Webエンジニアは近年、IT・エンジニア業界で特に人気な職種の一つです。
年収が高く、リモートワークやフレックスなど自由な働き方をしやすく、目指している方も多いかと思います。
私は現役のWebエンジニアですが、未経験の方からは以下のような質問を受けることがよくあります。
- Webエンジニアは具体的にどんな仕事をするんですか?
- 何を勉強したらいいんでしょうか?
- 私はWebエンジニアに向いているんでしょうか?
Webエンジニアを目指すということは人生を決めるような大きな決断ですから、具体的にWebエンジニアの仕事について知りたくなりますよね。
また、これから目指そうとしている方もWebエンジニアとして適性があるのかどうか気になるかと思います。
そこで本記事ではこの疑問にお答えするため、以下のような内容をご紹介します。
- Webエンジニアとは何か
- Webエンジニアの「仕事内容」
- Webエンジニアに「必要なスキル」
- Webエンジニアを目指すなら「おすすめの資格」
- Webエンジニアに「向いている人 / 向いていない人」の特徴
- Webエンジニアが「きつい」「やめとけ」と言われる理由と避ける方法
- Webエンジニアになるにはどうすればいい?
この記事を読んでいただいた方は、Webエンジニアという職種について理解し、これから自信を持って目指すことができるはずです。
私と同じようにWebエンジニアとして活躍できる方が増えてほしいので、みなさんがWebエンジニアを目指すための背中を応援させていただきます!
Webエンジニアの仕事内容
Webエンジニアの業務は多岐にわたり、WebサイトやWebアプリケーションの設計から開発、リリース後の運用・保守までを手がけます。
この仕事は主に以下の3つのカテゴリーに分類されます。
- Webサイトの企画・要件定義
- 開発・コーディング
- Webサイトの運用・保守
仕事内容についてイメージを掴んでおくと、この後に説明するスキルの必要性がよく分かるかと思います。
こちらの記事で詳しく解説していますので合わせてお読みください!

Webエンジニアの種類
WebエンジニアはWebアプリケーションを作ることが主な仕事ですが、大きく分けると以下の2つの職種があります。
- フロントエンドエンジニア
- バックエンドエンジニア
フロントエンドエンジニア
フロントエンドエンジニアは、ユーザーが直接触れるWebページの見た目や操作感を設計・開発します。
HTML, CSS, JavaScriptなどを駆使して、見やすく、使いやすいアプリケーションを作ることが主な仕事です。
場合によってはデザインやUI/UXに関する知識も必要で、多岐にわたるスキルが求められます。
基本的に、Webアプリケーション内でユーザーが操作できる箇所(入力フォームやボタンなど)を担当します。

バックエンドエンジニア
バックエンドエンジニアは、フロントエンドと対照的に、ユーザーから見えない部分のシステムを担当します。
具体的には、サーバーやデータベースの管理、APIの設計・開発などが主な業務です。
使用する言語はRuby, Python, PHPなどが多く、高度な専門性が求められます。
また、システムのセキュリティ面も重要な責任を持つため、そのスキルセットは非常に広いことが特徴です。
以下の記事を読んでいただくと、必要な学習内容がよく分かりますので参考にしてみてください。
Webエンジニアに必要なスキル 14選
これまで見てきた通り、Webエンジニアはプログラミング以外にも多くのスキルを必要とする専門職です。
ここでは、Webエンジニアに必要なスキルについて概要を見ていきましょう。
Webエンジニアに必要な技術的(テクニカル)スキル 10選
一番重要なのはもちろん IT に関する技術的なスキルですが、プログラミング言語だけに留まりません。
ここでは箇条書きでお伝えしますと、以下のようなスキルが必要となります。
- プログラミング言語(HTML / CSS / JavaScript / Rubyなど)
- フレームワーク(Ruby on Rails / React など)
- データベース(MySQL / PostgresSQL など)
- サーバー・OS(Linuxなど)
- セキュリティ
- クラウド(AWSなど)
- 開発ツール(Git / Docker など)
- テスト自動化
- デバッグ(エラー解決)スキル
- CI/CD ツール(GitHub Actions / CircleCI / Jenkins など)
Webエンジニアに必要な人間的(ソフト)スキル 4選
Webエンジニアはチームで開発することがほとんどです。
また、受託開発であれば、顧客とのやり取りをすることもあります。
一方、自社開発だったとしても、ユーザーが抱える課題を解決する機能を考えるために、分析する力なども必要です。
こういった、仕事を進める上で必要なスキルを「ソフトスキル」と呼びますが、特に以下のようなソフトスキルが重要となります。
- コミュニケーション能力
- 新しい分野を学習する力
- 論理的思考力
- 分析能力
技術的スキルを含め、これだけ多くのスキルが必要だと習得方法が気になるかと思います。
別な記事でわかりやすく解説しているので、こちらも合わせて読んでおくとスキルアップに繋がります!


