Webエンジニアという職種は IT・エンジニア系でも人気の職種であり、まさに手に職となるスキルを身につけ、さまざまな働き方で活躍することができます。
一方で、Webエンジニアは「きつい」「やめとけ」という声も少なからず存在します。
このような声が出てくると、Webエンジニアを目指している方にとっては不安になりますよね。
また、Googleの検索候補でも「きつい」「やめとけ」といったワードが一緒に出てくることがあるので、一層不安になるかもしれません。

実際、私は現役のWebエンジニアであり、副業でプログラミングスクールの講師をしていますが、以下のような質問を受けることがあります。
Webエンジニアが「きつい」というのは本当なのでしょうか?
やっぱり残業が多くてつらいのでしょうか…?
そこで本記事ではこの疑問にお答えするため、以下のような内容をご紹介します!
- Webエンジニアが「きつい」「やめとけ」と言われる理由7選
- Webエンジニアの企業選び チェックポイント 8選
- Webエンジニアに向いている人の特徴
この記事を読んでいただいた方は、本当にWebエンジニアがきついのか?目指すべきなのか?が分かります!
また、本記事の著者は以下のような経験を持っており、わかりやすくプログラミングを教えるプロですのでご安心ください!
- 現役のフルスタックWebエンジニアとして活躍中
- プログラミングスクールで教材を執筆した経験アリ
- 副業でプログラミングスクール講師をしている教育のプロ
Webエンジニアの仕事内容
次に、Webエンジニアの仕事内容をおさらいしておきましょう。
Webエンジニアの業務は多岐にわたっており、WebサイトやWebアプリケーションに関する以下の行程を手掛けます。
- 企画
- 要件定義
- 設計
- 開発
- 保守
- 運用
あまりIT/Web業界になじみがないと、よくわからないかもしれませんが、大丈夫です!
それぞれ、詳しく見ていきましょう!
Webサイトの企画・要件定義
企画では、Webエンジニアはクライアントのビジネス目標やユーザーのニーズを把握します。
その後、実現するために満たすべき条件をまとめる「要件定義」を行います。
このフェーズでは、クライアントの意図を正確に掴むためのコミュニケーション能力が必要です。
また、業界のトレンドや技術的な制約に基づいて、最適な仕様を提案する専門的な知識も求められます。
設計・開発(実装)
要件定義が完了したら、次は設計・開発フェーズに入ります。
この段階ではまず、要件定義内容をもとに「実現方法」を設計します。
設計内容をもとに、プログラミング言語を用いてソースコードを書き、実際に動くWebサイトを作るのが開発(実装)です。

開発中に要件が変わることもあるので、柔軟に対応できるスキルが求められます。
Webサイトの運用・保守
Webサイトが公開された後も、Webエンジニアの仕事は終わりません。
システムに問題がないか監視(運用)したり、バグ修正や機能改善(保守)を継続的に行います。
運用と保守はマニュアル化されている場合もあるので、Webエンジニア未経験でも入りやすいフェーズです。
Webエンジニアになることを優先する方は、まずは運用・保守を目指すのもアリです。
これら、Webエンジニアの仕事内容の詳細は、別な記事で解説しています!


Webエンジニアの離職率は高い?
