースを提供する仕組みのことを指します。
物理的なサーバーやストレージなどのリソースを所有することなく、必要に応じて利用し、利用した分だけ料金を支払うことができます。
とにかくスピード感と柔軟性があるため、スタートアップから大企業まで幅広く使われています。
その中でも最も高いシェアを誇るのが AWS(Amazon Web Services)です。
AWSとはAmazon.comが提供するクラウドサービスです。
AWSでは200以上のサービスが提供されており、サーバーのホスティングからデータベース、機械学習などの幅広いサービスが含まれています。
AWSは多くの現場で使われているため、これからWebエンジニアとして就職・転職を目指す方に最もおすすめできるスキルの一つです。
AWS認定資格(AWS認定ソリューションアーキテクト – アソシエイトなど)を取得すると採用時の高評価に繋がるので、余裕があれば取っておくことをおすすめします!



私が未経験から自社開発のWebエンジニアへ転職できたときには
AWS認定資格を取得していたことが高く評価されました!
AWS おすすめの勉強法
AWS を勉強する際は、まずは基礎を抑えてから認定資格を取得する順序がおすすめです。
実体験に基づいたおすすめの勉強法については、別記事で詳しく解説していますので、参考にしてみてください。


ロードマップ学習12:React でモダンなフロントエンド開発を学ぶ
Reactは、最近のWebアプリ開発では最も注目を集めているライブラリの一つです。


React は Facebook社が開発したJavaScriptライブラリであり、Web サイトやアプリの UI 構築に特化しています。
InstagramやYahoo、AirbnbにNetflix など、大手企業やサービスでReactが使用されていることから、今後の成長が期待されています。
長く使えるスキルになるので、いまから学ぶにも安心ですね。
また、求人・案件数も多いため、これからフロントエンドエンジニアとしての就職・転職を目指すなら React はおすすめできるスキルです。
さらにReact を応用した「React Native」を使うとスマホアプリも開発できるため、いつか個人開発でスマホアプリを作って収入を得たい方にも React は向いています。
さらに、ReactとRailsを組み合わせたポートフォリオを作れれば、かなり実践的で評価が高いポートフォリオになります!
未経験からWebエンジニアになったとしても、ReactとRailsのWebアプリを作れば現場でもすぐ即戦力になれるでしょう。



私が採用の立場だとしたら、その努力も認めたくなりますね!
React のおすすめ勉強法
React の勉強法については、以下の記事で詳しく紹介しているので参考にしてみてください!


まとめ
Webエンジニアとして役立つ多くの技術を紹介してきましたが、いかがだったでしょうか?
もちろん、未経験からWebエンジニアになる上ですべてが必須ではありません。
しかし、企業は当然ながら経験者の方が欲しいので、未経験からWebエンジニアになるなら現場レベルのスキルを身に付けなければなりません。
就職・転職を成功させる確率が少しでも上がるよう、今回のロードマップを参考にがんばって学習しましょう!