Webエンジニアにおすすめの資格3選
ここまでご紹介してきたスキルについて、一部のスキルについては資格取得の勉強を通して学ぶことができます。
また、資格を取ることで「スキルを客観的に証明できる」ので、就職や転職を意識する方は資格取得も考えておくといいでしょう。
(入門レベル)ITパスポート
ITパスポートは、ITに関する広範な基礎知識を証明する国家資格です。
この資格はAIやビッグデータ、プロジェクトマネジメントなど多様な領域に関する問題が出題されます。
このため、IT未経験者でも独学や研修を通じて基本的なITスキルを磨くことができます。
正直これだけでは足りませんが、後述する資格を勉強する前に全体像を掴む上では有用な資格です。
早い人なら IT業界未経験でも1冊の本があれば1ヶ月で合格できるレベルです。
とにもかくにも、まずはスタートしましょう!

令和05年 イメージ&クレバー方式でよくわかる 栢木先生のITパスポート教室 (情報処理技術者試験)
(初級レベル)基本情報技術者
基本情報技術者(FE)は、エンジニアのキャリアをスタートさせるための重要な国家試験とされています。
試験内容はITの基礎から、プログラミングやアルゴリズムに至るまで多岐にわたります。
この資格を持っていると、プログラミングスキルだけでなく、IT全般に対する理解があることを示すことができます。
また、資格の取得を通じて、技術的な基盤を固めることができるので、将来的にも大いに活かせる資格です。
Webエンジニアが持つべきIT関連の知識としては「最低ライン」ですので、以下のような本を1〜2冊購入して勉強するのがおすすめです。

令和05年 イメージ&クレバー方式でよくわかる 栢木先生の基本情報技術者教室 情報処理技術者試験
(中級レベル)応用情報技術者
応用情報技術者は、基本情報処理技術者よりも一段階高度な知識とスキルが求められる資格です。
試験内容は、基本情報技術者より専門的で、具体的なプロジェクト運営やソフトウェア設計に関する知識が問われます。
この資格を持っていると、エンジニアとしてのスキルだけでなく、プロジェクト全体を見渡す能力もあると証明されます。
そのため、技術的なスキルだけでなく、考え方に関するソフトスキルについても実力を証明できるメリットがあります!
Webエンジニアに向いている人・向いていない人の特徴
ここまでで、Webエンジニアは多くのスキルを必要としており、勉強などの準備が必要であることが分かってきました。
しかし、これだけ必要なスキルが多いと、自分に適性があるかどうかが不安になってきますよね。
次は、Webエンジニアに向いている・向いていない人の特徴を見てみましょう。
Webエンジニアに向いている人の特徴 6選
Webエンジニア、そしてプログラミングスクール講師としてたくさんの方を見てきた経験からすると、以下のような方がWebエンジニアに向いています。
- 好きなことなら集中できる
- 新しいものが好き
- 自ら学べる向上心がある
- 地道な作業が苦ではない
- 素直に人の意見を聞ける
- 試行錯誤できる
上記のような特性を持った方は、特にプログラミングの勉強がつらい感じた時にも乗り越えやすいはずです。
Webエンジニアに向いていない人の特徴 3選
逆に以下のような方は Web エンジニアには向いてない可能性があります。
- 何事にも好奇心が持てない
- 好きなことでも勉強はしたくない
- プログラミングに興味がない
プログラミングを勉強してて、つらくなったときにも乗り越えられないかもしれませんので、別な職種を検討してもいいかもしれません。
以下の記事も合わせて読んでおくと、より詳しく分かります。