では、データからWebエンジニアのきつさを見てみましょう。
きつい・つらいと感じる業界は辞める人も多いので、離職率を調べます。
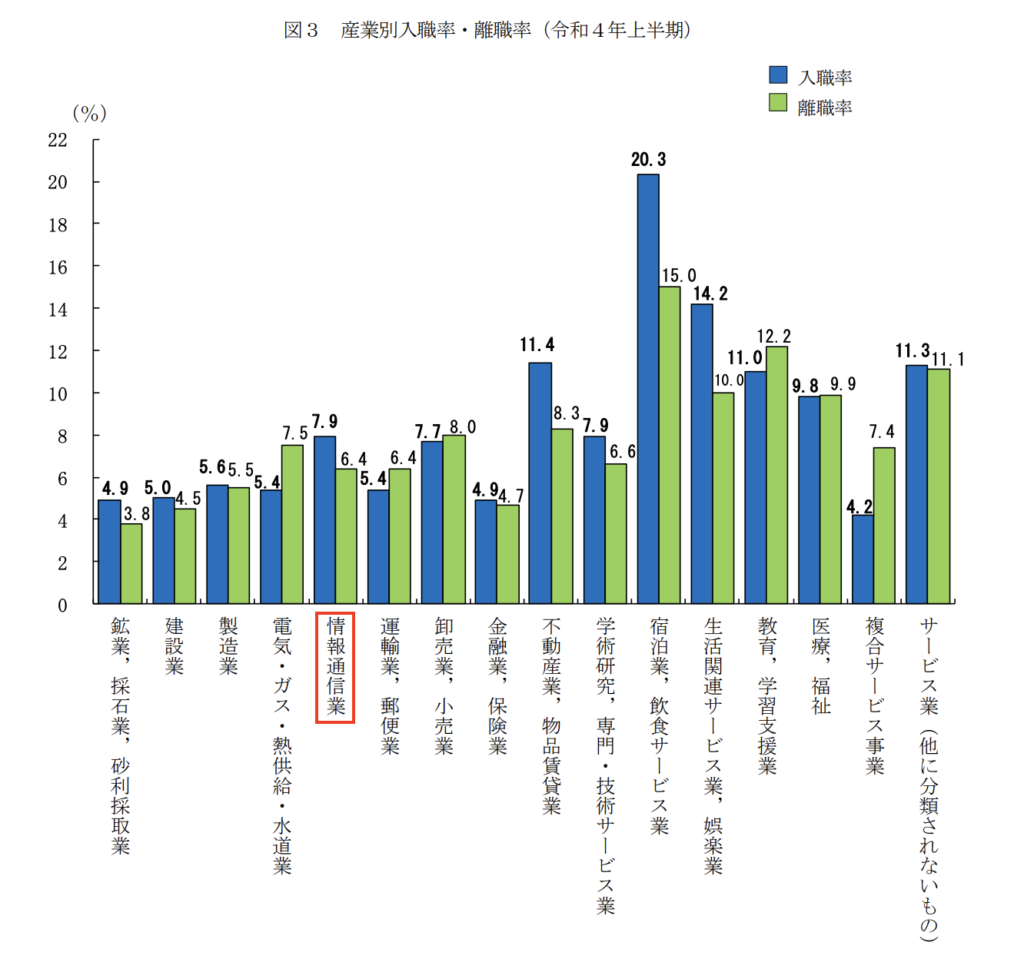
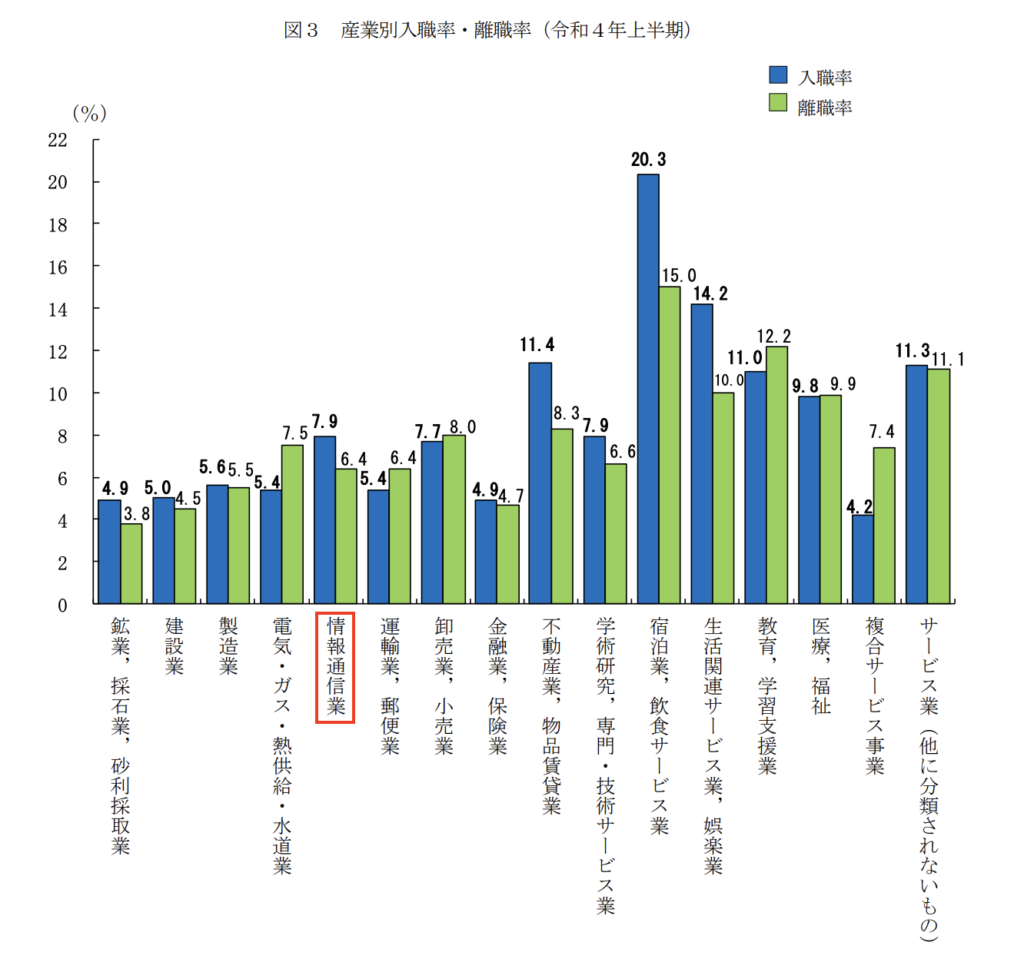
ここでは厚生労働省が発表している「令和4年上半期雇用動向調査結果の概要」から「産業別入職率・離職率」を見てみます。


Webエンジニアを含むIT業界(情報通信業)での離職率は 6.4% でした。
他の産業と比較するために、上記データをもとに産業別の離職率ランキングを作りました。
| 産業名 | ランキング | 離職率 |
|---|---|---|
| 宿泊業、飲食サービス業 | 1位 | 15.0% |
| 教育、学習支援業 | 2位 | 12.2% |
| サービス業 | 3位 | 11.1% |
| … | … | … |
| 情報通信業 | 11位 | 6.4% |
| … | … | … |
| 鉱業、採石業、砂利採取業 | 16位 | 3.8% |
産業別の離職率ランキングでは、情報通信業は全16産業中の11位であり、むしろ離職率は低い方だとわかります。
離職率が高いイメージがありますが、実際には違うようですね。
Webエンジニアが「きつい」「やめとけ」と言われる理由7選
それでは、なぜWebエンジニアが「きつい」「やめとけ」と言われるのでしょうか。
ここでは筆者の実体験をもとに、以下の 7つのポイントにまとめました。
- 仕事が属人化して一人に負担がかかりやすい
- 新しい技術・情報を学び続けなければならない
- 作業スピードが必要となる
- 需要が高く人材が不足しやすい
- 企業・職種によって給料の幅がある
- 職場選びに失敗すると激務で残業が多い
- 客先常駐でプレッシャーが高い現場がある
では、一つずつ解説していきます!
仕事が属人化して一人に負担がかかりやすい
Webエンジニアの仕事は独特なスキルと専門知識が必要になります。
また、特定のツールの使い方だったり、一部のソースコードは1人だけで作り上げたりもします。
そのため、業務が「属人化」してしまうことが多いです。
属人化:特定のタスクやプロジェクトが一人(または一部の人)しか分からない状態のこと
属人化が進むと、特定のエンジニアに仕事が偏ったり、不在時にプロジェクトが止まってしまうリスクがあります…。
さらに、業務を文章化・マニュアル化しない現場だと、他のチームメンバーが業務を引き継ぐことが難しくなります。
結果的に「わかる人」に仕事が集中してしまい、負担が偏ってしまうのです。
新しい技術・情報を学び続けなければならない
Webエンジニアとして働く上で避けられないのは、常に進化し続けるアップデートに対応しなければならない点です。
例えばフロントエンド業界でいうと数年前には誰もが「jQuery」を使っていました。
しかし、今では「React」や「Vue.js」といった別な技術が主流になっています。
このように、新しい技術やツールは頻繁に登場するので、どんどん吸収して対応しなければいけません。
活躍しているWebエンジニアは楽しんで勉強をしています。
一方 勉強嫌い、もしくは技術知識に興味が持てないと「きつい」と感じてしまうでしょう…。
作業スピードが求められる
Webエンジニアが作るWebサイト・アプリはすぐにユーザーに触れる前提であるため、スピーディに進む傾向があります。
特に「アジャイル開発」の採用が多いWebエンジニア業界では、短いサイクルで企画、開発、テストを行います。
アジャイル開発ではスピーディに成果物を作り上げることで、細かくPDCAを回せるのですが、スピード感があるゆえにプレッシャーを感じるかもしれませんね。
特に未経験からWebエンジニアになると、アジャイル開発のスピード感についてくるのが難しいかもしれません。
需要が高く人材が不足しやすい
Webエンジニアの職種は現在非常に需要が高く、多くの企業で人材不足が続いています。
特にスタートアップやベンチャー企業では、限られた人員で多様なタスクをこなす必要があるため、エンジニア一人ひとりに多くの責任と業務がかかります。
また、新しいエンジニアが増えないために、既存メンバーの負担が大きくなってしまうことがあります。