Webエンジニアは「きつい」「やめとけ」と言われるけど本当なのか?
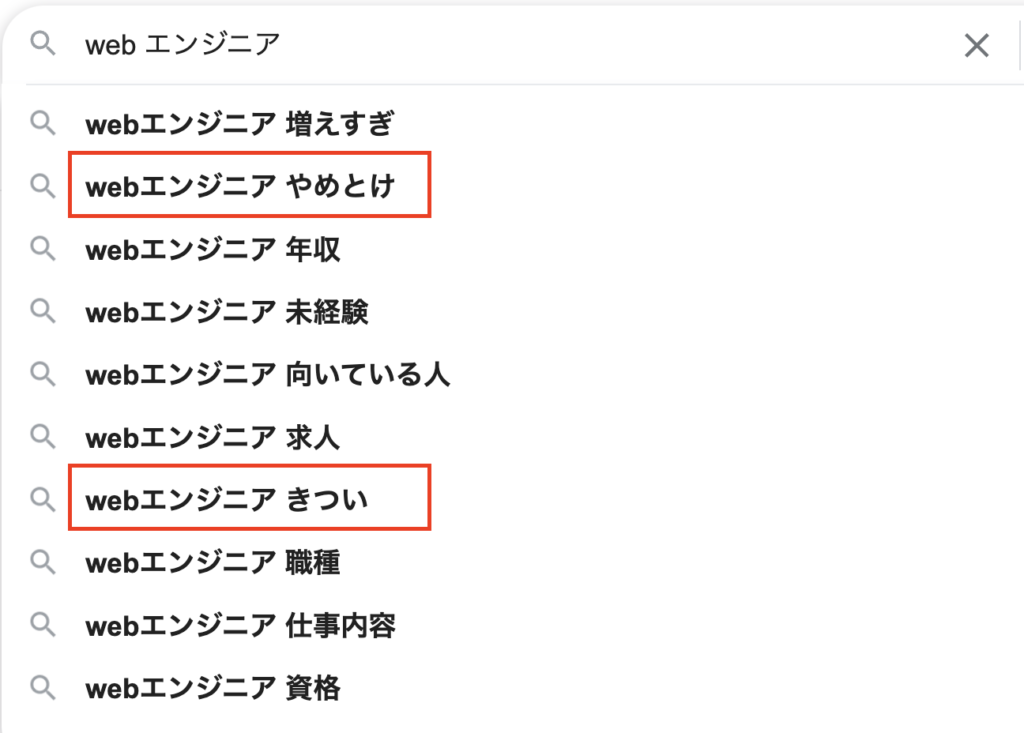
Google などでWebエンジニアの特徴について調べていると、検索候補に「きつい」または「やめとけ」と一緒に出ることがあります。

確かに IT系、しかもプログラミングの仕事となると残業時間やストレスが多いイメージがあるので、気になる方も多いかもしれません。
現役のWebエンジニア目線としては、以下のような点で「Web エンジニアがきつい」と感じる方がいるのではないかと思っています。
- 仕事が属人化して一人に負担がかかりやすい
- 新しい技術・情報を学び続けなければならない
- 作業スピードが必要となる
- 需要が高く人材が不足しやすい
- 企業・職種によって給料の幅がある
- 職場選びに失敗すると激務で残業が多い
- 客先常駐でプレッシャーが高い現場がある
これらの点を踏まえ、実際はどうなのか?
どうしたら「きつい」「つらい」職場を避けられるかについては、以下の記事で詳しく説明しています。

Webエンジニアになるには?
Webエンジニアを目指す上では、ただ単にプログラミングを勉強すればOKというわけではありません。
プログラミングを学ぶ前に必要な知識があったり、さらに就職・転職活動をする上でも必要な準備があります。
具体的には、以下のようなステップが必要となります。
- Webシステムの基礎知識を学習する
- 開発に必要なツールを学ぶ
- プログラミング言語を学ぶ
- フレームワークを学ぶ
- ポートフォリオを作成する
- 就職・転職活動をする
履歴書や企業研究だけでも大変なのに、これだけの準備が必要となると気が滅入ってしまいますよね…。
でも大丈夫です!
「最低限やるべきこと」について詳しく解説している以下の記事を読むと、ポイントが分かって安心するかと思います。

これからWebエンジニアを目指す人へのアドバイス
Webエンジニアという職業に興味はあるけど、どうやって学習を始めたら良いかわからないという方は多いと思います。
そんな方は、途中でもご紹介した学習ロードマップに沿って勉強するだけで大丈夫です!
独学で学習できる内容になっているため、コスパ良く、効率的に必要なスキルだけを学習できます!