しかし、このような「人材が不足しやすい」状況は、逆に言えばエンジニアにとっては「需要が高い」ともいえます。
最初の現場を間違わずにスキルを磨けば、多くの現場で活躍できるようになり、高単価を得られるでしょう。
特に、ベンチャー企業で多様な業務に対応できる能力を身につけることができれば、そのスキルは大企業でも非常に高く評価されます。
つまり、需要が高く人材が不足しているという現状は、Webエンジニアを目指す人々にとっては、厳しい環境だがそれだけ報酬や評価が高いという可能性も十分に秘めています。
企業・職種によって給料の幅がある
Web 業界にはいろんな企業や職種があります。
例えば同じエンジニアでも、バリバリ開発する職種と、ただ日々同じルーティンで監視する職種だと、前者の方がスキルが必要な分、給料は必然的に高くなりますよね。
こういった給料の差を感じる場面があることや、給料を上げるためのスキルアップが必要になることが「きつい」と感じる理由の一つです。
職場選びに失敗すると激務で残業が多い
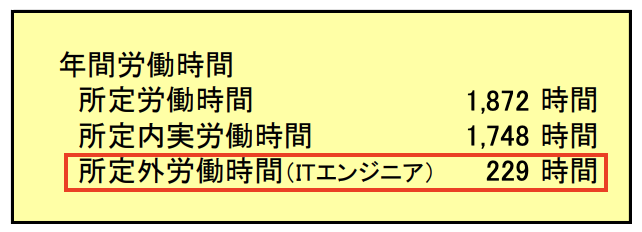
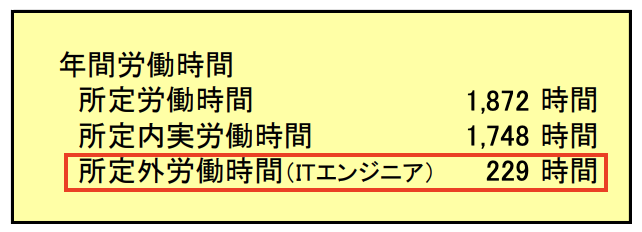
一般社団法人情報サービス産業協会の「情報サービス産業基本統計調査」によると、 Webエンジニアを含むITエンジニアの年間残業は月平均で 20 時間弱でした。


平均で1日1時間ぐらいと考えると厳しく聞こえないかもしれません。
しかし、この数字は「平均」であり、各企業やプロジェクトによって大幅に増減することがポイントです。



プロジェクトの締め切りが近かったり、急なシステムトラブルが発生すると、どうしても残業が増えてしまいます…。
加えて、一部の企業では人手不足が慢性的で、その結果として残業が多くなっている場合もあります。
人手不足が続いていたり、効率化を行えていない企業を選んでしまうと、繁忙期以外にも残業が増える可能性が高いです。
一方で、特にトラブルが起きないときはほとんど残業なしの職場も存在しますので、企業選びは慎重に行いましょう!
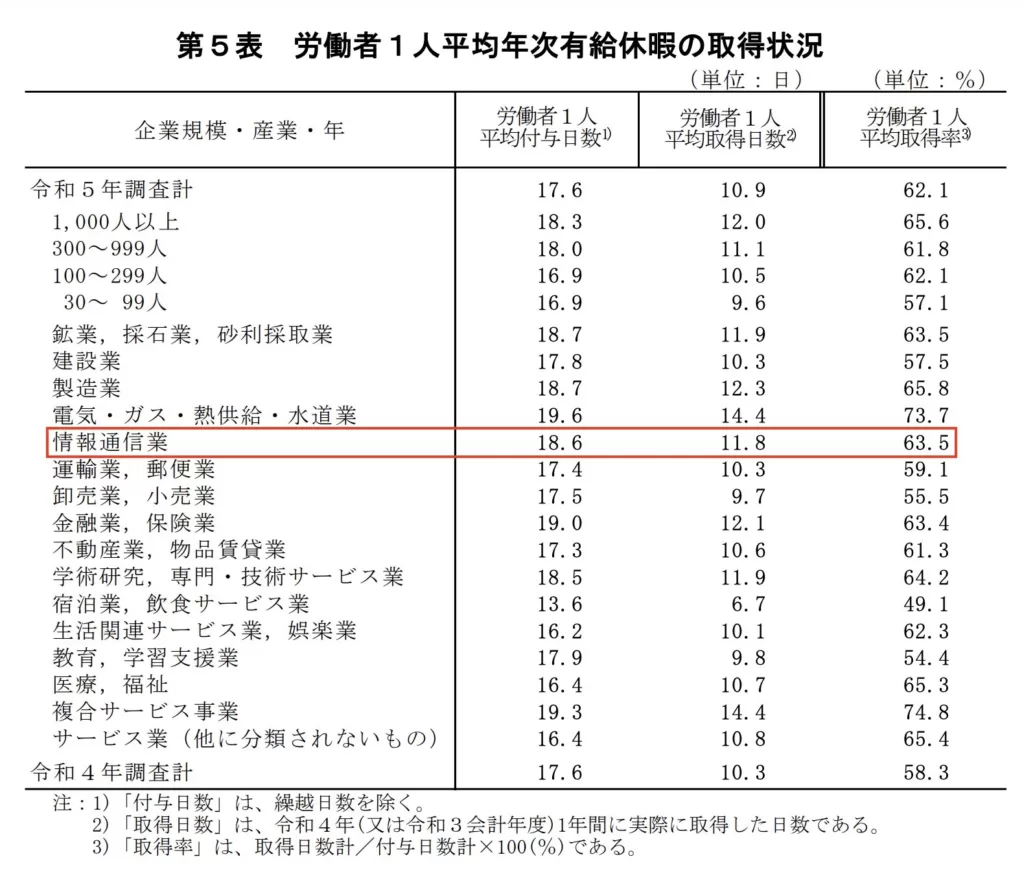
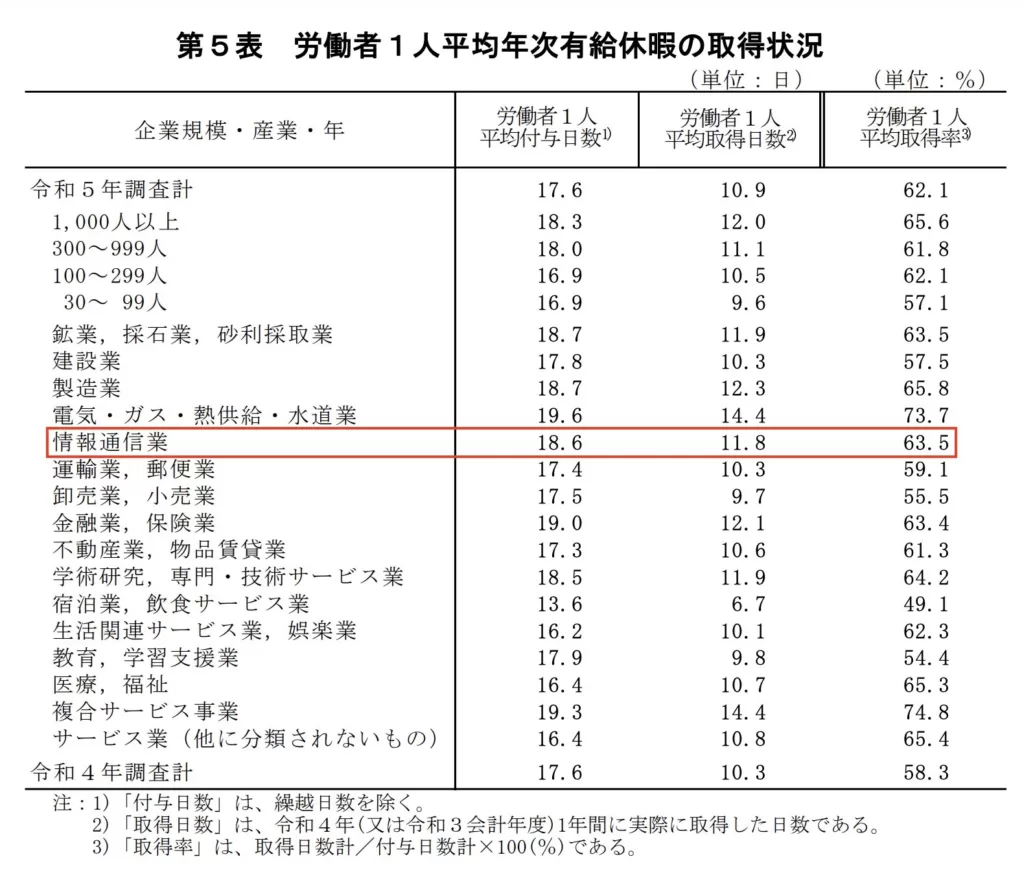
なお、残業時間以外にも年次有給休暇の取得率も参考になります。
厚生労働省が発表している「令和5年就労条件総合調査の概況」によると、情報通信業の有給取得率は 63.5% でした。


計算すると全産業の平均有休取得率は 62.4% ですので、情報通信業の有給取得率 63.5% は平均よりも高いですね!
全業界でいうと、休みを取りやすい風潮があることがわかりました。
客先常駐でプレッシャーが高い現場がある
「客先常駐」という働き方は、特にWebエンジニアにおいてよく見られる形態です。
客先常駐は自分の所属会社ではなく、クライアントのオフィスで日々の業務を行う形態です。
これはプロジェクトごとに異なる期間で行われることが多く、数ヶ月から数年と幅広いケースがあります。
一般に、客先常駐の場合、企業独自の文化やルール、人間関係に慣れなければならないのでプレッシャーがかかりがちです。
また、客先常駐エンジニアは場合によっては「派遣社員と同等」扱いを受けることがあるため、自分のスキルや貢献に見合った評価を受けにくい場合があります。
Webエンジニアに向いている人・向いていない人の特徴
ここまで、Webエンジニアが「きつい」となりかねない、ネガティブな側面を見てきました。
このような側面があると、自分がWebエンジニアに向いているか不安になりますよね…。
そこで、Webエンジニアに向いている・向いていない人の特徴を見てみましょう。
※概要のみお伝えしますが、別記事ではもっと詳しく解説します。


Webエンジニアに向いている人の特徴 6選
Webエンジニア、そしてプログラミングスクール講師としてたくさんの方を見てきた経験からすると、以下のような方がWebエンジニアに向いています。
- 好きなことなら集中できる
- 新しいものが好き
- 自ら学べる向上心がある
- 地道な作業が苦ではない
- 素直に人の意見を聞ける
- 試行錯誤できる
上記のような特性を持った方は、ここまで伝えてきたような「きつい」「つらい」環境に一時的に出会ったとしても乗り越えられるでしょう。
Webエンジニアに向いていない人の特徴 3選
逆に以下のような方は Web エンジニアには向いてないかもしれず、しんどい環境を乗り越えられないかもしれませんので、別な職種を検討してもいいかもしれません。
- 何事にも好奇心が持てない
- 好きなことでも勉強はしたくない
- プログラミングに興味がない
ただし、向いている人の特徴に当てはまっているものがあったとしても、企業(職場)選びで失敗しないことの方が重要です。
次は、Webエンジニアへの就職・転職活動時に確認したいチェックポイントを見ていきましょう。
Webエンジニア転職の企業選びで確認したい8つのチェックポイント
Webエンジニアとしての働きやすさやキャリアの成長は、所属する企業やチームによって大きく変わることがあります。
そのため、就職や転職を検討する際には、以下のポイントを注意深くチェックして、自分にとっての最適な環境を選ぶよう努力することが重要です。
ここでは以下のようなチェックポイントについて紹介します。
- 平均残業時間はどれくらいか
- 有給取得率は何%か
- 賞与・ボーナスはあるのか
- 自社開発か受託開発か
- 社員の評価制度は整っているか
- 離職率(辞める割合)は高くないか
- 働きやすい社風・雰囲気か
- どういうスキルが求められているか
チェックポイント1:平均残業時間はどれくらいか
Webエンジニアの仕事は、現場によっては締め切りや緊急のトラブル対応など、急な業務が発生することがあります。
そのため、企業選びの際には平均的な残業時間を確認しましょう。
どうやって確認する?
求人情報や面接の際に、毎月の平均残業時間や繁忙期・閑散期の残業時間を確認しましょう。
これにより、実際の業務負荷や企業の労働文化をある程度把握することができます。
確認する際の注意点
また、みなし残業がある場合や、特定の期間に集中的な残業が発生する可能性がある場合、その詳細を具体的に確認することも忘れてはいけません。
これは、働き方や生活リズムに合わせて、最も適した環境を選ぶ上での重要なポイントとなります。
他にも確認すべきポイント
最後に、効率的な作業をサポートするツールや業務プロセスが導入されているかも確認してみてください。
企業が生産性や効率化をどの程度重視しているのかを判断する材料として活用できます。
特にWebエンジニアだと開発・運用をどれだけ自動化できているかによって、効率=時間短縮への注力度が分かります。
チェックポイント2:有給取得率は何%か
働くにしても、リフレッシュやスキルアップのために有給休暇はちゃんと取りたいですよね。
しかしながら、仕事の属人化や納期のプレッシャーから、有給を取得しづらい環境も少なからずあります…。
そのため、就職・転職先を選ぶ際の指標として、企業の有給取得率は確認するようにしましょう。
※多くの場合、採用ページに書かれていたり、転職エージェント経由で確認できます。
また、休みたいときに他のメンバーのサポート体制が整っているかどうかも確認するのがおすすめです。



筆者が今の現場に入った際も、休んだときのサポート体制について確認しました!
自分が休んでいる間に業務が滞らないような体制や、メンバー間で連携を取りやすいかどうかは、あらかじめ知っておくと失敗が少なくなります。
面接段階では聞きにくいかもしれませんが、休みやすさに自信を持っている会社はむしろ進んで教えてくれます。
ブラックかどうかを見分ける意味でも、怖がらずに確認しましょう!
チェックポイント3:賞与・ボーナスはあるのか
Webエンジニアの待遇として、基本給だけでなく賞与やボーナスの有無は重要なポイントの一つです。
特に転職を検討している方や業界未経験の方は、事前にしっかりと賞与・ボーナスの情報を把握しておくことで、将来的な収入を予測しやすくなります。
また、賞与・ボーナスはWebエンジニアの収入を大きく左右する要因の一つです。
そのため、就職・転職活動を行う際には、この点をしっかりと確認し、自身のキャリアパスや将来的な収入を計画する上での参考として活用しましょう。
チェックポイント4:自社開発か受託開発か
Webエンジニアが働く場面として、主に「自社開発」と「受託開発」の2つのタイプが存在します。
どちらが良いという一概な答えはありませんが、働く環境や求められるスキルセットが異なります。
イメージとしては、自社開発の方が一つに特化したスキル、そして受託開発は幅広い技術に対応できるスキルが求められることが多いです。
チェックポイント5:社員の評価制度はどうなっているか
エンジニアとしてのキャリアを長く続けるためには、自身の努力や成果が適切に評価される環境で働くことが重要です。
そこで、転職・就職先の企業を選ぶ際には、社員の評価制度をしっかりと確認しておくべきです。
個人のスキル・努力が評価される仕組みか?
まず、評価制度が明文化されているか、また、それが公平であるかを見極めることが大切です。
評価の基準や頻度、具体的な評価のポイントなどを確認することで、その企業の働き方や文化、キャリア形成に対する考え方が見えてきます。
評価制度が明確になっていない企業では、個人のスキルや努力が見過ごされることもあるため、評価制度の透明性や公平性は非常に重要です。
どうやって確認すればいい?
面接時や情報収集の際には、評価制度だけでなく、それに基づく昇進・昇給の実績や、先輩エンジニアたちのキャリアパスについても聞いてみると良いでしょう。
適切な評価を受け、自身のキャリアをしっかりと築いていくための情報収集は、転職・就職活動の際に欠かせないステップとなります。
チェックポイント6:離職率(辞める割合)は高くないか
企業の離職率は、その企業の働きやすさや職場環境、組織の健全さを一目で知ることができる指標となります。
特にWebエンジニアとして働く場合、技術の進化の速さやプロジェクトのハードさを考慮すると、高い離職率は警戒すべきサインといえるでしょう。
離職率が高い場合、その背後には多くの原因が考えられます。
例えば、過度な労働量、不適切な人間関係、不十分な教育体制、待遇や評価の不公平などが考えられます。
特に、Webエンジニアの業界では新しい技術の導入や継続的な学習が求められるため、社員のキャリアサポートが不足している場合、その影響が離職率に表れることがあります。
また、離職率の数字だけを見るのではなく、具体的な退職の理由や、退職者の背景(例えば、新卒での入社からの期間、部署や役職など)も確認するようにしましょう。
他に魅力があり、離職率の高さを知った上でもその企業を選ぶ際には、その原因や背景をしっかりと理解し、自分のキャリアや価値観と照らし合わせて判断することが重要です。
チェックポイント7:働きやすい社風・雰囲気か
Webエンジニアとしての業務は、技術的なスキルだけでなく、チームとのコミュニケーションや企業文化への適応が求められる職種です。
そのため、自分に合った社風や職場の雰囲気を持つ企業を選ぶことが、キャリアを築く上で重要となります。
しかし、これはあくまで一時的な印象に過ぎないことが多いので、より詳しい情報を得るための手段を活用するとよいでしょう。
例えば転職エージェントや企業のブログなどを利用し、実際に働いている人の生の声を聞くことがおすすめです。
また、社員とのカジュアル面接などで少しでも社員と交流することで、実際の職場の雰囲気を肌で感じることもできます。
最後に、企業のミッションやバリュー、ビジョンに共感できるかどうかを確認することも大切です。
これらの価値観が自分と合致している場合、業務においても高いモチベーションを維持しやすくなるでしょう。
チェックポイント8:どういうスキルが求められているか
特に重要なチェックポイントが各企業が求めている技術的スキルや経験です。
入社を希望する企業の求人情報や募集要項をしっかりと読み解き、自身が持っているスキルや経験が求められている要件とマッチしているかを確認することは、転職や就職活動において極めて重要です。
また、それに加えて、どのような新しい技術やツールを学べば良いのか、目標とする企業に合わせて自己投資(スクールや Udemy 等)で学習する方針を立てることも考慮するべきです。
具体例(ココナラの場合)
それでは、具体的な求人情報を見て、求められているスキルを見てみましょう。
例えば「ココナラ」はスキルマーケットのプラットフォームを提供している企業ですが、バックエンドエンジニアの求人情報は執筆時点で以下のようになっていました。


プログラミング言語では Ruby / PHP / Go / JavaScript、そしてフレームワークでは Ruby on Rails や Vue.js などの経験が必要と書かれています。
他にもMySQLやGitHub、AWSの経験なども求められていることがわかります。
こういった求めるスキル・ツールの知識を身につけるように準備をすると、採用への大きなポイントになります。
そのため、入りたい企業が必要としているスキルを把握すると、未経験でもWebエンジニアに採用されやすいのでよく調べておきましょう!
これからWebエンジニアになりたい人へのアドバイス
いかがでしたでしょうか?
Webエンジニアが「きつい」「やめとけ」「つらい」と言われる理由が少しでも分かったかと思います。
しかし、それぞれの理由でもお伝えした通り、実際には選択を間違えなければ「きつい」状況を避けることができます。
実際、私はずっとWebエンジニアを続けたいと思っているぐらい、働きやすく楽しい現場に出会えています。
そのためには学習と転職活動、両方の面で正しい準備が必要となりますので、今すぐにでも準備をスタートしましょう!
Webエンジニアになるには?
Webエンジニアは専門職であるため、Webエンジニアになるためには多くの準備が必要です。
プログラミングスキルはもちろんのこと、それ以外の IT 関連知識の習得などが必要になります。
しかし、これらを効率良く身につけるにあたり、間違った学習方法をしてしまうと時間を浪費してしまいます。
以下の記事では、目指す職種によって学ぶべきスキルや教材まで、具体的に解説していますので、参考にしてみてください!